Notice
Recent Posts
Recent Comments
Link
투케이2K
299. (Flutter/플러터) [Mac] : [UI] : [TextField] FilteringTextInputFormatter 정규식 사용해 한글만 입력 가능하도록 설정 본문
Flutter
299. (Flutter/플러터) [Mac] : [UI] : [TextField] FilteringTextInputFormatter 정규식 사용해 한글만 입력 가능하도록 설정
투케이2K 2024. 7. 17. 19:02[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter/services.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
log("");
log("-------------------------------------------------------");
log("Application :: Start");
log("-------------------------------------------------------");
log("");
// [WidgetsFlutterBinding 초기화]
WidgetsFlutterBinding.ensureInitialized();
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false, // [디버그 마크 표시 없애기]
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: MediaQuery( // [사용자 휴대폰 기기 설정 폰트 사이즈에 상관 없이 폰트 사이즈 고정 처리] : [flutter version 3.16 이후 사용 코드]
data: MediaQuery.of(context).copyWith(textScaler: TextScaler.noScaling),
child: const MyHomePage(title: 'Flutter Demo Home Page'),
),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
// [createState] : [새로운 Stateful 위젯을 만들 때 호출]
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. initState : 위젯이 생성될때 처음으로 호출되는 메소드입니다
* ----------------------------------------
* 2. dispose : State 객체가 영구히 제거 될 때 의 상태입니다
* ----------------------------------------
* 3. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* */
// [전역 변수 선언]
late TextEditingController _controller;
// [initState] : [위젯이 생성될때 처음으로 호출되는 메소드]
@override
void initState(){
super.initState();
// [컨트롤러 초기화]
_controller = TextEditingController();
}
// [dispose] : [State객체가 영구히 제거 될 때 의 상태]
@override
void dispose(){
super.dispose();
// [컨트롤러 할당 해제]
_controller.dispose();
}
// [build] : [빌드 설정]
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white, // [배경 색상 지정]
body: Center( // [중앙 정렬]
child: Column(
mainAxisAlignment: MainAxisAlignment.center, // [컬럼 기준 : 수직 중앙 정렬]
children: [
Padding(
padding: const EdgeInsets.all(8.0),
// ------------------------------------------
child: TextField(
controller: _controller,
inputFormatters: [ // [정규식 사용해 숫자만 입력 가능하게 설정]
FilteringTextInputFormatter.allow(RegExp(r'[ㄱ-ㅎ가-힣]')),
],
decoration: InputDecoration(
labelText: "한글 입력 창", // [텍스트 라벨 표시]
hintText: "한글을 입력해 주세요", // [텍스트 힌트 제공]
border: OutlineInputBorder(), // [박스 Border 설정]
contentPadding: EdgeInsets.all(3) // [텍스트 Padding]
),
onSubmitted: (String value) async { // [키보드로 엔터 클릭 시 호출]
await showDialog<void>( // [팝업창 생성 >> 입력 내용 확인]
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: const Text("Alert"),
content: Text("$value"),
actions: <Widget>[
TextButton(
onPressed: () {
Navigator.pop(context);
},
child: const Text("확인"),
),
],
);
},
);
},
),
),
// ------------------------------------------
],
),
),
);
}
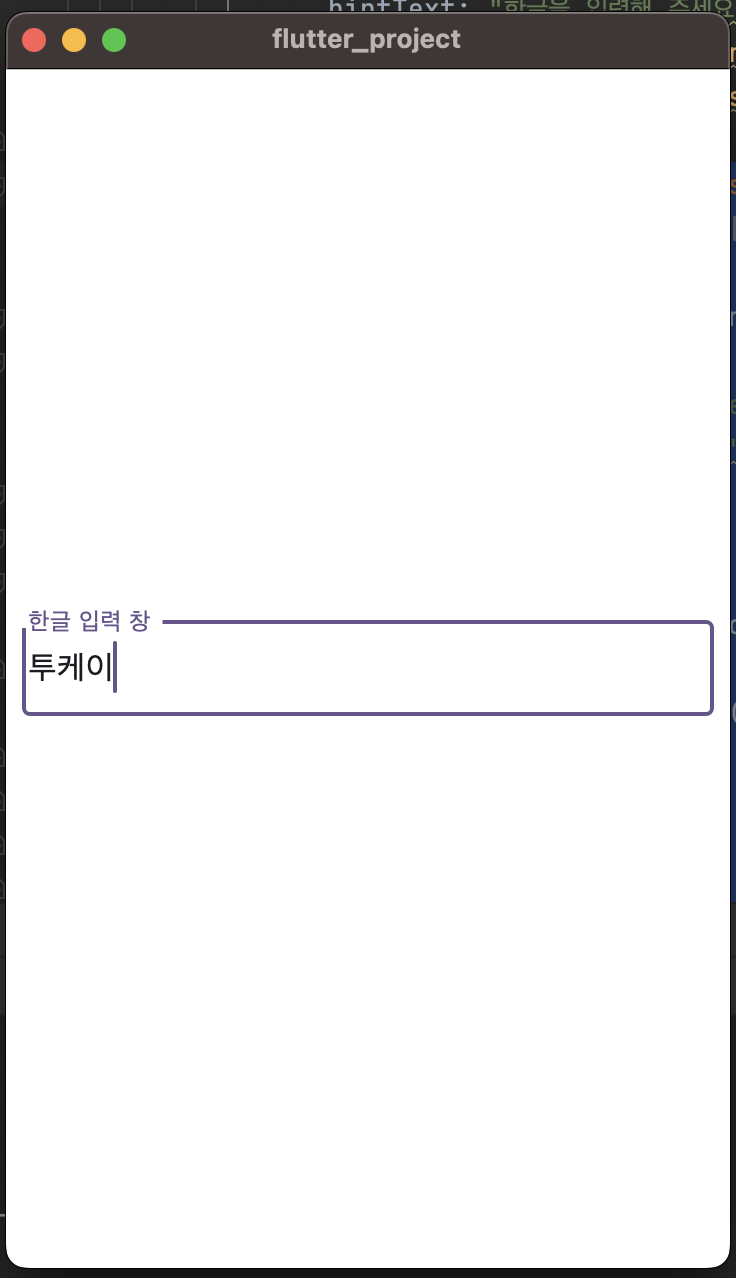
} // [클래스 종료][결과 출력]

반응형





