Notice
Recent Posts
Recent Comments
Link
투케이2K
326. (Flutter/플러터) [Mac] : [skill] : [Dio] Options 지정 및 http put body json 요청 , 응답 결과 확인 본문
Flutter
326. (Flutter/플러터) [Mac] : [skill] : [Dio] Options 지정 및 http put body json 요청 , 응답 결과 확인
투케이2K 2024. 7. 20. 18:31[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter/services.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
import 'package:dio/dio.dart';
// -----------------------------------------------------------------------------------------
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() async {
log("");
log("-------------------------------------------------------");
log("Application :: Start");
log("-------------------------------------------------------");
log("");
// [WidgetsFlutterBinding 초기화]
WidgetsFlutterBinding.ensureInitialized();
// [http 통신에 필요한 Dio 객체 생성]
final dio = Dio();
dio.options.connectTimeout = Duration(seconds: 10); // [타임 아웃 시간 지정]
// [http 통신에 필요한 데이터 정의]
var method = "PUT";
var url = "https://jsonplaceholder.typicode.com/posts/1";
var data = {'userId': 1, 'id': 1, 'title': 'foo', 'body': 'bar'};
var headers = {'Content-Type': 'application/json'};
// [기본 get http 요청 수행 실시]
final response = await dio.request(
url, // [URL 주소 정의]
data: data, // [Body 정의]
options: Options(
method: method, // [HTTP 전송 타입]
headers: headers, // [HTTP 헤더 정의]
),
);
// [HTTP 응답 값 확인]
var responseCode = response.statusCode;
var responseHeader = response.headers;
var responseData = response.data;
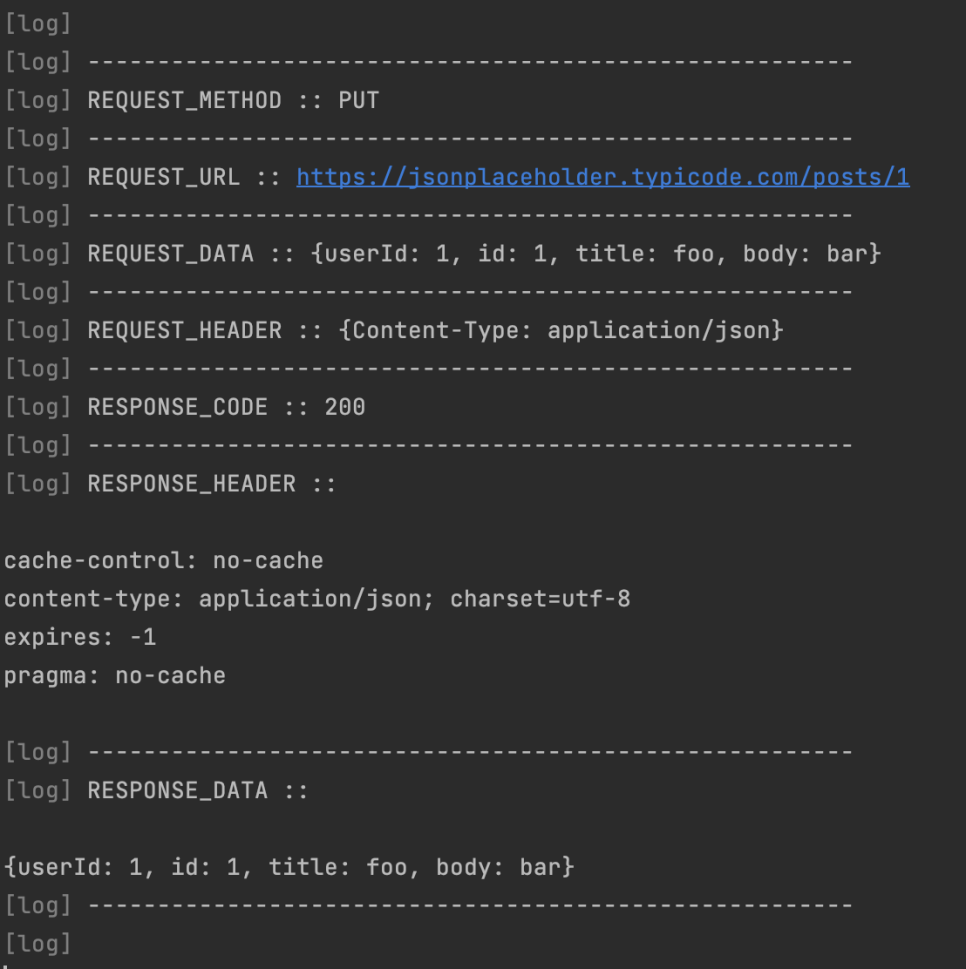
// [로그 출력 수행]
log("");
log("-------------------------------------------------------");
log("REQUEST_METHOD :: ${method}");
log("-------------------------------------------------------");
log("REQUEST_URL :: ${url}");
log("-------------------------------------------------------");
log("REQUEST_DATA :: ${data}");
log("-------------------------------------------------------");
log("REQUEST_HEADER :: ${headers}");
log("-------------------------------------------------------");
log("RESPONSE_CODE :: ${responseCode}");
log("-------------------------------------------------------");
log("RESPONSE_HEADER :: \n\n${responseHeader}");
log("-------------------------------------------------------");
log("RESPONSE_DATA :: \n\n${responseData}");
log("-------------------------------------------------------");
log("");
}[결과 출력]

반응형
'Flutter' 카테고리의 다른 글
Comments





