Notice
Recent Posts
Recent Comments
Link
투케이2K
157. (TWOK/UTIL) [Android/Xml] Webview Loading Progress 웹뷰 로딩 프로그레스 XML 화면 설정 유틸 파일 본문
투케이2K 유틸파일
157. (TWOK/UTIL) [Android/Xml] Webview Loading Progress 웹뷰 로딩 프로그레스 XML 화면 설정 유틸 파일
투케이2K 2025. 1. 24. 18:19[설 명]
프로그램 : Android / Xml
설 명 : [Android/Xml] Webview Loading Progress 웹뷰 로딩 프로그레스 XML 화면 설정 유틸 파일
[소스 코드]
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--
[레이아웃 설명]
1. 사용하는 클래스 : A_Webview
2. 메인 화면으로 웹뷰를 호출하는 레이아웃
-->
<!-- ========================================== -->
<!-- 컴포넌트 : 웹뷰 -->
<!-- ========================================== -->
<WebView
android:id="@+id/main_webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#343d46"
android:visibility="visible"/>
<!-- ========================================== -->
<!-- [컴포넌트 : 원형 프로그레스 : 웹뷰 위에 표시] -->
<!-- ========================================== -->
<!-- [android:layout_alignParent 속성을 사용해서 가운데 위치 정렬] -->
<!-- ========================================== -->
<!-- [android:background="#66000000" : 검정색 배경 투명도 40 퍼센트 설정] -->
<!-- ========================================== -->
<RelativeLayout
android:id="@+id/loadingBar"
android:layout_width="80dp"
android:layout_height="80dp"
android:gravity="center"
android:layout_centerInParent="true"
android:orientation="vertical"
android:background="#66000000">
<!-- [indeterminateTint : 원형 프로그레스 색상 변경 실시] -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:indeterminateTint="#a7eeff"
android:layout_marginBottom="15dp"
android:layout_marginRight="15dp"
android:layout_marginLeft="15dp"/>
<!-- [닫기 가능 여부 표시 위해 텍스트 지정] -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="close"
android:textColor="#ffffff"
android:textStyle="bold"
android:textSize="12dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"/>
</RelativeLayout>
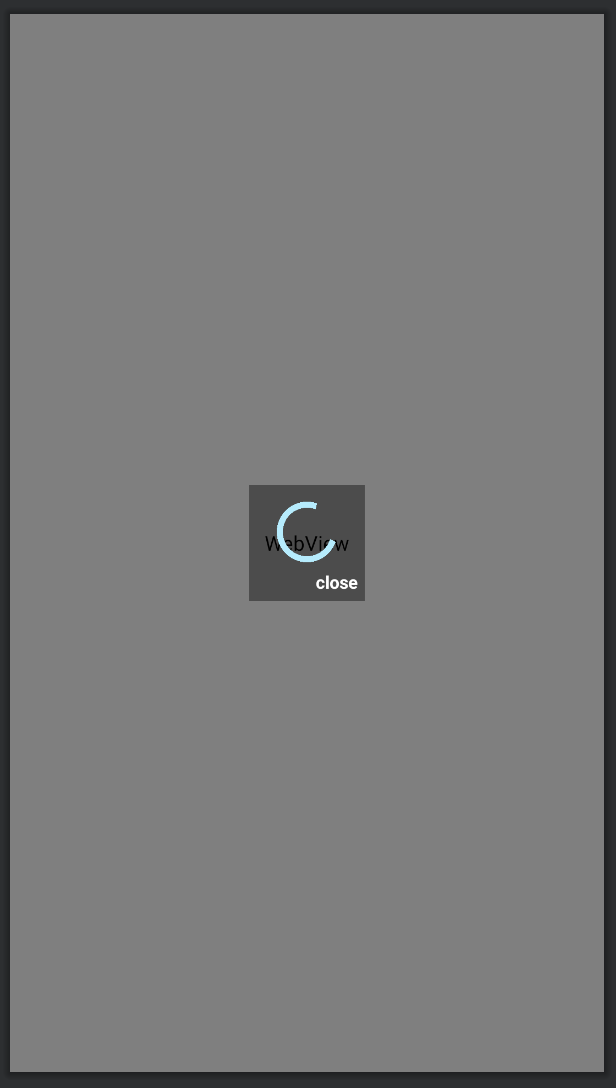
</RelativeLayout>[결과 출력]

반응형
'투케이2K 유틸파일' 카테고리의 다른 글
Comments

