Notice
Recent Posts
Recent Comments
Link
투케이2K
628. (ios/swift5) [간단 소스] IOS Webview 웹뷰 window open 새창 열기 이벤트 발생 시 Alert 팝업창 표시 및 외부 링크 이동 수행 본문
IOS
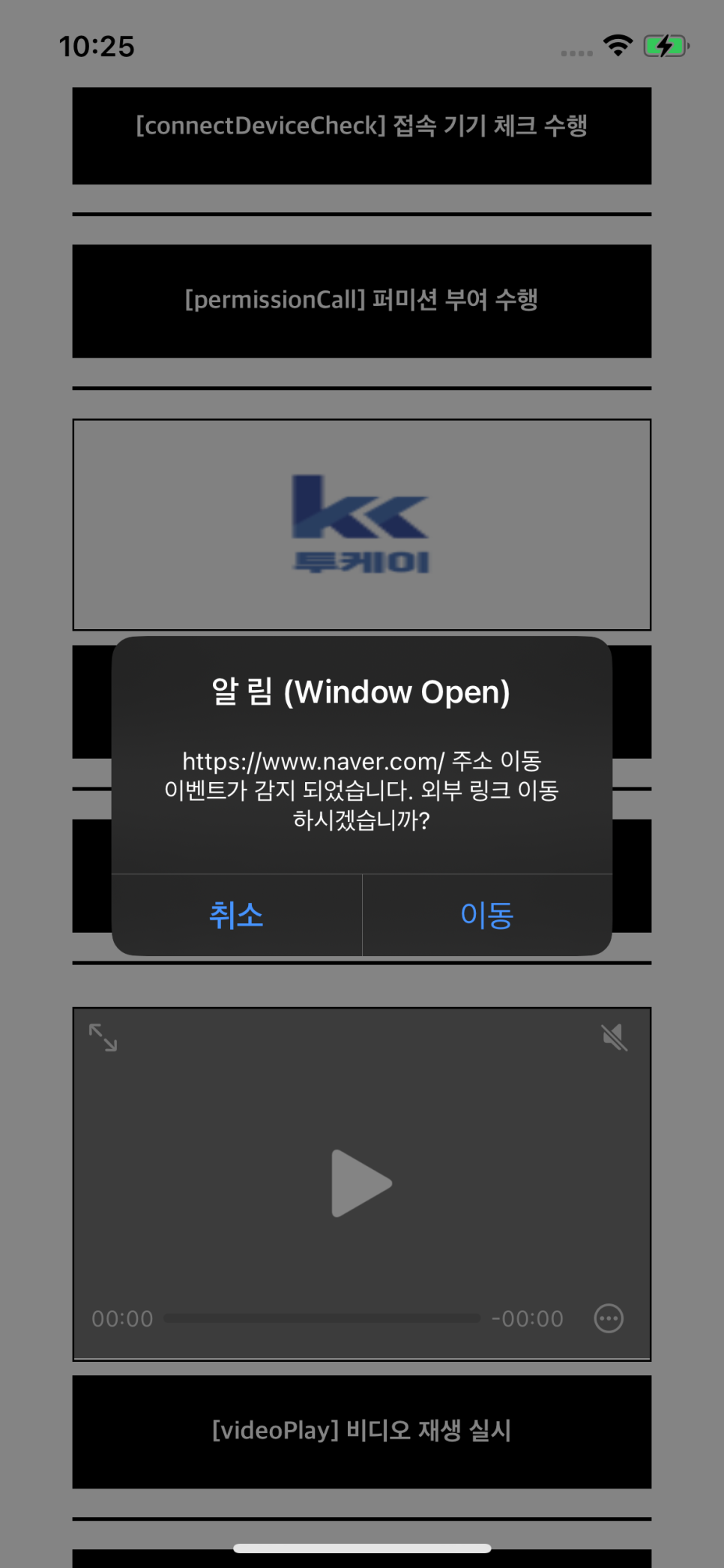
628. (ios/swift5) [간단 소스] IOS Webview 웹뷰 window open 새창 열기 이벤트 발생 시 Alert 팝업창 표시 및 외부 링크 이동 수행
투케이2K 2025. 1. 26. 12:40[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT5

[소스 코드]
// --------------------------------------------------------------------------------------
[개발 및 테스트 환경]
// --------------------------------------------------------------------------------------
- 언어 : Swift5
- 개발 툴 : Xcode
- 기술 구분 : Webview / Window Open / Alert
// --------------------------------------------------------------------------------------
// --------------------------------------------------------------------------------------
[소스 코드]
// --------------------------------------------------------------------------------------
// ----------------------------------------------------
// MARK: - [웹뷰에서 window open 이벤트 감지]
// ----------------------------------------------------
// 필요 설정 : WKUIDelegate / webView.uiDelegate = self
// ----------------------------------------------------
func webView(_ webView: WKWebView, createWebViewWith configuration: WKWebViewConfiguration, for navigationAction: WKNavigationAction, windowFeatures: WKWindowFeatures) -> WKWebView? {
// -----------------------------------------
// [url 주소 확인 실시]
// -----------------------------------------
let _urlString = String(describing: navigationAction.request.url?.absoluteString ?? "")
// -----------------------------------------
// -----------------------------------------
// [로그 출력]
// -----------------------------------------
S_Log._F_(description: "웹뷰 [window open] 새창 열기 이벤트 확인", data: [ "URL :: \(_urlString)" ])
// -----------------------------------------
// -----------------------------------------
// [url 링크 값 체크 수행 실시] >> [외부 링크 이동 실시]
// -----------------------------------------
if _urlString != nil
&& _urlString.count > 0
&& _urlString.hasPrefix("http") == true {
// [외부 브라우저 링크 이동 실시]
//self.goSafariBrowserOuter(_url: _urlString)
// [Alert 팝업창 표시]
self.observableAlert(title: "알 림 (Window Open)", message:"\n" + _urlString + " 주소 이동 이벤트가 감지 되었습니다. 외부 링크 이동 하시겠습니까?" + "\n", okBtn:"이동", noBtn: "취소"){(result) in
if result == true {
// [외부 브라우저 링크 이동 실시]
self.goSafariBrowserOuter(_url: _urlString)
}
}
}
return nil
// -----------------------------------------
}
// --------------------------------------------------------------------------------------
// --------------------------------------------------------------------------------------
[참고 사이트]
// --------------------------------------------------------------------------------------
[안드로이드 ( android ) 웹뷰 window open 새창 열기 이벤트 발생 시 Alert 팝업창 표시, 외부링크 이동 개선 요청]
https://blog.naver.com/kkh0977/223738898023
// --------------------------------------------------------------------------------------[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





