투케이2K
14. (html/css/javascript/jquery) link rel type 사용해 구글 폰트 google fonts 외부 스타일 font family 에 적용 실시 본문
14. (html/css/javascript/jquery) link rel type 사용해 구글 폰트 google fonts 외부 스타일 font family 에 적용 실시
투케이2K 2021. 5. 28. 10:25/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[사전 작업]
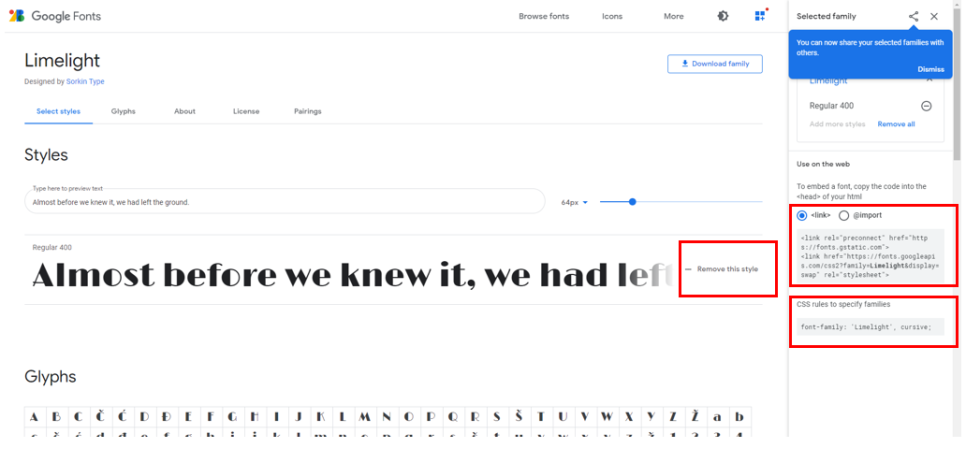
1. 구글 폰트 제공 사이트에 접속해 > 원하는 폰트 선택 > 폰트 적용 소스코드 복사 실시

/* =========================== */
/* =========================== */
[소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 구글 폰트 지정 -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Limelight&display=swap" rel="stylesheet">
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. display : 화면에 어떻게 표시 할지를 설정 (정렬, 표시여부)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. text-align : 텍스트 정렬 설정 수행
12. font-weight : 텍스트 굵기 설정 수행
13. font-size : 텍스트 사이즈 설정 수행
14. vertical-align : 텍스트 수직 방향 설정 수행
15. vw , vh : 반응형 뷰포트를 기준으로 폰트 사이즈 설정
16. link : 외부 리소스 연결 설정
17. font-family : 폰트 스타일 설정
[세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. #parent_container : div에서 선언한 id 값을 지정할 때 샵 (#) 기호 사용
6. <div id = "parent_container"> : div 블록 id 값 지정
7. display : table; : 해당 div 영역을 테이블 형식으로 설정
8. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
9. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
10. font-size : 3vw; : 가로 크기 기준으로 반응형 텍스트 폰트 사이즈 설정
[참고 설명]
1. vw : 500px 정도 가로 크기를 가진 화면에서 1vw값은 5px입니다
2. vh : 800px 정도 세로 크기를 가진 화면에서 1vh값은 8px입니다
2. vw , vh : IE 9 버전 이상부터 사용할 수 있습니다
*/
/* 전체 공통 스타일 설정 지정 */
* {
font-family : 'Noto Sans KR' , sans-serif;
}
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 스크롤바 표시 지정 */
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
/* 스크롤바 너비 지정 */
width: 10px;
/* 스크롤바 배경 색상 지정 */
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
/* 스크롤바 thumb 색상 지정 */
background-color: #444444;
}
/* div 스타일 지정 */
#content_container {
width : 30%;
height : 40%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #0a1a2e;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 15%;
left : 0%;
/* 자식 p 태그 텍스트 수직 정렬 위함 */
display : table;
}
/* div 내부에 포함된 p 태그 스타일 지정 */
#content_container > p{
/* 텍스트 가로 정렬 지정 */
text-align : center;
/* 텍스트 색상 지정 */
color : #ffffff;
/* 텍스트 굵기 지정 */
font-weight : bold;
/* 텍스트 사이즈 지정 */
font-size : 3vw;
/* 텍스트 수직 정렬 실시 */
display : table-cell;
vertical-align : middle;
/* 구글 폰트 사용 */
font-family: 'Limelight', cursive;
}
</style>
</head>
<!-- body 몸체 부분 -->
<body>
<!-- 콘텐츠 div 레이아웃 -->
<div id = "content_container">
<p>hello 투케이2K</p>
</div>
</body>
</html>
/* =========================== */
/* =========================== */
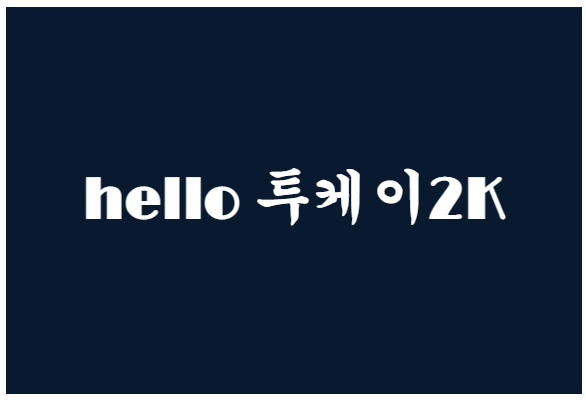
[결과 출력]
[일반 폰트]

[구글 폰트]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. display : 화면에 어떻게 표시 할지를 설정 (정렬, 표시여부)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. text-align : 텍스트 정렬 설정 수행
12. font-weight : 텍스트 굵기 설정 수행
13. font-size : 텍스트 사이즈 설정 수행
14. vertical-align : 텍스트 수직 방향 설정 수행
15. vw , vh : 반응형 뷰포트를 기준으로 폰트 사이즈 설정
16. link : 외부 리소스 연결 설정
17. font-family : 폰트 스타일 설정
[세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. #parent_container : div에서 선언한 id 값을 지정할 때 샵 (#) 기호 사용
6. <div id = "parent_container"> : div 블록 id 값 지정
7. display : table; : 해당 div 영역을 테이블 형식으로 설정
8. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
9. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
10. font-size : 3vw; : 가로 크기 기준으로 반응형 텍스트 폰트 사이즈 설정
[참고 설명]
1. vw : 500px 정도 가로 크기를 가진 화면에서 1vw값은 5px입니다
2. vh : 800px 정도 세로 크기를 가진 화면에서 1vh값은 8px입니다
2. vw , vh : IE 9 버전 이상부터 사용할 수 있습니다
*/
/* =========================== */





