투케이2K
26. (html/css/javascript/jquery) 드래그 앤 드롭 (drag and drop) 기능을 사용해 div 속성값 교체 실시 - 브라우저, 모바일 본문
26. (html/css/javascript/jquery) 드래그 앤 드롭 (drag and drop) 기능을 사용해 div 속성값 교체 실시 - 브라우저, 모바일
투케이2K 2021. 6. 4. 10:56/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[소스 코드]
/*=================== [브라우저 단 처리] ===================*/
/* 드랍할 위치 태그에 다른 이벤트가 발생하는 것을 방지 */
function allowDrop(evt) {
evt.preventDefault();
};
/* 드래그 시 이벤트 함수 */
function drag(evt) {
/* 선택한 div id 값 확인 */
dragId = evt.target.id;
/* 투명도 조절 실시 */
document.getElementById(dragId).style.opacity = '0.5';
};
/* 드랍 완료 시 이벤트 함수 */
function drop(evt) {
evt.preventDefault();
/* 변경될 div id 값 확인 */
tagId = evt.target.id;
/* 속성값 동적 변경 함수 호출 */
select_change(dragId, tagId);
};
/*=================== [모바일 단 처리] ===================*/
/* window.onload 사용해 터치 이벤트 발생 확인 : 상시 대기 */
window.onload = function() {
/* 터치 이벤트 감시 위한 객체 등록 및 이벤트 등록 실시 */
var container_1 = document.getElementById('container_1');
var container_2 = document.getElementById('container_2');
var container_3 = document.getElementById('container_3');
var container_4 = document.getElementById('container_4');
var container_5 = document.getElementById('container_5');
var container_6 = document.getElementById('container_6');
/* 터치 이벤트 등록 */
container_1.addEventListener("touchmove", handleMove,false);
container_1.addEventListener("touchend", handleEnd, false);
container_2.addEventListener("touchmove", handleMove,false);
container_2.addEventListener("touchend", handleEnd, false);
container_3.addEventListener("touchmove", handleMove,false);
container_3.addEventListener("touchend", handleEnd, false);
container_4.addEventListener("touchmove", handleMove,false);
container_4.addEventListener("touchend", handleEnd, false);
container_5.addEventListener("touchmove", handleMove,false);
container_5.addEventListener("touchend", handleEnd, false);
container_6.addEventListener("touchmove", handleMove,false);
container_6.addEventListener("touchend", handleEnd, false);
/* 터치 이동 이벤트 발생 */
function handleMove(evt) {
/* 선택한 div id 값 확인 */
dragId = evt.targetTouches[0].target.id;
/* 투명도 조절 실시 */
document.getElementById(dragId).style.opacity = '0.5';
/* 시작 좌표값 확인 */
beaforeX = $(this).scrollLeft();
beaforeY = $(this).scrollTop();
}
/* 터치 종료 이벤트 발생 */
function handleEnd(evt) {
/* 종료 좌표값 확인 */
var divX = evt.changedTouches[0].clientX;
var divY = evt.changedTouches[0].clientY;
/* 강제로 특정 좌표값 클릭 이벤트 발생 수행 */
dropClick(divX, divY);
}
}; /* =========================== */
/* =========================== */
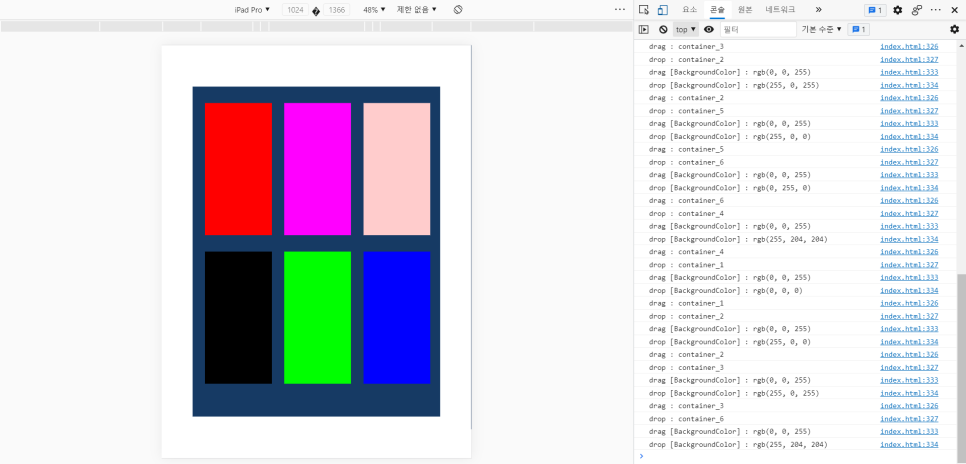
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[css 요약 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. display : 화면에 어떻게 표시 할지를 설정 (정렬, 표시여부)
9. div : 레이아웃 표시 블록
10. position : 레이아웃 배치할때 사용
11. float : 정렬 기준 설정
12. overflow : 콘텐츠 영역 표시 여부 설정
13. scrollbar : 브라우저 스크롤바 설정
*/
/*
[JS 요약 설명]
1. 기능 : 드래그 앤 드롭 기능으로 마우스 및 터치 이벤트를 감지하여 특정 태그 id 값과 속성을 변경 수행
2. 참고 : 브라우저 단과 모바일 단을 구분해서 구현한 이유는 브라우저에서 사용하는 drag 기능은 모바일에서 마우스 이벤트를 지원하지 않는다
*/
/* =========================== */
/* =========================== */
[파일 첨부]
/* =========================== */





