Notice
Recent Posts
Recent Comments
Link
투케이2K
36. (javascript/자바스크립트) document 사용해 브라우저 사이즈 확인, 스타일 (style) 속성 값 확인 및 변경, 텍스트 (text) 값 확인 및 변경 본문
JavaScript
36. (javascript/자바스크립트) document 사용해 브라우저 사이즈 확인, 스타일 (style) 속성 값 확인 및 변경, 텍스트 (text) 값 확인 및 변경
투케이2K 2021. 6. 8. 10:03/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

/* =========================== */
/* =========================== */
[소스 코드]
<script>
/*
[요약 설명]
1. document.getElementById : 레이아웃에서 특정 태그 값 요소를 찾습니다
2. style : 자바스크립트에서 css 속성을 변경할 때 사용합니다
3. window.getComputedStyle : 인자로 전달받은 요소의 모든 CSS 속성값을 담은 객체를 회신합니다
4. 참고 : style 속성에서 하이픈(-)을 포함하는 속성은 하이픈을 제거한 후 뒤의 첫글자를 대문자로 적습니다 (ex : background-color >> backgroundColor)
*/
/* 이벤트 함수 정의 */
function main() {
/* 브라우저 body 실시간 크기 확인 */
var browserWidth = document.body.clientWidth;
var browserHeight = document.body.clientHeight;
console.log("브라우저 [width] : " + browserWidth);
console.log("브라우저 [height] : " + browserHeight);
/* 특정 태그 id 지정 실시 */
var tagId = document.getElementById("first_container");
console.log("[태그] id : " + "first_container");
/* 특정 태그 id style 속성 확인 */
var widthPX = window.getComputedStyle(tagId).width;
var widthPS = (widthPX.replace("px", "") / browserWidth) * 100;
var backgroundColor = window.getComputedStyle(tagId).backgroundColor;
var backgroundImage = window.getComputedStyle(tagId).backgroundImage;
var position = window.getComputedStyle(tagId).position;
var topPX = window.getComputedStyle(tagId).top;
var topPS = (topPX.replace("px", "") / browserHeight) * 100;
var display = window.getComputedStyle(tagId).display;
console.log("[추출] width [px] : " + widthPX);
console.log("[추출] width [%] : " + widthPS);
console.log("[추출] backgroundColor : " + backgroundColor);
console.log("[추출] backgroundImage : " + backgroundImage);
console.log("[추출] position : " + position);
console.log("[추출] top [px] : " + topPX);
console.log("[추출] top [%] : " + topPS);
console.log("[추출] display : " + display);
/* 특정 p 태그 값 텍스트 확인 */
var p_data = document.getElementById("first_container_txt").innerText;
console.log("[추출] text : " + p_data);
/* 특정 태그 id style 속성 변경 */
tagId.style.width = "30%";
tagId.style.backgroundColor = "#ff00ff";
tagId.style.top = "20%";
tagId.style.display = "block";
tagId.style.backgroundImage = "url(" + "../assets/image/white_plus_icon.png" + ")";
var widthPX2 = window.getComputedStyle(tagId).width;
var widthPS2 = (widthPX2.replace("px", "") / browserWidth) * 100;
var backgroundColor2 = window.getComputedStyle(tagId).backgroundColor;
var topPX2 = window.getComputedStyle(tagId).top;
var topPS2 = (topPX2.replace("px", "") / browserHeight) * 100;
var display2 = window.getComputedStyle(tagId).display;
console.log("[변경] width [px] : " + widthPX2);
console.log("[변경] width [%] : " + widthPS2);
console.log("[변경] backgroundColor : " + backgroundColor2);
console.log("[변경] top [px] : " + topPX2);
console.log("[변경] top [%] : " + topPS2);
console.log("[변경] display : " + display2);
/* 특정 p 태그 값 텍스트 변경 */
document.getElementById("first_container_txt").innerText = "hello";
var p_data2 = document.getElementById("first_container_txt").innerText;
console.log("[변경] text : " + p_data2);
};
</script>/* =========================== */
/* =========================== */
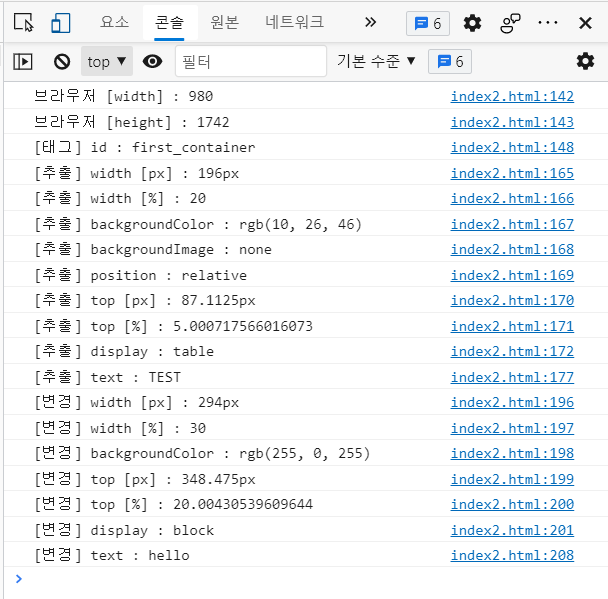
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[요약 설명]
1. document.getElementById : 레이아웃에서 특정 태그 값 요소를 찾습니다
2. style : 자바스크립트에서 css 속성을 변경할 때 사용합니다
3. window.getComputedStyle : 인자로 전달받은 요소의 모든 CSS 속성값을 담은 객체를 회신합니다
4. 참고 : style 속성에서 하이픈(-)을 포함하는 속성은 하이픈을 제거한 후 뒤의 첫글자를 대문자로 적습니다 (ex : background-color >> backgroundColor)
*/
/* =========================== */
반응형
'JavaScript' 카테고리의 다른 글
Comments





