Notice
Recent Posts
Recent Comments
Link
투케이2K
41. (javascript/자바스크립트) window onload 최초 로드 및 이벤트 상시 대기 수행, window onresize 실시간 브라우저 사이즈 변경 확인 본문
JavaScript
41. (javascript/자바스크립트) window onload 최초 로드 및 이벤트 상시 대기 수행, window onresize 실시간 브라우저 사이즈 변경 확인
투케이2K 2021. 6. 9. 14:38/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

/* =========================== */
/* =========================== */
[소스 코드]
<script>
/*
[요약 설명]
1. window.onload : 최종 실행 시 브라우저 내의 모든 요소가 준비되면 호출되며, 등록된 이벤트는 상시 대기를 수행합니다
2. window.onresize : 사용자가 브라우저 창이나 프레임을 변경했을 때 호출되는 이벤트입니다
*/
/* html 최초 로드 및 이벤트 상시 대기 실시 */
window.onload = function() {
console.log("onload : start");
/* 브라우저 사이즈 확인 함수 호출 */
checkBrowserSize();
};
/* 실시간 브라우저 사이즈 변경 확인 및 상시 대기 실시 */
window.onresize = function() {
console.log("onresize : start");
/* 브라우저 사이즈 확인 함수 호출 */
checkBrowserSize();
};
/* 이벤트 함수 정의 */
function checkBrowserSize() {
/* 화면 해상도 확인 실시 */
console.log("checkBrowserSize : debug [1]");
var screenWidth = screen.availWidth;
var screenHeight = screen.availHeight;
/* 브라우저 body 크기 확인 */
console.log("checkBrowserSize : debug [2]");
var browserWidth = document.body.clientWidth;
var browserHeight = document.body.clientHeight;
/* 결과 출력 실시 */
console.log("해상도 [width] : " + screenWidth);
console.log("해상도 [height] : " + screenHeight);
console.log("브라우저 [width] : " + browserWidth);
console.log("브라우저 [height] : " + browserHeight);
};
</script>/* =========================== */
/* =========================== */
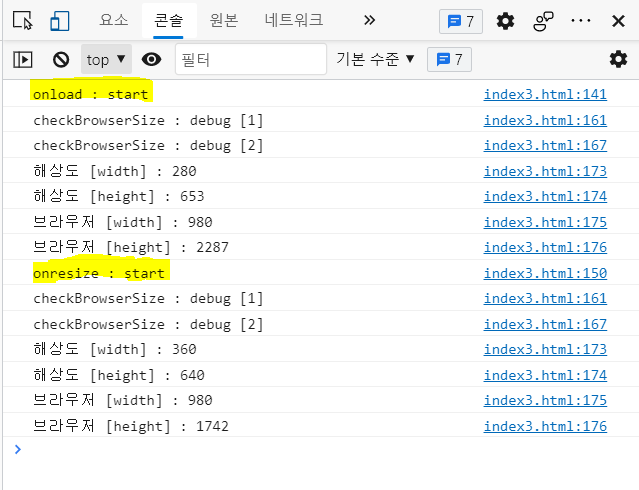
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[요약 설명]
1. window.onload : 최종 실행 시 브라우저 내의 모든 요소가 준비되면 호출되며, 등록된 이벤트는 상시 대기를 수행합니다
2. window.onresize : 사용자가 브라우저 창이나 프레임을 변경했을 때 호출되는 이벤트입니다
*/
/* =========================== */
반응형
'JavaScript' 카테고리의 다른 글
Comments





