투케이2K
47. (javascript/자바스크립트) body 클릭 이벤트 감지, 동적 div 레이아웃 생성 및 클릭 이벤트 확인 - document body onclick 본문
47. (javascript/자바스크립트) body 클릭 이벤트 감지, 동적 div 레이아웃 생성 및 클릭 이벤트 확인 - document body onclick
투케이2K 2021. 6. 10. 18:04/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

/* =========================== */
/* =========================== */
[소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. cursor : 마우스 커서 스타일 정의
[세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. position : relative; : 부모를 기준으로 위치를 정렬합니다
6. cursor : pointer; : 마우스 커서를 포인터 모양으로 설정
7. float : top; : 세로 기준으로 정렬
8. float : left; : 수평 왼쪽 기준으로 정렬
*/
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 스크롤바 표시 지정 */
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
/* 스크롤바 너비 지정 */
width: 10px;
/* 스크롤바 배경 색상 지정 */
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
/* 스크롤바 thumb 색상 지정 */
background-color: #444444;
}
/* 부모 div 스타일 지정 */
#main_container {
width : 50%;
height : 30%;
margin : 0 auto;
padding : 0;
border : 1px solid #000000;
/* background-color : #0a1a2e; */
background-color : #dddddd;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 10%;
left : 0%;
/* 마우스 커서 스타일 정의 */
cursor : default;
/* 스크롤 자동 지정 */
overflow : auto;
}
/* 스크롤바 메인 스타일 지정 */
#main_container::-webkit-scrollbar {
/* 스크롤바 너비 지정 */
width: 10px;
/* 스크롤바 배경 색상 지정 */
background-color: #c1c1c1;
}
/* 스크롤바 thumb 스타일 지정 */
#main_container::-webkit-scrollbar-thumb {
/* 스크롤바 thumb 색상 지정 */
background-color: #444444;
}
/* 부모 div 스타일 지정 */
#btn_container {
width : 50%;
height : 10%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #000000;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 15%;
left : 0%;
/* 마우스 커서 스타일 정의 */
cursor : pointer;
/* display 설정 : p 태그 수직 정렬 */
display : table;
}
#btn_container:hover {
background-color : #ff00ff;
}
#btn_txt {
/* 텍스트 가로 정렬 지정 */
text-align : center;
/* 텍스트 색상 지정 */
color : #ffffff;
/* 텍스트 굵기 지정 */
font-weight : bold;
/* 텍스트 사이즈 지정 */
font-size : 100%;
/* 텍스트 수직 정렬 실시 */
display : table-cell;
vertical-align : middle;
}
</style>
<!-- 내부 JS 스타일 지정 -->
<script>
/*
[JS 요약 설명]
1. document.createElement : 특정 태그를 생성합니다
2. setAttribute : 특정 태그 속성값을 지정합니다
3. appendChild : 어느 부모에 추가할지를 결정합니다
4. window.onload : 웹브라우저 로딩 완료 상태를 정의합니다
5. document.body.onclick : body 영역에 있는 태그 이벤트 클릭을 감지합니다
6. includes : 특정 문자열이 포함된 것을 확인합니다
7. isNaN : 숫자여부를 판단합니다 (문자 = true / 숫자 = false)
8. innerText : 특정 태그 텍스트 값을 알아옵니다
*/
/* 전역 변수 선언 부분 */
var addLayOutIdNumber = 0; // ID 값 넘버 지정
/* 동적 레이아웃 추가 함수 */
function addLayOut(){
console.log("addLayOut : debug [1]");
/* 행 : div 레이아웃 생성 및 스타일 지정 */
var createMainDiv = document.createElement("div");
var childMainDivId = "DYN_" + "childMainDiv_" + String(addLayOutIdNumber);
createMainDiv.setAttribute("id", childMainDivId);
var createMainDivStyle = "width:96%; height:10%; margin:1% auto; padding:0; border:none;";
createMainDivStyle = createMainDivStyle + "float:top; position:relative; top:0%; left:0%;";
createMainDiv.setAttribute("style", createMainDivStyle);
//createDiv.setAttribute("onclick", "ButtonClick(this)");
console.log("addLayOut : debug [2]");
/* 생성한 div에 추가 컴포넌트 붙임 작업 */
var createSecondOneDiv = document.createElement("div");
var childSecondOneDivId = "DYN_" + "childSecondOneDiv_" + String(addLayOutIdNumber);
createSecondOneDiv.setAttribute("id", childSecondOneDivId);
var createSecondOneDivStyle = "width:5%; height:100%; margin:0 auto; padding:0; border:none; background-color:#ff00ff;";
createSecondOneDivStyle = createSecondOneDivStyle + "float:left; position:relative; top:0%; left:0%;";
createSecondOneDiv.setAttribute("style", createSecondOneDivStyle);
//createSecondOneDiv.setAttribute("onclick", "ButtonClick(this)");
createMainDiv.appendChild(createSecondOneDiv); //[createMainDiv] 쪽에 붙임
console.log("addLayOut : debug [3]");
/* 생성한 div에 추가 컴포넌트 붙임 작업 */
var createSecondTwoDiv = document.createElement("div");
var childSecondTwoDivId = "DYN_" + "childSecondTwoDiv_" + String(addLayOutIdNumber);
createSecondTwoDiv.setAttribute("id", childSecondTwoDivId);
var createSecondTwoDivStyle = "width:95%; height:100%; margin:0 auto; padding:0; border:none; background-color:#ff0000;";
createSecondTwoDivStyle = createSecondTwoDivStyle + "float:left; position:relative; top:0%; left:0%; display:table;";
createSecondTwoDiv.setAttribute("style", createSecondTwoDivStyle);
//createSecondTwoDiv.setAttribute("onclick", "ButtonClick(this)");
createMainDiv.appendChild(createSecondTwoDiv); //[createMainDiv] 쪽에 붙임
console.log("addLayOut : debug [4]");
/* 생성한 div에 추가 컴포넌트 붙임 작업 */
var createSecondTwoDivTxt = document.createElement("p");
createSecondTwoDivTxt.innerText = "hello" + String(addLayOutIdNumber); //텍스트 삽입
var childSecondTwoDivTxtId = "DYN_" + "childSecondTwoDivTxt_" + String(addLayOutIdNumber);
createSecondTwoDivTxt.setAttribute("id", childSecondTwoDivTxtId);
var createSecondTwoDivTxtStyle = "text-align:center; color:#ffffff; font-weight:bold; font-size:100%;";
createSecondTwoDivTxtStyle = createSecondTwoDivTxtStyle + "display:table-cell; vertical-align : middle;";
createSecondTwoDivTxt.setAttribute("style", createSecondTwoDivTxtStyle);
createSecondTwoDiv.appendChild(createSecondTwoDivTxt); //[createSecondTwoDiv] 쪽에 붙임
console.log("addLayOut : debug [5]");
/* 최종 지정한 부모쪽에 붙여 넣음 */
var parentDiv = document.getElementById("main_container");
parentDiv.appendChild(createMainDiv);
console.log("addLayOut : debug [6]");
/* 생성된 레이아웃 정보 확인 */
console.log("create : " + childMainDivId);
console.log("create : " + childSecondOneDivId);
console.log("create : " + childSecondTwoDivId);
console.log("create : " + childSecondTwoDivTxtId);
/* 아이디 넘버 카운트 증가 */
addLayOutIdNumber = addLayOutIdNumber + 1;
console.log("");
};
/* html 최초 로드 및 이벤트 상시 대기 실시 */
window.onload = function() {
console.log("[window onload] : [start]");
/* body 클릭 이벤트 상시 대기 : 직접 body 태그 onclick="function();" 이벤트 걸어준 것 보다 후순위 */
document.body.onclick = function(evt) {
console.log("[window onload] : [body onclick] : " + evt.target.id);
console.log("");
/* 동적으로 생성된 레이아웃만 이벤트 처리 */
if(evt.target.id.includes("DYN_")){
var targetIdParse = evt.target.id; //id값 출력
var idx = "";
for(var i=0; i<targetIdParse.length; i++){ //반복문 순회하면서 index 값만 찾음
if(isNaN(String(targetIdParse[i])) == false){ //숫자인 경우
idx = idx + String(targetIdParse[i]);
}
}
console.log("[window onload] : [dyn onclick] : [idx] : " + idx);
/* 텍스트 값 출력 실시 */
var txt_id = "DYN_childSecondTwoDivTxt_" + idx;
var txt = document.getElementById(txt_id).innerText;
console.log("[window onload] : [dyn onclick] : [idx] : " + txt);
alert(txt);
}
};
};
</script>
</head>
<body>
<!-- 콘텐츠 div 레이아웃 -->
<div id = "main_container">
</div>
<div id = "btn_container" onclick="addLayOut();">
<p id = "btn_txt">동적 추가</p>
</div>
</body>
</html>/* =========================== */
/* =========================== */
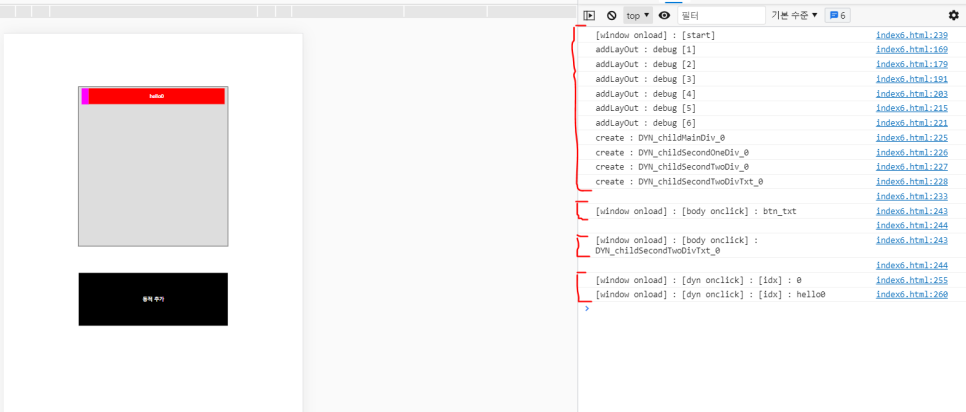
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. cursor : 마우스 커서 스타일 정의
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. position : relative; : 부모를 기준으로 위치를 정렬합니다
6. cursor : pointer; : 마우스 커서를 포인터 모양으로 설정
7. float : top; : 세로 기준으로 정렬
8. float : left; : 수평 왼쪽 기준으로 정렬
*/
/*
[JS 요약 설명]
1. document.createElement : 특정 태그를 생성합니다
2. setAttribute : 특정 태그 속성값을 지정합니다
3. appendChild : 어느 부모에 추가할지를 결정합니다
4. window.onload : 웹브라우저 로딩 완료 상태를 정의합니다
5. document.body.onclick : body 영역에 있는 태그 이벤트 클릭을 감지합니다
6. includes : 특정 문자열이 포함된 것을 확인합니다
7. isNaN : 숫자여부를 판단합니다 (문자 = true / 숫자 = false)
8. innerText : 특정 태그 텍스트 값을 알아옵니다
*/
/* =========================== */





