투케이2K
3. (ajax/에이젝스) ajax post body json 방식 데이터 요청 실시 본문
/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : ajax

/* =========================== */
/* =========================== */
[소스 코드]
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 내부 JS 지정 -->
<script>
/*
[요약 설명]
1. Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나입니다
2. Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있습니다
3. Ajax로는 실시간 서비스 및 바이너리 데이터를 보내거나 받을 수 없습니다
4. $.ajax() : 비동기식 Ajax를 이용하여 HTTP 요청을 전송합니다 (가장 흔히 사용)
5. $.get() : 전달받은 주소로 GET 방식의 HTTP 요청을 전송합니다
6. $.post() : 전달받은 주소로 POST 방식의 HTTP 요청을 전송합니다
7. $.getScript() : 웹 페이지에 스크립트를 추가합니다
8. $.getJSON() : 전달받은 주소로 GET 방식의 HTTP 요청을 전송하여, 응답으로 JSON 파일을 전송받습니다
9. .load() : 서버에서 데이터를 읽은 후, 읽어 들인 HTML 코드를 선택한 요소에 배치합니다
10. JSON.stringify : json 객체를 출력해줍니다
11. 로직 : $.ajax 요청 > success (done) 응답 성공 / error (fail) 응답 실패 / complete (always) 요청 완료
*/
/* 이벤트 함수 정의 */
function requestPostBodyJson(){
console.log("[requestPostBodyJson] : [start]");
console.log("");
console.log("[request url] : " + "http://jsonplaceholder.typicode.com/posts");
console.log("[request data] : " + "{ userId:1, id:1 }");
console.log("[request method] : " + "POST BODY JSON");
console.log("");
$.ajax({
/* 요청 시작 부분 */
url: "http://jsonplaceholder.typicode.com/posts", //주소
data: { //전송 데이터
"userId" : 1,
"id" : 1
},
type: "POST", //전송 타입
async: true, //비동기 여부
timeout: 3000, //타임 아웃 설정
dataType: "JSON", //응답받을 데이터 타입 (XML,JSON,TEXT,HTML)
contentType: "application/x-www-form-urlencoded; charset=utf-8", //헤더의 Content-Type을 설정
/* 응답 확인 부분 */
success: function(response) {
console.log("[response] : " + JSON.stringify(response));
console.log("");
},
/* 에러 확인 부분 */
error: function(xhr) {
console.log("[error] : " + xhr);
console.log("");
},
/* 완료 확인 부분 */
complete:function(data,textStatus) {
console.log("[complete] : " + textStatus);
console.log("");
}
});
};
</script>/* =========================== */
/* =========================== */
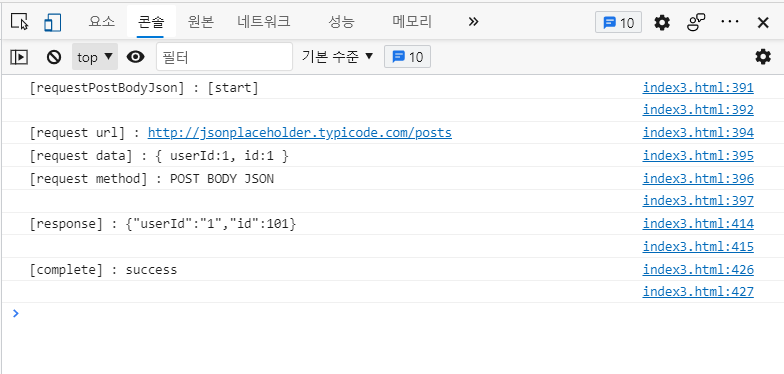
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[요약 설명]
1. Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나입니다
2. Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있습니다
3. Ajax로는 실시간 서비스 및 바이너리 데이터를 보내거나 받을 수 없습니다
4. $.ajax() : 비동기식 Ajax를 이용하여 HTTP 요청을 전송합니다 (가장 흔히 사용)
5. $.get() : 전달받은 주소로 GET 방식의 HTTP 요청을 전송합니다
6. $.post() : 전달받은 주소로 POST 방식의 HTTP 요청을 전송합니다
7. $.getScript() : 웹 페이지에 스크립트를 추가합니다
8. $.getJSON() : 전달받은 주소로 GET 방식의 HTTP 요청을 전송하여, 응답으로 JSON 파일을 전송받습니다
9. .load() : 서버에서 데이터를 읽은 후, 읽어 들인 HTML 코드를 선택한 요소에 배치합니다
10. JSON.stringify : json 객체를 출력해줍니다
11. 로직 : $.ajax 요청 > success (done) 응답 성공 / error (fail) 응답 실패 / complete (always) 요청 완료
*/
/* =========================== */
'Http & Api' 카테고리의 다른 글
| 6. (ajax/에이젝스) ajax get 통신 , post 통신 설명 실시 (0) | 2021.06.23 |
|---|---|
| 5. (ajax/에이젝스) ajax 기본 동작 원리 (0) | 2021.06.16 |
| 4. (ajax/에이젝스) XMLHttpRequest 사용해 get , post 방식 데이터 전송 실시 (4) | 2021.06.16 |
| 2. (ajax/에이젝스) ajax post 방식 query param 쿼리 파라미터 데이터 요청 실시 (0) | 2021.06.15 |
| 1. (ajax/에이젝스) 기본 ajax 설명 및 ajax get 방식 데이터 요청 실시 (0) | 2021.06.15 |





