Notice
Recent Posts
Recent Comments
Link
투케이2K
65. (javascript/자바스크립트) JsonArray 객체 초기 선언 및 동적 데이터 삽입 실시 본문
/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

/* =========================== */
/* =========================== */
[소스 코드]
<script>
/*
[JS 요약 설명]
1. var jsonArry = [] : jsonArray 초기 선언할 수 있는 방법입니다
2. var jsonArray = new Array() : jsonArray 초기 선언할 수 있는 방법입니다
3. JSON.stringify : json 데이터를 string 형태로 보여줍니다
4. JSON.parse : json 데이터를 파싱할 때 사용합니다
*/
function main(){
console.log("");
console.log("[main] : [start]");
console.log("");
//초기 jsonArry 선언 실시
var jsonArray = []; // 방법 [1]
//var jsonArray = new Array(); // 방법 [2]
//jsonArry에 jsonObject 데이터 삽입 실시
for(var i=0; i<=5; i++){
var jsonObject = {"data" : i};
jsonArray[i] = jsonObject; // 방법 [1]
//jsonArray.push(jsonObject); // 방법 [2]
}
console.log("");
console.log("[main] : [jsonArray] : " + JSON.stringify(jsonArray));
console.log("");
/* 로컬, 세션 스토리지에 데이터를 저장 */
// saveLocalData("DATA", JSON.stringify(jsonArray));
/* 로컬, 세션 스토리지 데이터 조회 및 다시 json 변환 및 파싱 */
/*
var data = selectLocalData("DATA");
var arr_parse = JSON.parse(data);
for(var i=0; i<arr_parse.length; i++){
var objData = JSON.parse(JSON.stringify(arr_parse[i]));
console.log("");
console.log("[main] : [data] : " + objData.data);
console.log("");
}
*/
};
</script>/* =========================== */
/* =========================== */
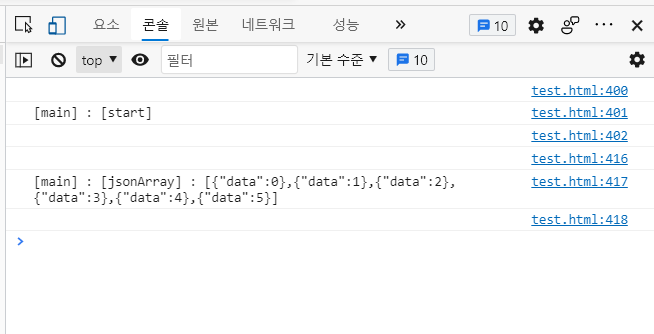
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[JS 요약 설명]
1. var jsonArry = [] : jsonArray 초기 선언할 수 있는 방법입니다
2. var jsonArray = new Array() : jsonArray 초기 선언할 수 있는 방법입니다
3. JSON.stringify : json 데이터를 string 형태로 보여줍니다
4. JSON.parse : json 데이터를 파싱할 때 사용합니다
*/
/* =========================== */
반응형
'JavaScript' 카테고리의 다른 글
Comments





