Notice
Recent Posts
Recent Comments
Link
투케이2K
69. (javascript/자바스크립트) geolocation getCurrentPosition 사용해 위도, 경도 확인 및 google maps 호출 본문
JavaScript
69. (javascript/자바스크립트) geolocation getCurrentPosition 사용해 위도, 경도 확인 및 google maps 호출
투케이2K 2021. 6. 20. 10:21/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

/* =========================== */
/* =========================== */
[소스 코드]
<!-- google map CDN 로드 -->
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<!-- 내부 JS 스타일 지정 -->
<script>
/*
[JS 요약 설명]
1. window onload : 웹 브라우저 로딩 완료 상태를 나타냅니다
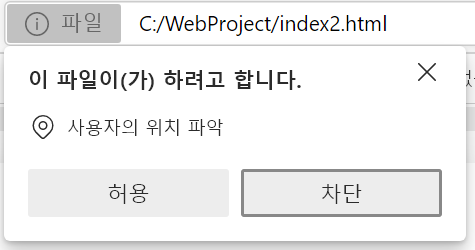
2. geolocation API : geolocation API는 사용자의 현재 위치 정보를 가져올 때 사용하는 자바스크립트 API입니다
3. geolocation API : 사용자의 동의 없이는 사용할 수 없습니다
4. getCurrentPosition : 사용자의 위치에 대한 위도와 경도값을 얻을 수 있습니다
5. watchPosition : 사용자의 움직임에 따라 지속적으로 위치 정보를 갱신합니다
6. clearWatch : watchPosition 메소드의 실행을 중지합니다
7. coords.latitude : 소수로 표현된 위도 값입니다
8. coords.longitude : 소수로 표현된 경도 값입니다
*/
/* html 최초 로드 및 이벤트 상시 대기 실시 */
window.onload = function() {
console.log("");
console.log("window onload : start");
console.log("");
// 이벤트 함수 호출
findLocation();
};
/* 이벤트 함수 정의 */
function findLocation(){
console.log("");
console.log("findLocation : start");
console.log("");
// Geolocation API를 지원 여부 확인 실시
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showYourLocation, showErrorMsg);
}
else {
console.log("");
console.log("findLocation : Geolocation API Not Enable");
console.log("");
}
// 위치 확인 내부 함수 정의
function showYourLocation(position) {
var userLat = position.coords.latitude;
var userLng = position.coords.longitude;
console.log("");
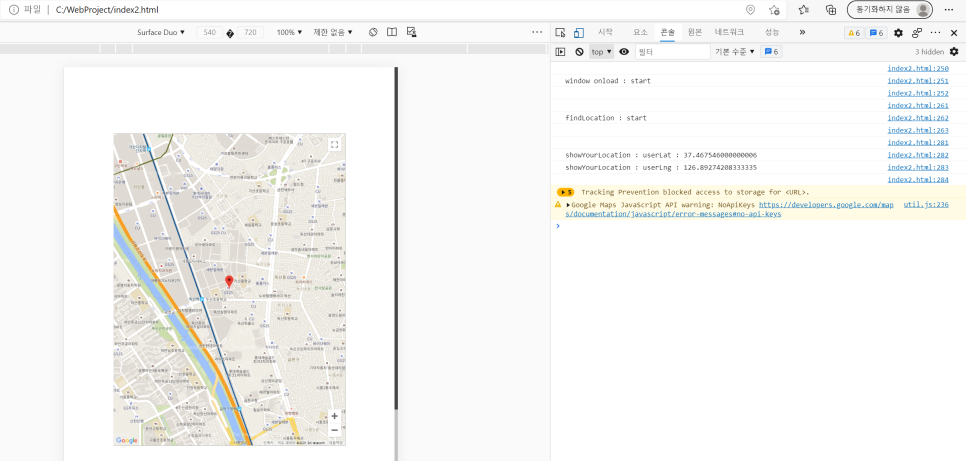
console.log("showYourLocation : userLat : " + userLat);
console.log("showYourLocation : userLng : " + userLng);
console.log("");
//구글 맵 로드해 사용자 위치 마커 표시 실시
var userLocation = new google.maps.LatLng(userLat, userLng);
var loc = document.getElementById("btn_one_container"); //구글 맵을 표시해줄 객체 지정
var mapOptions = { //구글 맵 옵션값 설정
center: userLocation,
zoom: 15,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: false,
navigationControlOptions: {style: google.maps.NavigationControlStyle.SMALL}
}
var map = new google.maps.Map(loc, mapOptions);
var marker = new google.maps.Marker({position:userLocation,map:map,title:"현재 위치"});
}
// 에러 확인 내부 함수 정의
function showErrorMsg(error) {
console.log("");
console.log("showErrorMsg : error : " + error.code);
switch(error.code) {
case error.PERMISSION_DENIED:
console.log("showErrorMsg : error : " + "Geolocation API의 사용 요청을 거부했습니다");
break;
case error.POSITION_UNAVAILABLE:
console.log("showErrorMsg : error : " + "위치 정보를 사용할 수 없습니다");
break;
case error.TIMEOUT:
console.log("showErrorMsg : error : " + "위한 요청이 허용 시간을 초과했습니다");
break;
case error.UNKNOWN_ERROR:
console.log("showErrorMsg : error : " + "알 수 없는 오류가 발생했습니다");
break;
}
console.log("");
}
};
</script>/* =========================== */
/* =========================== */
[결과 출력]


/* =========================== */
/* =========================== */
[요약 설명]
/*
[JS 요약 설명]
1. window onload : 웹 브라우저 로딩 완료 상태를 나타냅니다
2. geolocation API : geolocation API는 사용자의 현재 위치 정보를 가져올 때 사용하는 자바스크립트 API입니다
3. geolocation API : 사용자의 동의 없이는 사용할 수 없습니다
4. getCurrentPosition : 사용자의 위치에 대한 위도와 경도값을 얻을 수 있습니다
5. watchPosition : 사용자의 움직임에 따라 지속적으로 위치 정보를 갱신합니다
6. clearWatch : watchPosition 메소드의 실행을 중지합니다
7. coords.latitude : 소수로 표현된 위도 값입니다
8. coords.longitude : 소수로 표현된 경도 값입니다
*/
/* =========================== */
반응형
'JavaScript' 카테고리의 다른 글
Comments





