투케이2K
76. (javascript/자바스크립트) object innerHTML 사용해 다른 html 파일 내부에 로드 실시 본문
76. (javascript/자바스크립트) object innerHTML 사용해 다른 html 파일 내부에 로드 실시
투케이2K 2021. 6. 27. 10:45/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

/* =========================== */
/* =========================== */
[부모 소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[CSS 요소 설명]
1. width : 가로 크기 지정
2. height : 세로 크기 지정
3. margin : 마진 (외부) 여백 설정
4. padding : 패딩 (내부) 여백 설정
5. border : 테두리 (선) 표시 설정
6. background : 배경 표시 설정
7. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
8. float : 정렬 기준 설정
9. div : 레이아웃 표시 블록
10. position : 레이아웃 위치 정렬 설정
11. cursor : 마우스 커서 스타일 정의
12. font-family : 폰트 표시 형태 스타일 지정
*/
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 스크롤바 표시 지정 */
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
/* 스크롤바 너비 지정 */
width: 10px;
/* 스크롤바 배경 색상 지정 */
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
/* 스크롤바 thumb 색상 지정 */
background-color: #444444;
}
/* 컨테이너 div 스타일 지정 */
#parent_html_container {
width : 50%;
height : 70%;
margin : 0 auto;
padding : 0;
border : 1px solid #000000;
background-color : none;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 10%;
left : 0%;
/* 마우스 커서 스타일 정의 */
cursor : pointer;
/* display 설정 : p 태그 수직 정렬 */
display : table;
}
</style>
<!-- 내부 JS 스타일 지정 -->
<script>
/*
[JS 요약 설명]
1. window onload : 웹 브라우저 로딩 완료 상태를 나타냅니다
2. document.getElementById : 특정 태그 아이디를 지정합니다
3. innerHTML : 내부에 html을 삽입한다는 의미입니다
4. data : 내부 html을 표시할 경로를 지정해줍니다
*/
/* html 최초 로드 및 이벤트 상시 대기 실시 */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// inner html 삽입 함수 호출
setInnerHtml();
};
/* 이벤트 함수 정의 */
function setInnerHtml(){
console.log("");
console.log("[setInnerHtml] : [start]");
console.log("");
var obj = document.getElementById("parent_html_container");
obj.innerHTML = '<object width="100%" height="100%;" type="text/html" data="inner.html"></object>';
};
</script>
</head>
<body>
<!-- inner html을 담을 div 컨테이너 선언 -->
<div id = "parent_html_container"></div>
</body>
</html>
[자식 소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 내부 CSS 스타일 지정 -->
<style>
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 스크롤바 표시 지정 */
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
/* 스크롤바 너비 지정 */
width: 10px;
/* 스크롤바 배경 색상 지정 */
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
/* 스크롤바 thumb 색상 지정 */
background-color: #444444;
}
/* div 스타일 지정 */
#child_html_container {
width : 100%;
height : 100%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #ff00ff;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 0%;
left : 0%;
/* display 설정 : p 태그 수직 정렬 */
display : table;
}
#child_html_txt {
/* 텍스트 가로 정렬 지정 */
text-align : center;
/* 텍스트 색상 지정 */
color : #ffffff;
/* 텍스트 굵기 지정 */
font-weight : bold;
/* 텍스트 사이즈 지정 */
font-size : 150%;
/* 텍스트 수직 정렬 실시 */
display : table-cell;
vertical-align : middle;
}
</style>
</head>
<body>
<!-- div 생성 -->
<div id = "child_html_container">
<p id = "child_html_txt">CHILD</p>
</div>
</body>
</html>
/* =========================== */
/* =========================== */
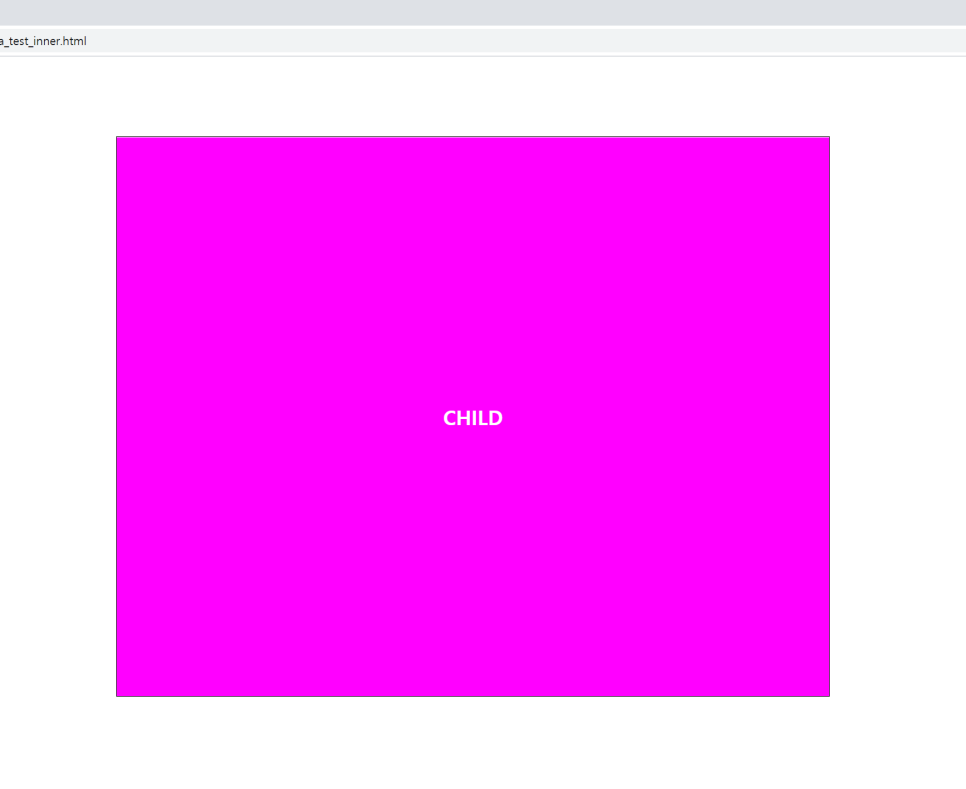
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[CSS 요소 설명]
1. width : 가로 크기 지정
2. height : 세로 크기 지정
3. margin : 마진 (외부) 여백 설정
4. padding : 패딩 (내부) 여백 설정
5. border : 테두리 (선) 표시 설정
6. background : 배경 표시 설정
7. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
8. float : 정렬 기준 설정
9. div : 레이아웃 표시 블록
10. position : 레이아웃 위치 정렬 설정
11. cursor : 마우스 커서 스타일 정의
12. font-family : 폰트 표시 형태 스타일 지정
*/
/*
[JS 요약 설명]
1. window onload : 웹 브라우저 로딩 완료 상태를 나타냅니다
2. document.getElementById : 특정 태그 아이디를 지정합니다
3. innerHTML : 내부에 html을 삽입한다는 의미입니다
4. data : 내부 html을 표시할 경로를 지정해줍니다
*/
/* =========================== */





