Notice
Recent Posts
Recent Comments
Link
투케이2K
19. (jquery/제이쿼리) append , empty 사용해 특정 객체에 동적으로 요소 추가 및 전체 자식 삭제 수행 실시 본문
Jquery
19. (jquery/제이쿼리) append , empty 사용해 특정 객체에 동적으로 요소 추가 및 전체 자식 삭제 수행 실시
투케이2K 2021. 6. 27. 17:33/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 내부 JS 스타일 지정 -->
<script>
/*
[JS 요약 설명]
1. window onload : 웹 브라우저 로딩 완료 상태를 나타냅니다
2. $("body").click : body 영역 내에서 클릭 이벤트가 발생한 객체를 확인합니다
3. append : 요소의 마지막에 새로운 객체를 추가합니다
4. empty : 선택한 요소의 자식 요소를 모두 삭제합니다
5. 참고 : 부모쪽에 div를 먼저 추가해서, 객체를 생성 시킨 후, div 객체에 p태그를 추가합니다
*/
/* html 최초 로드 및 이벤트 상시 대기 실시 */
$(window).load(function(){
console.log("");
console.log("[window onload] : [start]");
console.log("");
//body 영역 내에서 클릭 이벤트 감지 실시
$("body").click(function(e){
var tagId = e.target.getAttribute("id");
console.log("");
console.log("[window onload] : [body click] : " + tagId);
console.log("");
if(tagId.includes("one")){ //만약 id 값에 one 값이 포함된 경우 모든 자식 삭제
$("#div_container").empty();
}
});
//동적 추가 이벤트 호출
setAppendChild();
});
/* 동적 child 추가 함수 */
function setAppendChild(){
console.log("");
console.log("[setAppendChild] : [start]");
console.log("");
//div 레이아웃 생성 실시
var childDivId = "one_container";
var childDivStyle = "width:100%; height:20%; margin:0 auto; padding:0; border:none; background-color:#ff0000; display:table;";
var childDivLayOut = "<div id='"+childDivId+"' style='"+childDivStyle+"'></div>";
//p 태그 생성 실시
var childPId = "one_txt";
var childPStyle = "text-align:center; color:#ffffff; font-weight:bold; font-size:200%; display:table-cell; vertical-align:middle;";
var childPData = "hello";
var childPLayOut = "<p id='"+childPId+"' style='"+childPStyle+"'>"+childPData+"</p>";
//부모에 생성한 div 자식 추가 실시
$("#div_container").append(childDivLayOut);
//div 레이아웃에 p 태그 추가 실시
$("#"+childDivId).append(childPLayOut);
console.log("");
console.log("[setAppendChild] : [end]");
console.log("");
};
</script>/* =========================== */
/* =========================== */
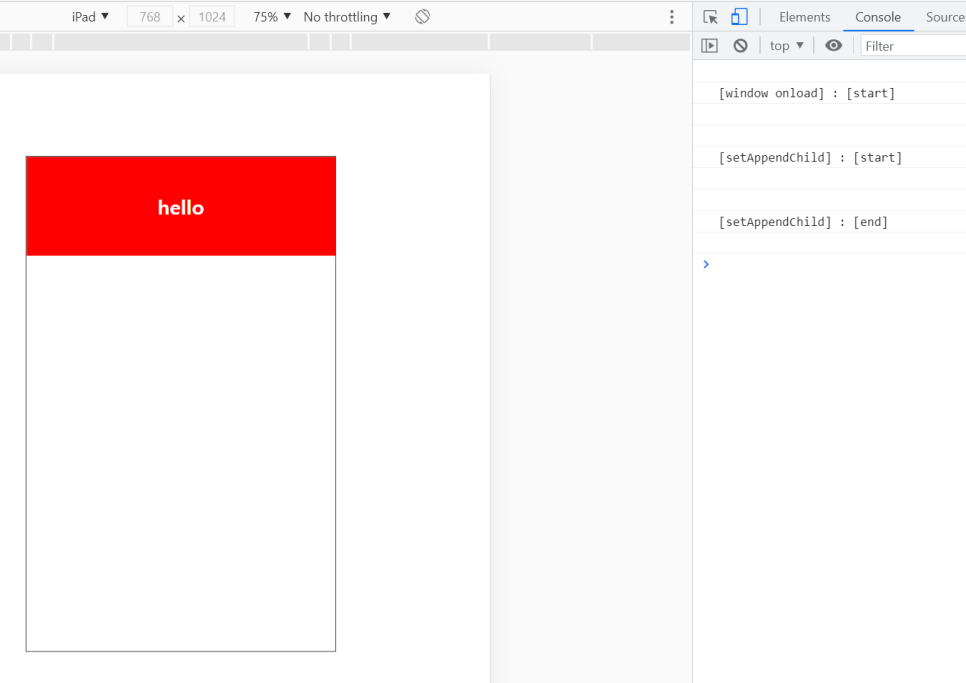
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[JS 요약 설명]
1. window onload : 웹 브라우저 로딩 완료 상태를 나타냅니다
2. $("body").click : body 영역 내에서 클릭 이벤트가 발생한 객체를 확인합니다
3. append : 요소의 마지막에 새로운 객체를 추가합니다
4. empty : 선택한 요소의 자식 요소를 모두 삭제합니다
5. 참고 : 부모쪽에 div를 먼저 추가해서, 객체를 생성 시킨 후, div 객체에 p태그를 추가합니다
*/
/* =========================== */
반응형
'Jquery' 카테고리의 다른 글
| 21. (jquery/제이쿼리) api ipify org 오픈 api 사용해 접속한 외부 공인 ip 확인 실시 (0) | 2021.06.28 |
|---|---|
| 20. (jquery/제이쿼리) trigger 트리거 사용해 강제 버튼 클릭 이벤트 수행 실시 (0) | 2021.06.27 |
| 18. (jquery/제이쿼리) 요소 추가, 변경, 삭제 관련 메소드 모음 - append , replace , remove (0) | 2021.06.27 |
| 17. (jquery/제이쿼리) Jquery 사용해 animate 애니메이션 동작 수행 실시 (0) | 2021.06.27 |
| 16. (jquery/제이쿼리) 범용 (universal), 배열 (array), 파싱 (parse) 관련 유틸리티 종류 모음 (0) | 2021.06.22 |
Comments





