Notice
Recent Posts
Recent Comments
Link
투케이2K
8. (spring/스프링) [thymeleaf/타임리프] DB 데이터 조회 후 each 사용해 table 테이블 데이터 동적으로 추가 실시 본문
Spring
8. (spring/스프링) [thymeleaf/타임리프] DB 데이터 조회 후 each 사용해 table 테이블 데이터 동적으로 추가 실시
투케이2K 2021. 7. 13. 14:12/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : inteli j
개발 언어 : spring

/* =========================== */
/* =========================== */
[폴더 및 파일 추가]







/* =========================== */
/* =========================== */
[소스 코드 : application.yml]
spring:
devtools:
livereload:
enabled: true
datasource:
driver-class-name: oracle.jdbc.OracleDriver
url: jdbc:oracle:thin:@115.58.176.215:1521:username
username: userschema
password: pw1234
thymeleaf:
cache: false
server:
port: 7000
mybatis:
mapper-locations: classpath:mappers/*.xml
type-aliases-package: com.project.solutionpackage.model
[소스 코드 : model >> Insert_Table_Model]
package com.project.solutionpackage.model;
import lombok.Data;
@Data
public class Insert_Table_Model {
/**
* [클래스 설명]
* 1. insert 포맷 형태 정의 클래스
* 2. controller 에서 사용한다
* */
private String idx;
private String name;
private String dept;
private String sex;
public Insert_Table_Model(String idx, String name, String dept, String sex) {
this.idx = idx;
this.name = name;
this.dept = dept;
this.sex = sex;
}
}
[소스 코드 : mappers >> DBMapper.xml]
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- mapper >> interface 매핑 : id 값 중요 (interface 메소드) -->
<mapper namespace="com.project.solutionpackage.mapper.DBMapper">
<!-- select 조건 절 조회 : db 데이터 조회 및 테이블 삽입 : resultType 에 객체 지정 -->
<select id="userInfoTableList" resultType="Insert_Table_Model">
<![CDATA[
select t_idx, t_name, t_dept, t_sex
from test_user
where t_dept like '%' || #{dept} || '%'
order by to_number(t_idx) asc
]]>
</select>
</mapper>
[소스 코드 : mapper >> DBMapper]
package com.project.solutionpackage.mapper;
import com.project.solutionpackage.model.Insert_DB_UserInfo_Model;
import com.project.solutionpackage.model.Insert_Table_Model;
import org.apache.ibatis.annotations.Mapper;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Mapper
public interface DBMapper {
/**
* [클래스 설명]
* 1. DBMapper.xml 쿼리 조회 결과 >> DB 데이터를 담을 그릇
* 2. service 에서 참조해서 사용한다
* */
// [DBMapper.xml 쿼리에서 선언한 변수 개수 및 타입에 맞게 파라미터 선언]
List<Insert_Table_Model> userInfoTableList(String dept); // 리턴값으로 객체에 매핑된 List 사용 [출력]
}
[소스 코드 : service >> DBService]
package com.project.solutionpackage.service;
import com.project.solutionpackage.mapper.DBMapper;
import com.project.solutionpackage.model.Insert_DB_UserInfo_Model;
import com.project.solutionpackage.model.Insert_Table_Model;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Service
public class DBService {
/**
* [클래스 설명]
* 1. DBMapper 인터페이스 호출 및 controller 에 반환 할 리턴 값 정의
* 2. controller 에서 사용한다
* */
// [DBMapper 인터페이스 설정 : db 데이터 참조 [DBMapper.xml]]
@Autowired
private DBMapper dbMapper;
// [DBMapper 인터페이스 지정 >> DBApiController 리턴 값 지정]
public List<Insert_Table_Model> userInfoTableList(String dept) {
return dbMapper.userInfoTableList(dept); //컨트롤러에 리턴 실시
}
}
[소스 코드 : controller >> ThymeLeafController]
package com.project.solutionpackage.controller;
import com.project.solutionpackage.model.Font;
import com.project.solutionpackage.model.Insert_Table_Model;
import com.project.solutionpackage.model.Return_DB_Json_Model;
import com.project.solutionpackage.service.DBService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
// [rest 방식 컨트롤러 / Controller = view 연결]
@Controller
public class ThymeLeafController {
/**
* [클래스 설명]
* 1. thymeleaf 타임리프 view 지정 부분 (html 지정)
* */
// [service 설정 : 로직 연결 위함]
// [로직 : 사용자 API 호출 >> 컨트롤러에서 서비스 호출 >> 서비스에서 DB Mapper 호출]
@Autowired
private DBService dbService;
// [get 방식 : DB 조회]
// [경로 지정 : http://localhost:7000/testTableThymeleafTwo?dept=백제]
// [get 로직 : tableList 라는 key에 db에서 조회된 객체 데이터 리스트를 testTableThymeleaf.html로 리턴합니다]
// [html 로직 : testTableThymeleaf.html은 리턴 받은 tableList key 값을 불러와서 데이터를 표시해줍니다]
@GetMapping("/testTableThymeleafTwo")
public String testTableThymeleafTwo(@RequestParam Map<String, String> param, Model model){
//input으로 들어온 파라미터 데이터 확인 실시
System.out.println("\n");
System.out.println("=======================================");
System.out.println("[ThymeLeafController] : [testTableThymeleafTwo]");
System.out.println("[request keySet] : " + String.valueOf(param.keySet()));
System.out.println("[request dept] : " + String.valueOf(param.get("dept")));
System.out.println("=======================================");
System.out.println("\n");
System.out.println("\n");
System.out.println("=======================================");
System.out.println("[DBApiController] : [testTableThymeleafTwo]");
System.out.println("[response] : " + dbService.userInfoTableList(param.get("dept")));
System.out.println("=======================================");
System.out.println("\n");
//html에 객체 지정 실시
List<Insert_Table_Model> tables = new ArrayList<>();
tables.addAll(dbService.userInfoTableList(param.get("dept"))); //db에서 조회된 전체 데이터 추가 실시
model.addAttribute("tableList", tables); //value 값에 객체 지정 실시
return "testTableThymeleaf"; //testTableThymeleaf.html 호출
}
}
[소스 코드 : templates >> testTableThymeleaf.html]
<!DOCTYPE html>
<!-- 타임리프를 사용하기 위한 태그 선언 -->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 내부 css -->
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
</style>
<!-- 내부 js -->
<script>
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
};
</script>
</head>
<body>
<!-- 테이블 선언 실시 -->
<table>
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>부서</th>
<th>성별</th>
</tr>
</thead>
<tbody>
<!-- tr th:each : 행 반복문을 수행하겠다는 의미입니다 [여러 데이터 출력] -->
<tr th:each="list : ${tableList}">
<td><span th:text="${list.idx}"></span></td>
<td><span th:text="${list.name}"></span></td>
<td><span th:text="${list.dept}"></span></td>
<td><span th:text="${list.sex}"></span></td>
</tr>
</tbody>
</table>
</body>
</html>/* =========================== */
/* =========================== */
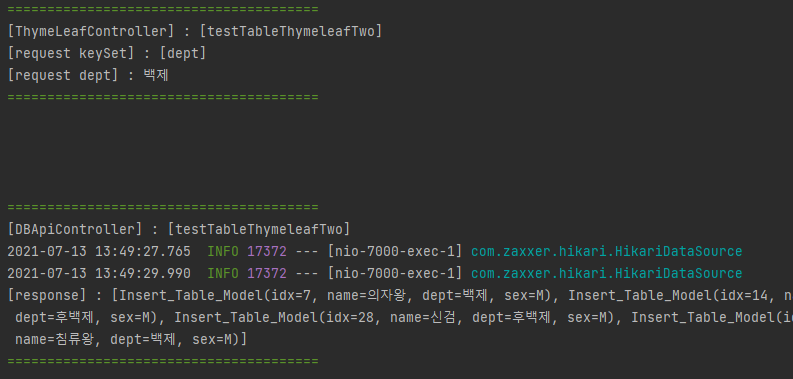
[결과 출력]


/* =========================== */
반응형
'Spring' 카테고리의 다른 글
| 10. (spring/스프링) JSONArray , JSONObject 객체 사용해 json 데이터 생성 및 리턴 실시 (0) | 2021.07.13 |
|---|---|
| 9. (spring/스프링) api 생성 - DB 데이터 조회 및 model 객체 매핑 데이터 확인 실시 (0) | 2021.07.13 |
| 7. (spring/스프링) [thymeleaf/타임리프] each 사용해 table 테이블 데이터 동적으로 추가 실시 (0) | 2021.07.09 |
| 6. (spring/스프링) [JSP] spring 스프링 프로젝트에 JSP 적용 실시 (0) | 2021.07.08 |
| 5. (spring/스프링) [thymeleaf/타임리프] spring 스프링 프로젝트에 thymeleaf 타임 리프 적용 실시 (0) | 2021.07.08 |
Comments





