Notice
Recent Posts
Recent Comments
Link
투케이2K
96. (javascript/자바스크립트) event preventDefault 사용해 태그 기본 동작 중단 실시 - a href 동작 중단 본문
JavaScript
96. (javascript/자바스크립트) event preventDefault 사용해 태그 기본 동작 중단 실시 - a href 동작 중단
투케이2K 2021. 7. 16. 10:08728x90
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<script>
/*
[JS 요약 설명]
1. window.onload : 웹페이지 로드 완료 상태를 나타냅니다
2. addEventListener : 특정 객체에 이벤트를 등록합니다
3. evt.preventDefault() : html에서 a 태그나 submit태그 등의 고유의 동작 (링크이동)을 중단합니다
4. 참고 : a 태그에 preventDefault 설정 시 기본 동작인 href 링크이동을 하지 않습니다
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [body 에 선언한 a 태그]
// <a id = "a_one" href = "https://www.naver.com">브라우저 이동</a>
// [a 태그 객체 이벤트 등록 실시]
var tagId = document.getElementById("a_one");
tagId.addEventListener("click", clickAtag, false);
};
/* [이벤트 수행 함수] */
function clickAtag(evt){
console.log("");
console.log("[clickAtag] : [start]");
console.log("");
// [기본 동작 취소]
evt.preventDefault();
// [태그 아이디 확인]
var tagId = evt.target.id;
console.log("");
console.log("[clickAtag] : [evt id] : " + tagId);
console.log("");
};
</script>
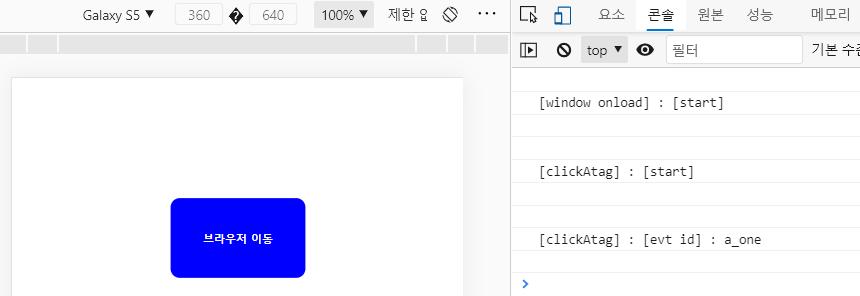
[결과 출력]

[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 웹페이지 로드 완료 상태를 나타냅니다
2. addEventListener : 특정 객체에 이벤트를 등록합니다
3. evt.preventDefault() : html에서 a 태그나 submit태그 등의 고유의 동작 (링크이동)을 중단합니다
4. 참고 : a 태그에 preventDefault 설정 시 기본 동작인 href 링크이동을 하지 않습니다
*/
728x90
반응형
'JavaScript' 카테고리의 다른 글
Comments





