JavaScript
343. (javaScript) 자바스크립트 window.onpageshow 사용해 웹 페이지 새롭게 로드 및 복원 여부 확인 - page show
투케이2K
2024. 1. 13. 20:00
728x90
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- ===================================================================================================== -->
<!-- [자바스크립트 코드 지정] -->
<!-- ===================================================================================================== -->
<script>
// =======================================================================
// [요약 설명]
// =======================================================================
/*
--------------------------------------------------------------------------
1. window.onload : 웹 페이지 로드 완료 시 호출 됩니다 (css , js 로드 완료)
--------------------------------------------------------------------------
2. window.onpageshow : onload 이벤트 뒤에 호출 되며, persisted 값으로 웹페이지 새롭게 로드 및 복원 여부를 확인할 수 있습니다
--------------------------------------------------------------------------
*/
// =======================================================================
// [자바스크립트 라이프 사이클 및 상태 변경 감지 부분]
// =======================================================================
// [dom 생성 및 이벤트 상시 대기 실시]
document.addEventListener("DOMContentLoaded", ready);
function ready(){
console.log("");
console.log("=========================================");
console.log("[window ready] : [start]");
console.log("=========================================");
console.log("");
};
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
};
// [페이지 show 이벤트]
window.onpageshow = function (event) {
if (event.persisted || (window.performance && window.performance.navigation.type == 2)) {
console.log("");
console.log("=========================================");
console.log("[window onpageshow] : [BFCahe 로 부터 웹 페이지 복원 됨]");
console.log("=========================================");
console.log("");
}
else {
console.log("");
console.log("=========================================");
console.log("[window onpageshow] : [새롭게 열린 웹 페이지]");
console.log("=========================================");
console.log("");
}
};
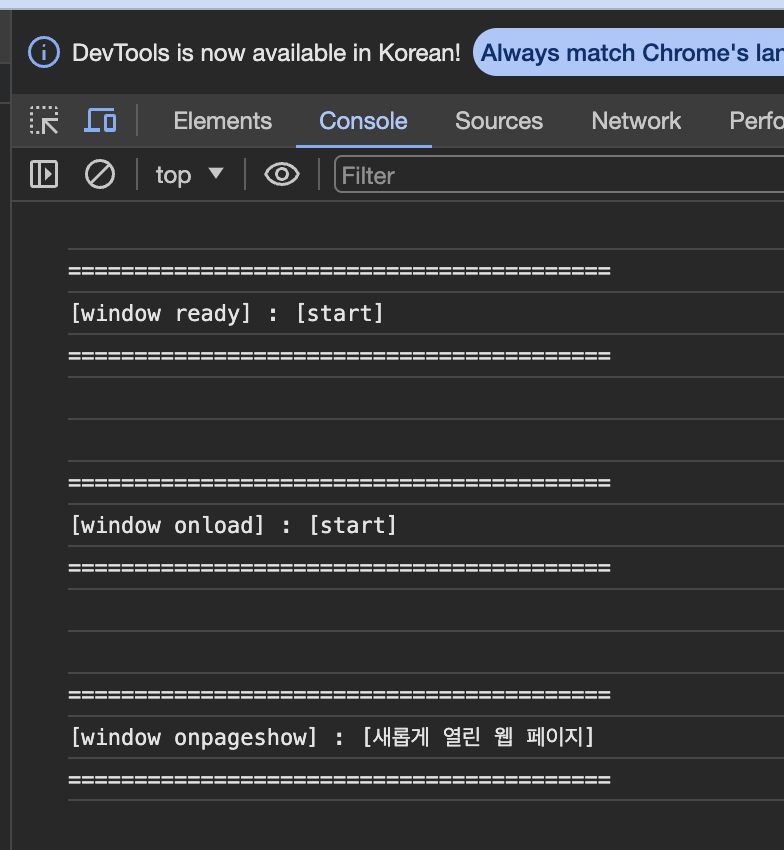
</script>[결과 출력]

728x90
반응형