JavaScript
358. (javaScript) [validate.js] - 자바스크립트 문법 유효성 검사 라이브러리 사용해 isFunction 함수 여부 체크 수행
투케이2K
2024. 3. 7. 15:19
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- ===================================================================================================== -->
<!-- [CDN 주소 설정] -->
<!-- ===================================================================================================== -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/validate.js/0.13.1/validate.min.js"></script>
<!-- ===================================================================================================== -->
<!-- ===================================================================================================== -->
<!-- [자바스크립트 코드 지정] -->
<!-- ===================================================================================================== -->
<script>
// =======================================================================
// [자바스크립트 라이프 사이클 및 상태 변경 감지 부분]
// =======================================================================
window.onload = function() {
console.log("")
console.log("==============================================================================")
console.log("[window onload] : [start]");
console.log("==============================================================================")
console.log("")
/**
* -------------------------------------------------
* [요약 설명]
* -------------------------------------------------
* window.onload : 브라우저 로드 완료 상태를 나타냅니다
* -------------------------------------------------
* validate.js : 자바스크립트에서 문법 유효성을 검사할 때 사용되는 라이브러리입니다
* -------------------------------------------------
* 참고 사이트. https://validatejs.org/
* -------------------------------------------------
* */
// [유효성 검증]
var check_1 = validate.isFunction(true);
var check_2 = validate.isFunction(null);
var check_3 = validate.isFunction(10);
var check_4 = validate.isFunction("twok");
var check_5 = validate.isFunction(undefined);
var check_6 = validate.isFunction(20.5);
var check_7 = validate.isFunction(new Date());
var check_8 = validate.isFunction([]);
var check_9 = validate.isFunction(new Array());
var check_10 = validate.isFunction({});
var check_11 = validate.isFunction(new Object());
var check_12 = validate.isFunction(function() {});
// [로그 출력 수행]
console.log("")
console.log("==============================================================================")
console.log("[Log] :: [Result]")
console.log("----------------------------------------------")
console.log("check_1 : ", check_1)
console.log("check_2 : ", check_2)
console.log("check_3 : ", check_3)
console.log("check_4 : ", check_4)
console.log("check_5 : ", check_5)
console.log("check_6 : ", check_6)
console.log("check_7 : ", check_7)
console.log("check_8 : ", check_8)
console.log("check_9 : ", check_9)
console.log("check_10 : ", check_10)
console.log("check_11 : ", check_11)
console.log("check_12 : ", check_12)
console.log("==============================================================================")
console.log("")
};
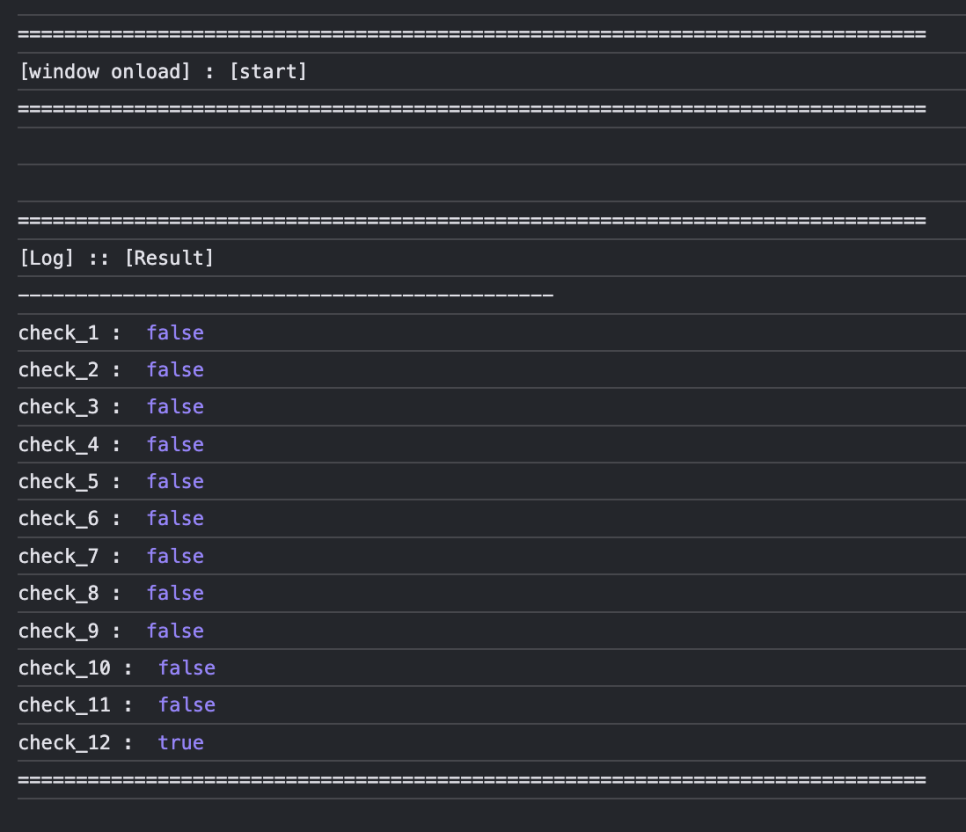
</script>[결과 출력]

반응형