JavaScript
359. (javaScript) [WebSocket] - 자바스크립트 WebSocket 사용해 웹소켓 연결 및 실시간 메시지 수신 , 전송 수행
투케이2K
2024. 9. 22. 12:06
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[사전) node js 웹소켓 서버 생성 방법]
https://blog.naver.com/kkh0977/223310497257?trackingCode=blog_bloghome_searchlist
31. (NodeJs) [Mac Os] [WebSocket] : ws 모듈 사용해 웹소켓 서버 만들기 - webSocket Server
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [방법 설명] [app.js : 소스 코드] [결과 ...
blog.naver.com
[소스 코드]
<!-- ================================================================================== -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<!-- ================================================================================== -->
<script>
/* [dom 생성 및 이벤트 상시 대기 실시] */
document.addEventListener("DOMContentLoaded", ready);
function ready(){
console.log("");
console.log("=====================================================");
console.log("[window ready] : [start]");
console.log("=====================================================");
console.log("");
}
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("=====================================================");
console.log("[window onload] : [start]");
console.log("=====================================================");
console.log("");
// [웹소켓 호출 및 확인 메소드 호출]
clientWebSocket();
};
/* [html 화면 사이즈 변경 이벤트 감지] */
window.onresize = function() {
console.log("");
console.log("=====================================================");
console.log("[window onresize] : [start]");
console.log("=====================================================");
console.log("");
};
/* [WebSocket Client] */
function clientWebSocket(){
// [1]. 웹소켓 클라이언트 객체 생성
const webSocket = new WebSocket("ws:localhost:8001");
// [2]. 연결 이벤트 처리
webSocket.onopen = ()=> {
console.log("");
console.log("=====================================================");
console.log("[clientWebSocket] : [웹 소켓 서버와 연결 성공]");
console.log("=====================================================");
console.log("");
setTimeout(() => {
webSocket.send("client to server : hello server");
}, 1000);
};
// [3]. 메세지 수신 이벤트 처리
webSocket.onmessage = function (event) {
console.log("");
console.log("=====================================================");
console.log("[clientWebSocket] : [Sever] : " + event.data);
console.log("=====================================================");
console.log("");
};
// [4]. 연결 종료 이벤트 처리
webSocket.onclose = function(){
console.log("");
console.log("=====================================================");
console.log("[clientWebSocket] : [Connect] : Close");
console.log("=====================================================");
console.log("");
};
// [5]. 에러 발생 이벤트 처리
webSocket.onerror = function(error){
console.log("");
console.log("=====================================================");
console.log("[clientWebSocket] : [Error] : " + JSON.stringify(error));
console.log("=====================================================");
console.log("");
};
};
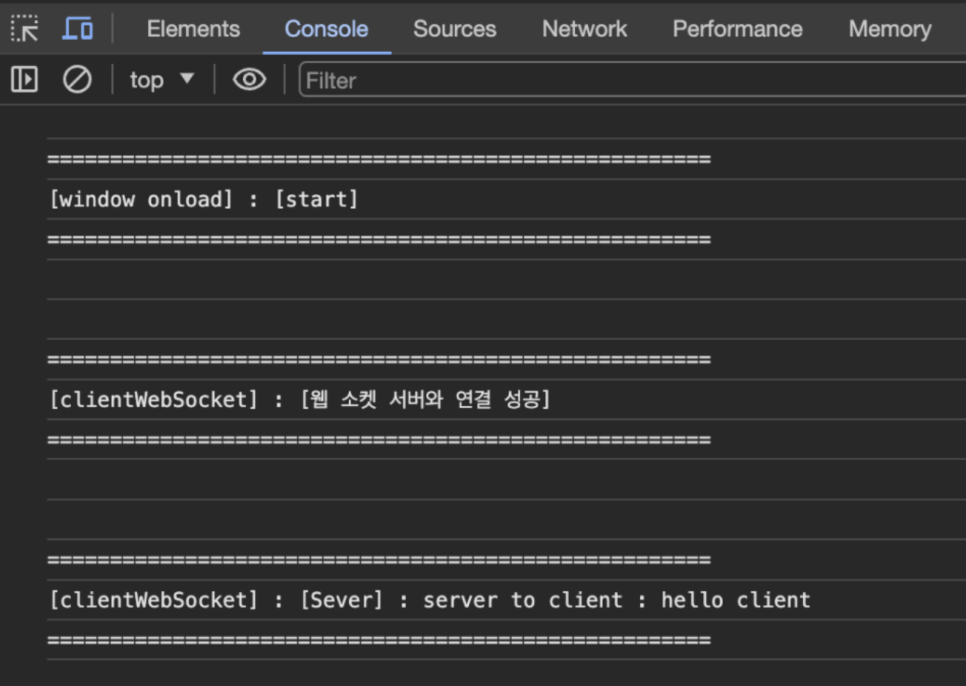
</script>[결과 출력]

반응형