JavaScript
80. (javascript/자바스크립트) 특정 객체 크기, 위치 확인-offsetWidth, clientWidth, scrollWidth, getBoundingClientRect
투케이2K
2021. 6. 30. 08:05
/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

/* =========================== */
/* =========================== */
[소스 코드]
<script>
/*
[JS 요약 설명]
1. window.onload : 웹 브라우저 로딩 완료 상태를 확인합니다
2. offsetWidth : margin을 제외한 (padding값, border값)까지 계산한 값을 가져옵니다
3. clientWidth : margin값과 border값이 제외된 (padding값)까지만 적용된 내부의 실제 크기를 가져옵니다
4. scrollWidth : 스크롤 영역일때 스크롤로 감싸여진 내용의 전체 크기를 가져옵니다
5. getBoundingClientRect : viewport를 기준으로 특정 요소의 위치 값을 얻을 수 있습니다
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
//이벤트 함수 호출
main();
};
/* [이벤트 수행 함수] */
function main(){
console.log("");
console.log("[main] : [start]");
console.log("");
// 특정 객체 아이디 확인 실시
var tag = document.getElementById("one_container");
// offsetWidth 확인 실시
var offWidth = tag.offsetWidth;
var offHeight = tag.offsetHeight;
console.log("");
console.log("[main] : [offWidth] : " + offWidth);
console.log("[main] : [offHeight] : " + offHeight);
console.log("");
// clientWidth 확인 실시
var clientWidth = tag.clientWidth;
var clientHeight = tag.clientHeight;
console.log("");
console.log("[main] : [clientWidth] : " + clientWidth);
console.log("[main] : [clientHeight] : " + clientHeight);
console.log("");
// scrollWidth 확인 실시
var scrollWidth = tag.scrollWidth;
var scrollHeight = tag.scrollHeight;
console.log("");
console.log("[main] : [scrollWidth] : " + scrollWidth);
console.log("[main] : [scrollHeight] : " + scrollHeight);
console.log("");
// getBoundingClientRect 확인 실시
var clientRectTop = tag.getBoundingClientRect().top;
var clientRectBottom = tag.getBoundingClientRect().bottom;
var clientRectLeft = tag.getBoundingClientRect().left;
var clientRectRight = tag.getBoundingClientRect().right;
var clientRectWidth = tag.getBoundingClientRect().width;
var clientRectHeight = tag.getBoundingClientRect().height;
var clientRectX = tag.getBoundingClientRect().x;
var clientRectY = tag.getBoundingClientRect().y;
console.log("");
console.log("[main] : [clientRectTop] : " + clientRectTop);
console.log("[main] : [clientRectBottom] : " + clientRectBottom);
console.log("[main] : [clientRectLeft] : " + clientRectLeft);
console.log("[main] : [clientRectRight] : " + clientRectRight);
console.log("[main] : [clientRectWidth] : " + clientRectWidth);
console.log("[main] : [clientRectHeight] : " + clientRectHeight);
console.log("[main] : [clientRectX] : " + clientRectX);
console.log("[main] : [clientRectY] : " + clientRectY);
console.log("");
};
</script>/* =========================== */
/* =========================== */
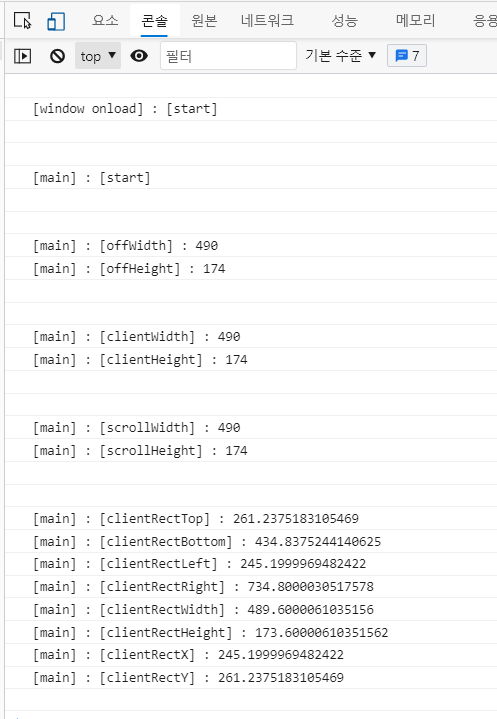
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 웹 브라우저 로딩 완료 상태를 확인합니다
2. offsetWidth : margin을 제외한 (padding값, border값)까지 계산한 값을 가져옵니다
3. clientWidth : margin값과 border값이 제외된 (padding값)까지만 적용된 내부의 실제 크기를 가져옵니다
4. scrollWidth : 스크롤 영역일때 스크롤로 감싸여진 내용의 전체 크기를 가져옵니다
5. getBoundingClientRect : viewport를 기준으로 특정 요소의 위치 값을 얻을 수 있습니다
*/
/* =========================== */
반응형