목록실시간 (13)
투케이2K
 188. [IT 정보] 삼성 갤럭시 AI 스마트폰 통화 중 실시간 통역 사용 방법 설명
188. [IT 정보] 삼성 갤럭시 AI 스마트폰 통화 중 실시간 통역 사용 방법 설명
[설 명][IT 정보] 삼성 갤럭시 AI 스마트폰 통화 중 실시간 통역 사용 방법 설명 [화면 설명] [내 용]// --------------------------------------------------------------------------------------[개발 및 테스트 환경]// --------------------------------------------------------------------------------------- 제목 : 삼성 갤럭시 AI 스마트폰 통화 중 실시간 통역 사용 방법 설명- 테스트 환경 : 삼성 갤럭시 스마트폰// ---------------------------------------------------------------------------..
[로직 정리]정리 로직 : Mobile상태 : [Mobile] 모바일 ( android , ios ) 웹뷰 실시간 URL 변경 주소 감지 및 전화 , 문자 , 링크 , 마켓 , 앱 이동 로직 [설 명] // --------------------------------------------------------------------------------------[사전) 설정 및 정보 확인 사항]// --------------------------------------------------------------------------------------- 준비 : 안드로이드 프로젝트 생성 및 Webview 클래스 구현 필요- 준비 : 웹 개발자와 인터페이스 통신에 대한 사전 협의 필요 >> tel 전화..
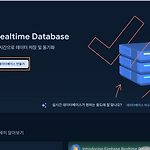
 148. [IT 정보] 파이어베이스 콘솔 (Firebase Console) 창에서 Realtime Database 실시간 데이터베이스 생성 방법
148. [IT 정보] 파이어베이스 콘솔 (Firebase Console) 창에서 Realtime Database 실시간 데이터베이스 생성 방법
[설 명] [IT 정보] 파이어베이스 콘솔 (Firebase Console) 창에서 Realtime Database 실시간 데이터베이스 생성 방법 [파이어베이스 실시간 데이터베이스 설명 참고 사이트] https://firebase.google.com/docs/database?hl=ko Firebase Realtime Database NoSQL 클라우드 데이터베이스로 데이터를 저장하고 동기화하세요. 모든 클라이언트에서 실시간으로 데이터가 동기화되고 앱이 오프라인일 때도 데이터를 사용할 수 있습니다. firebase.google.com [파이어베이스 실시간 데이터베이스 비용 확인 사이트] https://firebase.google.com/pricing?hl=ko Firebase Pricing 무료..
 6. (LINUX/리눅스) catalina 카탈리나 실시간 서버 로그 확인 방법
6. (LINUX/리눅스) catalina 카탈리나 실시간 서버 로그 확인 방법
[개발 환경 설정] 사용 툴 : Putty OS : LINUX [소스 코드] 1. cd home : 홈 디렉토리 이동 2. cd tomcat : 톰캣 디렉토리 이동 3. cd logs : 로그 디렉토리 이동 4-1. tail -f catalina.out : 실시간 전체 로그 확인 4-2. tail -2000f catalina.out : 실시간 라인 지정 로그 확인 5. ctrl + c : 실시간 로그 보기 탈출 [결과 출력]
 27. (VueJs) [Vue 3] - watch 사용해 data (데이터) 및 computed 속성의 값이 변경 된 상태 감지 실시
27. (VueJs) [Vue 3] - watch 사용해 data (데이터) 및 computed 속성의 값이 변경 된 상태 감지 실시
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 : Vue Js [소스 코드] {{ msg }} {{ data }} 이벤트 함수 호출 [결과 출력]
 26. (VueJs) [Vue 3] - @input 사용해 실시간 입력 값 데이터 공유 수행 실시
26. (VueJs) [Vue 3] - @input 사용해 실시간 입력 값 데이터 공유 수행 실시
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 : Vue Js [그림 설명] [소스 코드] {{ msg }} {{ data }} [결과 출력]
 36. (jquery/제이쿼리) input text 텍스트 실시간 글자 입력 수 확인 실시
36. (jquery/제이쿼리) input text 텍스트 실시간 글자 입력 수 확인 실시
[개발 환경 설정] 개발 툴 : Edit++ 개발 언어 : jquery [소스 코드] /* [필요 CDN 설정] */ /* [html 최초 로드 및 이벤트 상시 대기 실시] */ window.onload = function() { console.log(""); console.log("[window onload] : [start]"); console.log(""); /* 1. 필요 INPUT : 2. 설명 : input text 형식 실시간 입력 글자수 상태를 확인합니다 */ // [input text 실시간 글자 수 변경 상태 확인] $("#past_box").on("propertychange change keyup paste input", function(){ // [input text 데이터 ..
 290. (AndroidStudio/android/java) editText 에딧트 텍스트 실시간 글자 변경 상태 확인 - onTextChanged
290. (AndroidStudio/android/java) editText 에딧트 텍스트 실시간 글자 변경 상태 확인 - onTextChanged
[개발 환경 설정] 개발 툴 : AndroidStudio 개발 언어 : java [소스 코드] editTest.addTextChangedListener(new TextWatcher() { @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { // [editText 문자열 데이터 확인] String editData = editTest.getText().toString(); // [로그 출력 실시] Log.d("---", "---");..
 32. (Objective-C/objc) NSTimer 타이머 사용해 실시간 카운트 수행 실시
32. (Objective-C/objc) NSTimer 타이머 사용해 실시간 카운트 수행 실시
[개발 환경 설정] 개발 툴 : XCODE 개발 언어 : OBJECTIVE-C [ViewController.m 파일] #import "ViewController.h" // MARK: - [Private 변수 선언 영역] @interface ViewController (){ NSTimer *timerRepeat; // [타이머 객체] int timerCount; // [타이머 카운트] } @end // MARK: - [몸체 (구현부) 동작 작성] @implementation ViewController // MARK: - [클래스 설명] /* // ----------------------------------------- 1. ViewController (구현부) 2. ios 13 이상 사용 : AP..
 89. (ios/swift) 웹뷰 decidePolicyFor 실시간 주소 감지 부분 확인 및 외부 앱 실행 실시
89. (ios/swift) 웹뷰 decidePolicyFor 실시간 주소 감지 부분 확인 및 외부 앱 실행 실시
[개발 환경 설정] 개발 툴 : XCODE 개발 언어 : SWIFT [소스 코드] // MARK: - [웹뷰 실시간 url 변경 감지 실시] func webView(_ webView: WKWebView, decidePolicyFor navigationAction: WKNavigationAction, decisionHandler: @escaping (WKNavigationActionPolicy) -> Void) { let _shouldUrl = String(describing: webView.url?.description ?? "") var action: WKNavigationActionPolicy? guard let url = navigationAction.request.url else { ret..
 244. (AndroidStudio/android/java) 웹뷰 shouldOverrideUrlLoading 실시간 주소 감지 부분 확인 및 외부 앱 실행 실시
244. (AndroidStudio/android/java) 웹뷰 shouldOverrideUrlLoading 실시간 주소 감지 부분 확인 및 외부 앱 실행 실시
[개발 환경 설정] 개발 툴 : AndroidStudio 개발 언어 : java [소스 코드] // [새로운 URL이 webview에 로드되려 할 경우 컨트롤을 대신할 기회를 줌] @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { Log.i("---","---"); Log.w("//===========//","================================================"); Log.i("","\n"+"[A_Nice >> shouldOverrideUrlLoading() :: [웹 클라이언트]]"); Log.i("","\n"+"[기본 주소 :: "+String.valueOf(url)+"..
 12. (ios/swift) 실시간 비콘 beacon 목록 스캔 실시
12. (ios/swift) 실시간 비콘 beacon 목록 스캔 실시
[개발 환경 설정] 개발 툴 : XCODE 개발 언어 : SWIFT [방법 설명] [소스 코드] import UIKit import AVFoundation import Photos import CoreLocation import CoreBluetooth // [CLLocationManagerDelegate 추가 필요] class MainController: UIViewController , CLLocationManagerDelegate { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. print("") print("============================..
 28. (jquery/제이쿼리) textarea keyup 이벤트 사용해 실시간 텍스트 입력 글자수 확인 실시
28. (jquery/제이쿼리) textarea keyup 이벤트 사용해 실시간 텍스트 입력 글자수 확인 실시
[개발 환경 설정] 개발 툴 : Edit++ 개발 언어 : jquery [스크립트 소스코드] [body 소스코드] DATA [결과 출력] [요약 설명] /* [JS 요약 설명] 1. window.onload : 브라우저 로드 완료 상태를 나타냅니다 2. val : 폼 양식에 저장된 값을 얻어옵니다 3. substring(시작, 길이) : 특정 문자열을 부분 출력할 때 사용합니다 4. keyup : 키보드 누른 후 >> 올라 간 상태를 확인합니다 5. $("#p_txt").text : p 태그 텍스트 내용을 변경합니다 6. 참고 : 특정 태그 $("#input_textarea") 내에서 다시 태그를 지정시에는 this 를 사용해 지정할 수 있습니다 */

