목록알림 (31)
투케이2K
[제 목][업무 이슈] PC 컴퓨터 및 모바일 웹 브라우저에서 네이티브 모바일 ( android , ios ) 이벤트 전달 처리 요청 - 히든 푸시 알림 [내 용]------------------------------------------------------------------------------[이슈 사항]------------------------------------------------------------------------------1. PC 컴퓨터 및 모바일 웹 브라우저에서 네이티브 모바일 ( android , ios ) 에 이벤트 알림 전달 후 비즈니스 로직 처리 요청---------------------------------------------------------------..
[로직 정리]정리 로직 : Mobile상태 : [Mobile] Server To App 푸시 알림 히든 처리 및 실시간 원격 메시지 전송 기능 개발 [설 명]// --------------------------------------------------------------------------------------[사전) 설정 및 정보 확인 사항]// --------------------------------------------------------------------------------------- 파이어베이스 콘솔에서 모바일 (Android, Ios) 프로젝트 생성 수행- 모바일 (Android, Ios) 에서 실시간 푸시 알림을 수신 받기 위한 SDK 설정 및 Firebase Servi..
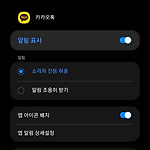
[제 목][업무 이슈] android firebase FCM 푸시 알림 노티피케이션 단일 표시 이슈 - notify id 값 동일 이슈 [내 용] ------------------------------------------------------------------------------[이슈 사항]------------------------------------------------------------------------------1. 안드로이드 FCM 푸시 알림 사용 시 단말 기기에서 노티피케이션 알림 표시가 단일 (하나) 로 표시 되는 이슈 >> 고객이 푸시 알림 내역을 지우지 않은 상태에서 추가 알림 내역이 없다는 문의-----------------------------------------..
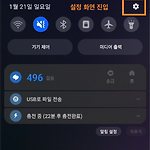
 160. [IT 정보] [MacBook] 맥북 알림 설정에서 미리 보기 설정 방법
160. [IT 정보] [MacBook] 맥북 알림 설정에서 미리 보기 설정 방법
[설 명][IT 정보] [MacBook] 맥북 알림 설정에서 미리 보기 설정 방법 [내 용]1. 설정 실행 >> 알림 설정 화면 진입2. 미리 보기 화면에서 알림 메시지 표시 설정 수행
[제 목][업무 이슈] 푸시 알림 Push 발송 시 모바일 셀룰러 및 와이파이 네트워크 변경 상태로 인한 알림 미수신 이슈 [내 용] ------------------------------------------------------------------------------[이슈 사항]------------------------------------------------------------------------------1. 푸시 알림 Push 발송 시 모바일 셀룰러 및 와이파이 네트워크 변경 상태로 인한 알림 미수신 이슈------------------------------------------------------------------------------[원인 파악 및 증상 재현]--------..
 253. (Flutter/플러터) [Mac] : [skill] : [app_settings] AppSettingsType.notification 사용해 알림 설정창 이동
253. (Flutter/플러터) [Mac] : [skill] : [app_settings] AppSettingsType.notification 사용해 알림 설정창 이동
[개발 환경 설정]개발 툴 : AndroidStudio개발 언어 : Dart [사전) 라이브러리 설치 방법]https://blog.naver.com/kkh0977/223504145534 248. (Flutter/플러터) [Mac] : [skill] : [app_settings] 애플리케이션 설정창 이동 관련 라이브러리 설치 방[개발 환경 설정] 개발 툴 : AndroidStudio 개발 언어 : Dart [라이브러리 설치 사이트] https://pub.de...blog.naver.com [소스 코드] // ----------------------------------------------------------------------------------------- import 'package:flu..
 243. (Flutter/플러터) [Mac] : [skill] : [flutter_local_notifications] 로컬 푸시 알림 권한 부여 상태 확인
243. (Flutter/플러터) [Mac] : [skill] : [flutter_local_notifications] 로컬 푸시 알림 권한 부여 상태 확인
[개발 환경 설정]개발 툴 : AndroidStudio개발 언어 : Dart [사전) 퍼미션 권한 라이브러리 설치 방법]https://blog.naver.com/kkh0977/223489033533 202. (Flutter/플러터) [Mac] : [skill] : [permission_handler] 퍼미션 권한 부여 및 상태 확인 모듈 설치 방법[개발 환경 설정] 개발 툴 : AndroidStudio 개발 언어 : Dart [라이브러리 설치 사이트] https://pub.de...blog.naver.com [사전) 로컬 푸시 알림 라이브러리 설치 방법]https://blog.naver.com/kkh0977/223498395315 242. (Flutter/플러터) [Mac] : [skill] :..
 242. (Flutter/플러터) [Mac] : [skill] : [flutter_local_notifications] 로컬 푸시 알림 라이브러리 설치 방법
242. (Flutter/플러터) [Mac] : [skill] : [flutter_local_notifications] 로컬 푸시 알림 라이브러리 설치 방법
[개발 환경 설정]개발 툴 : AndroidStudio개발 언어 : Dart [라이브러리 설치 사이트]https://pub.dev/packages/flutter_local_notifications/install flutter_local_notifications install | Flutter packageA cross platform plugin for displaying and scheduling local notifications for Flutter applications with the ability to customise for each platform.pub.dev [방법 설명]
 139. [IT 정보] 갤럭시 S24 울트라 (Galaxy S24 Ultra) 설정 : 푸시 알림 기록 히스토리 내역 확인 (Push Notification History)
139. [IT 정보] 갤럭시 S24 울트라 (Galaxy S24 Ultra) 설정 : 푸시 알림 기록 히스토리 내역 확인 (Push Notification History)
[설 명] [IT 정보] 갤럭시 S24 울트라 (Galaxy S24 Ultra) 설정 : 푸시 알림 기록 히스토리 내역 확인 (Push Notification History) [추가 설명] 1. 푸시 알림 히스토리 내역은 24 시간 이내 전달 받은 메시지만 표시 됩니다 2. 24 시간 이후 전달 받은 메시지는 휴대폰 성능에 영향을 끼치지 않게 하기 위해 자동 삭제 됩니다 3. [알림 기록] 사용 [허용] 을 하는 순간 부터 전달 받은 메시지 기록이 수집 되며, [비허용] 시 기록 된 메시지가 삭제 됩니다 [방 법]
 129. [IT 정보] 삼성 갤럭시 사용해 수신 받은 알림 메시지 기록 보기 방법 - 알림 고급 설정 (push history)
129. [IT 정보] 삼성 갤럭시 사용해 수신 받은 알림 메시지 기록 보기 방법 - 알림 고급 설정 (push history)
[설 명] [IT 정보] 삼성 갤럭시 사용해 수신 받은 알림 메시지 기록 보기 방법 - 알림 고급 설정 (push history) [방법 설명]
 115. [참고 사이트] 삼성 휴대폰 안드로이드 11 이상 기기 설정에서 알림 기록 확인 방법 - notification history
115. [참고 사이트] 삼성 휴대폰 안드로이드 11 이상 기기 설정에서 알림 기록 확인 방법 - notification history
[참고 사이트] 제목 : [참고 사이트] 삼성 휴대폰 안드로이드 11 이상 기기 설정에서 알림 기록 확인 방법 - notification history [설 명] 1. 안드로이드 시스템 설정 [진입] 2. [설정] 화면에서 [알림] 메뉴 진입 3. [알림] 화면에서 [고급 설정] 메뉴 진입 4. [고급 설정] 화면에서 [알림 기록] 메뉴 진입 5. [알림 기록] 사용하기 [활성] 수행 [참고 사이트] https://www.airdroid.com/parent-control/android-notification-history/ How to See Your Android Notification History? – AirDroid If you accidentally swiped no..
[개발 환경 설정] 개발 툴 : AndroidStudio [소스 코드] // ----------------------------------------------------------------------------------------- // TODO [SEARCH FAST] : [target SDK 33 미만] : [안드로이드 13 이상] : [알림 권한 부여 팝업창 호출] // ----------------------------------------------------------------------------------------- public static void showTargetMinNotificationPermisseion(Context mContext){ /** * ----------..
 229. (kotlin/코틀린) [android 13 / target 33] [유틸 파일] getNotificationPermisseion : 알림 권한 팝업창 호출
229. (kotlin/코틀린) [android 13 / target 33] [유틸 파일] getNotificationPermisseion : 알림 권한 팝업창 호출
[개발 환경 설정] 개발 툴 : AndroidStudio 개발 언어 : Kotlin [소스 코드] // ---------------------------------------------------------------------------------- // TODO [SEARCH FAST] : [Android 13] : [알림 권한 부여 팝업창 호출] // ---------------------------------------------------------------------------------- fun getNotificationPermisseion(mContext: Context?) { /** * ------------------------------------------- * [필요 퍼..
 517. (Android/Java) [android 13 / target 33] [유틸 파일] getNotificationPermisseion : 알림 권한 팝업창 호출
517. (Android/Java) [android 13 / target 33] [유틸 파일] getNotificationPermisseion : 알림 권한 팝업창 호출
[개발 환경 설정] 개발 툴 : AndroidStudio [소스 코드] // ----------------------------------------------------------------------------------------- // TODO [SEARCH FAST] : [Android 13] : [알림 권한 부여 팝업창 호출] // ----------------------------------------------------------------------------------------- public static void getNotificationPermisseion(Context mContext){ /** * --------------------------------------..
 516. (Android/Java) [android 13 / target 33] [유틸 파일] getNotificationPermisseionEnable : 알림 권한 상태 확인
516. (Android/Java) [android 13 / target 33] [유틸 파일] getNotificationPermisseionEnable : 알림 권한 상태 확인
[개발 환경 설정] 개발 툴 : AndroidStudio [소스 코드] // ----------------------------------------------------------------------------------------- // TODO [SEARCH FAST] : [Android 13] : [알림 권한 상태 확인] // ----------------------------------------------------------------------------------------- public static boolean getNotificationPermisseionEnable(Context mContext){ /** * ---------------------------------..
 97. 안드로이드 (Android) [삼성 노트 20 5G] 특정 애플리케이션 푸시 알림 메시지 수신 거부 방법
97. 안드로이드 (Android) [삼성 노트 20 5G] 특정 애플리케이션 푸시 알림 메시지 수신 거부 방법
[설 명] 제목 : 안드로이드 (Android) [삼성 노트 20 5G] 특정 애플리케이션 푸시 알림 메시지 수신 거부 방법 [방 법] 1. 설정 > 디스플레이 메뉴를 1. 설정 > 애플리케이션 메뉴를 들어갑니다. (앱 아이콘 길게 터치 시 애플리케이션 정보를 들어갈 수도 있음) 2. 애플리케이션 정보 > 특정 애플리케이션 선택 실시 3. 특정 애플리케이션 > 알림 메뉴 > 알림 표시 [비활성] 설정 실시
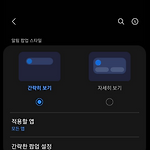
 94. 안드로이드 (Android) [삼성 노트 20 5G] 푸시 및 메시지 알림 표시 형태 화면 변경 방법 (간략히 보기 , 자세히 보기)
94. 안드로이드 (Android) [삼성 노트 20 5G] 푸시 및 메시지 알림 표시 형태 화면 변경 방법 (간략히 보기 , 자세히 보기)
[설 명] 제목 : 안드로이드 (Android) [삼성 노트 20 5G] 푸시 및 메시지 알림 표시 형태 화면 변경 방법 (간략히 보기 , 자세히 보기) [방 법] 1. 설정 > 알림 메뉴를 들어갑니다. 2. 알림 메뉴 > 알림 팝업 스타일을 확인합니다. 3. 간략히 보기 , 자세히 보기 중 스타일을 선택해서 적용합니다.
 79. 아이폰 (iPhone) 특정 애플리케이션 앱 푸시 알림 차단 방법 (push)
79. 아이폰 (iPhone) 특정 애플리케이션 앱 푸시 알림 차단 방법 (push)
[설 명] 제목 : 아이폰 (iPhone) 특정 애플리케이션 앱 푸시 알림 차단 방법 (push) [방 법] 1. 설정 > 화면 하단 스크롤 > 특정 애플리케이션 선택 2. 특정 애플리케이션 > 알림 메뉴 선택 3. 알림 메뉴 > 알림 허용 비활성 실시
 326. (AndroidStudio/android/java) Snackbar 스낵바 사용해 메시지 알림 표시 수행 실시
326. (AndroidStudio/android/java) Snackbar 스낵바 사용해 메시지 알림 표시 수행 실시
[개발 환경 설정] 개발 툴 : AndroidStudio 개발 언어 : java [소스 코드] public void callSnackbar(String message){ try { Log.i("---","---"); Log.w("//===========//","================================================"); Log.i("","\n"+"["+String.valueOf(ACTIVITY_NAME)+" >> callNomalSnackbar() :: 스낵바 메시지 표시 실시]"); Log.i("","\n"+"[message :: "+String.valueOf(message)+"]"); Log.w("//===========//","==================..
 35. (Objective-C/objc) NSNotificationCenter 노티피케이션 브로드 캐스팅 채널 알림 등록, 해제, 메시지 전송 실시
35. (Objective-C/objc) NSNotificationCenter 노티피케이션 브로드 캐스팅 채널 알림 등록, 해제, 메시지 전송 실시
[개발 환경 설정] 개발 툴 : XCODE 개발 언어 : OBJECTIVE-C [소스 코드] #import "ViewController.h" @interface ViewController () @end @implementation ViewController // MARK: - [뷰 로드 실시] - (void)viewDidLoad { [super viewDidLoad]; printf("\n"); printf("==================================== \n"); printf("[ViewController >> viewDidLoad() :: 뷰 로드 실시] \n"); printf("==================================== \n"); printf("\n"..

