목록response (34)
투케이2K
[개발 환경 설정]개발 툴 : Edit++개발 기술 : Axios [소스 코드] // --------------------------------------------------------------------------------------[개발 및 테스트 환경]// --------------------------------------------------------------------------------------- 언어 : JavaScript- 개발 툴 : Edit ++- 구분 : HTTP / API// --------------------------------------------------------------------------------------// -------------------..
[구 분]구분 : Network / 네트워크제목 : HTTP 415 상태 응답 코드 설명 - Unsupported Media Type (미디어 타입 , 인코딩 , 리소스 지원 이슈) [설 명] // --------------------------------------------------------------------------------------[개발 및 테스트 환경]// --------------------------------------------------------------------------------------- 환경 : Web / HTTP- 제목 : HTTP 415 상태 응답 코드 설명 - Unsupported Media Type (미디어 타입 , 인코딩 , 리소스 지원 이슈)/..
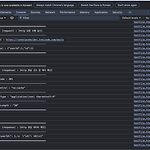
 69. (Http/fetch) fetch (페치) Web API 사용해 http 요청 및 response code , data , header 응답 정보 확인
69. (Http/fetch) fetch (페치) Web API 사용해 http 요청 및 response code , data , header 응답 정보 확인
[개발 환경 설정]개발 툴 : Edit++개발 기술 : fetch [소스 코드] [결과 출력]
 48. (LINUX/리눅스) curl 명령어 사용해 http 요청 후 response status code 응답 값 확인
48. (LINUX/리눅스) curl 명령어 사용해 http 요청 후 response status code 응답 값 확인
[개발 환경 설정]사용 툴 : PuttyOS : LINUX [소스 코드] # -------------------------------------------------------------# [요약 설명]# -------------------------------------------------------------1. curl 명령어는 리눅스에서 프로토콜을 이용해 URL 로 데이터 전송 후 서버 응답 값을 확인할 때 사용하는 명령줄 도구 입니다# -------------------------------------------------------------# [소스 코드 예시]# -------------------------------------------------------------문법 : $ c..
 94. (Flutter/플러터) [Mac] : [Dart] : 다트 - Http 요청 (Request) 및 응답 (Response) Body 데이터 UTF-8 디코딩 수행
94. (Flutter/플러터) [Mac] : [Dart] : 다트 - Http 요청 (Request) 및 응답 (Response) Body 데이터 UTF-8 디코딩 수행
[개발 환경 설정]개발 툴 : AndroidStudio개발 언어 : Dart [소스 코드]import 'package:flutter/material.dart';import 'dart:developer';import 'dart:core';import 'dart:convert';import 'package:http/http.dart' as http;// -----------------------------------------------------------------------------------------// TODO [main] : [application 의 진입점 역할]// --------------------------------------------------------------------..
 64. (python/파이썬) [Mac Os] : [requests] : HTTP 통신 모듈 사용해 Post QueryString 요청 및 Response 응답 확인
64. (python/파이썬) [Mac Os] : [requests] : HTTP 통신 모듈 사용해 Post QueryString 요청 및 Response 응답 확인
[개발 환경 설정]개발 툴 : VsCode개발 언어 : python [소스 코드]# --------------------------------------------------------------# [import]# --------------------------------------------------------------import requests# --------------------------------------------------------------# --------------------------------------------------------------# [요약 설명]# ----------------------------------------------------------..
 63. (python/파이썬) [Mac Os] : [requests] : HTTP 통신 모듈 사용해 기본 Get 방식 요청 및 Response 응답 확인
63. (python/파이썬) [Mac Os] : [requests] : HTTP 통신 모듈 사용해 기본 Get 방식 요청 및 Response 응답 확인
[개발 환경 설정]개발 툴 : VsCode개발 언어 : python [소스 코드]# --------------------------------------------------------------# [import]# --------------------------------------------------------------import requests# --------------------------------------------------------------# --------------------------------------------------------------# [요약 설명]# ----------------------------------------------------------..
 119. (C#/NET) [Mac Os] [HttpWebRequest] Http Delete 방식 요청 및 응답 데이터 확인
119. (C#/NET) [Mac Os] [HttpWebRequest] Http Delete 방식 요청 및 응답 데이터 확인
[개발 환경 설정] 개발 언어 : C# / NET [소스 코드] using System; using System.Collections; using System.Data; using System.Diagnostics.Tracing; using System.Text; using System.Text.Json.Serialization; using System.Web; using System.Text.Json; using System.Text.Encodings.Web; using System.Text.Unicode; using System.Text.RegularExpressions; using System.Timers; using System.Threading; using System.Diagnostic..
 118. (C#/NET) [Mac Os] [HttpWebRequest] Http Patch Body Json 방식 요청 및 응답 데이터 확인
118. (C#/NET) [Mac Os] [HttpWebRequest] Http Patch Body Json 방식 요청 및 응답 데이터 확인
[개발 환경 설정] 개발 언어 : C# / NET [소스 코드] using System; using System.Collections; using System.Data; using System.Diagnostics.Tracing; using System.Text; using System.Text.Json.Serialization; using System.Web; using System.Text.Json; using System.Text.Encodings.Web; using System.Text.Unicode; using System.Text.RegularExpressions; using System.Timers; using System.Threading; using System.Diagnostic..
 117. (C#/NET) [Mac Os] [HttpWebRequest] Http Put Body Json 방식 요청 및 응답 데이터 확인
117. (C#/NET) [Mac Os] [HttpWebRequest] Http Put Body Json 방식 요청 및 응답 데이터 확인
[개발 환경 설정] 개발 언어 : C# / NET [소스 코드] using System; using System.Collections; using System.Data; using System.Diagnostics.Tracing; using System.Text; using System.Text.Json.Serialization; using System.Web; using System.Text.Json; using System.Text.Encodings.Web; using System.Text.Unicode; using System.Text.RegularExpressions; using System.Timers; using System.Threading; using System.Diagnostic..
 115. (C#/NET) [Mac Os] [HttpWebRequest] Http Post Query String 방식 요청 및 응답 데이터 확인
115. (C#/NET) [Mac Os] [HttpWebRequest] Http Post Query String 방식 요청 및 응답 데이터 확인
[개발 환경 설정] 개발 언어 : C# / NET [소스 코드] using System; using System.Collections; using System.Data; using System.Diagnostics.Tracing; using System.Text; using System.Text.Json.Serialization; using System.Web; using System.Text.Json; using System.Text.Encodings.Web; using System.Text.Unicode; using System.Text.RegularExpressions; using System.Timers; using System.Threading; using System.Diagnostic..
 114. (C#/NET) [Mac Os] [HttpWebRequest] Http Get 방식 요청 및 응답 데이터 확인
114. (C#/NET) [Mac Os] [HttpWebRequest] Http Get 방식 요청 및 응답 데이터 확인
[개발 환경 설정] 개발 언어 : C# / NET [소스 코드] using System; using System.Collections; using System.Data; using System.Diagnostics.Tracing; using System.Text; using System.Text.Json.Serialization; using System.Web; using System.Text.Json; using System.Text.Encodings.Web; using System.Text.Unicode; using System.Text.RegularExpressions; using System.Timers; using System.Threading; using System.Diagnostic..
 99. (Go Lang) [Mac Os] Go 문법 : net/http 모듈 (BackEnd) - http 모듈 사용해 Response Header 응답 헤더 값 반환 실시
99. (Go Lang) [Mac Os] Go 문법 : net/http 모듈 (BackEnd) - http 모듈 사용해 Response Header 응답 헤더 값 반환 실시
[개발 환경 설정] 개발 언어 : Go [소스 코드] package main import ( "encoding/json" "fmt" "log" "net/http" ) // ------------------------------------------------------------------------------- // [서버 URL Path 경로에 따른 분기 처리] func urlPath(write http.ResponseWriter, request *http.Request) { fmt.Println("") fmt.Println("----------------------------------------------") fmt.Println("[urlPath] : [Start]") fmt.Printl..
 86. (Go Lang) [Mac Os] Go 문법 : net/http 네트워크 통신 - Post http 요청 수행 및 StatusCode , Header , Body 응답 확인
86. (Go Lang) [Mac Os] Go 문법 : net/http 네트워크 통신 - Post http 요청 수행 및 StatusCode , Header , Body 응답 확인
[개발 환경 설정] 개발 언어 : Go [소스 코드] package main import ( "bytes" "encoding/json" "fmt" "io" "net/http" ) func main() { // --------------------------------------------------- // [기본 설명] // --------------------------------------------------- // "io" 패키지는 Go 에서 입출력 스트림 데이터를 처리 시 사용합니다 // --------------------------------------------------- // "net/http" 패키지는 Go 에서 http 통신을 수행 시 사용됩니다 // -------------..
 85. (Go Lang) [Mac Os] Go 문법 : net/http 네트워크 통신 - Delete 방식 http 요청 수행 및 응답 값 확인
85. (Go Lang) [Mac Os] Go 문법 : net/http 네트워크 통신 - Delete 방식 http 요청 수행 및 응답 값 확인
[개발 환경 설정] 개발 언어 : Go [소스 코드] package main import ( "fmt" "io" "net/http" ) func main() { // --------------------------------------------------- // [기본 설명] // --------------------------------------------------- // "io" 패키지는 Go 에서 입출력 스트림 데이터를 처리 시 사용합니다 // --------------------------------------------------- // "net/http" 패키지는 Go 에서 http 통신을 수행 시 사용됩니다 // -------------------------------------..
 81. (Go Lang) [Mac Os] Go 문법 : net/http 네트워크 통신 - Post 방식 Query String 요청 수행 및 응답 값 확인
81. (Go Lang) [Mac Os] Go 문법 : net/http 네트워크 통신 - Post 방식 Query String 요청 수행 및 응답 값 확인
[개발 환경 설정] 개발 언어 : Go [소스 코드] package main import ( "fmt" "io" "net/http" ) func main() { // --------------------------------------------------- // [기본 설명] // --------------------------------------------------- // "io" 패키지는 Go 에서 입출력 스트림 데이터를 처리 시 사용합니다 // --------------------------------------------------- // "net/http" 패키지는 Go 에서 http 통신을 수행 시 사용됩니다 // -----------------------------------..
 80. (Go Lang) [Mac Os] Go 문법 : net/http 네트워크 통신 - Get 방식 Http 요청 수행 및 응답 값 확인
80. (Go Lang) [Mac Os] Go 문법 : net/http 네트워크 통신 - Get 방식 Http 요청 수행 및 응답 값 확인
[개발 환경 설정] 개발 언어 : Go [소스 코드] package main import ( "fmt" "io" "net/http" ) func main() { // --------------------------------------------------- // [기본 설명] // --------------------------------------------------- // "io" 패키지는 Go 에서 입출력 스트림 데이터를 처리 시 사용합니다 // --------------------------------------------------- // "net/http" 패키지는 Go 에서 http 통신을 수행 시 사용됩니다 // -----------------------------------..
 58. (NodeJs) [Mac Os] [Response] : http 요청 시 static 정적 image 이미지 파일 반환 수행
58. (NodeJs) [Mac Os] [Response] : http 요청 시 static 정적 image 이미지 파일 반환 수행
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [사전 설정] [app.js : 소스 코드] // ---------------------------------------------------------------------------------------------- const express = require('express') const app = express() // --------------------------------------- app.set('view engine', 'ejs') // [Page] : [Render] app.set('views', './views') // [Page] : [Render] // --------------------------..
 48. (NodeJs) [Mac Os] [Response] : response 응답 시 header 헤더 값에 Set-Cookie 쿠키 값 반환
48. (NodeJs) [Mac Os] [Response] : response 응답 시 header 헤더 값에 Set-Cookie 쿠키 값 반환
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [app.js : 소스 코드] // ---------------------------------------------------------------------------------------------- const express = require('express') const app = express() // --------------------------------------- app.set('view engine', 'ejs') // [Page] : [Render] app.set('views', './views') // [Page] : [Render] // ------------------------------------..
 44. (NodeJs) [Mac Os] [Response] : express.json 사용해 response 응답 status 상태 코드 및 json body 데이터 반환
44. (NodeJs) [Mac Os] [Response] : express.json 사용해 response 응답 status 상태 코드 및 json body 데이터 반환
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [app.js : 소스 코드] // ---------------------------------------------------------------------------------------------- const express = require('express') const app = express() // --------------------------------------- app.set('view engine', 'ejs') // [Page] : [Render] app.set('views', './views') // [Page] : [Render] // ------------------------------------..

