Notice
Recent Posts
Recent Comments
Link
투케이2K
55. (jquery/제이쿼리) unwrap 사용해 특정 요소의 부모 삭제 수행 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style>
</style>
<!-- [라이브러리 CDN 등록 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
* 2. unwrap : 특정 요소의 부모를 삭제합니다
* --------------------------------
* 3. $( 특정 요소 ).unwrap(); 방법으로 문법을 사용합니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [unwrap 사용해 특정 요소의 부모를 삭제합니다]
$( "#p_id" ).unwrap();
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
<div>
<h1>
<p id="p_id">투케이</p>
</h1>
</div>
</body>
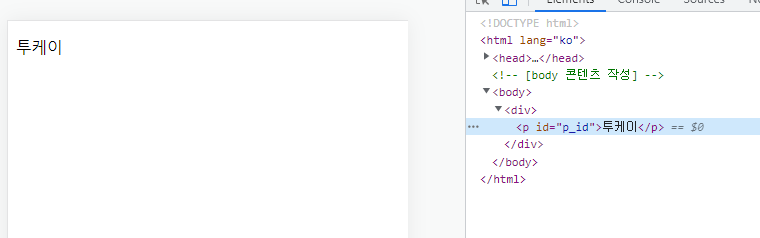
</html>[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
Comments





