Notice
Recent Posts
Recent Comments
Link
투케이2K
56. (jquery/제이쿼리) [event] [on] wheel, mousewheel, DOMMouseScroll 이벤트 리스너 적용 및 마우스 휠 이벤트 감지 본문
Jquery
56. (jquery/제이쿼리) [event] [on] wheel, mousewheel, DOMMouseScroll 이벤트 리스너 적용 및 마우스 휠 이벤트 감지
투케이2K 2022. 12. 1. 12:36[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
* 2. mousewheel : 마우스 휠 이벤트를 감지 합니다 (익스, 크롬, 사파리, 오페라
* --------------------------------
* 3. DOMMouseScroll : 마우스 스크롤 이벤트를 감지 합니다 (파이어폭스)
* --------------------------------
* 4. on : jquery 에서 이벤트를 처리할 때 사용합니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [html , body 영역에 마우스 휠 이벤트 적용 실시]
//$("html, body").on('wheel mousewheel DOMMouseScroll', function(e) { // html, body 영역에 wheel, mousewheel, DOMMouseScroll, 이벤트 다중 적용
$("body").on('wheel mousewheel DOMMouseScroll', function(e) { // body 영역에 wheel, mousewheel, DOMMouseScroll, 이벤트 다중 적용
console.log("");
console.log("=========================================");
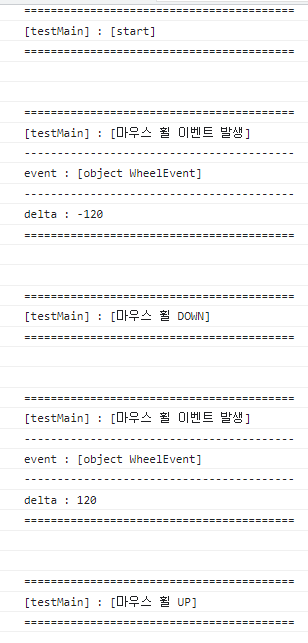
console.log("[testMain] : [마우스 휠 이벤트 발생]");
console.log("-----------------------------------------");
console.log("event : "+ e.originalEvent);
console.log("-----------------------------------------");
console.log("delta : "+ e.originalEvent.wheelDelta);
console.log("=========================================");
console.log("");
// [마우스 휠 up , down 로직 분기 처리]
if (e.originalEvent.wheelDelta >= 0){
console.log("");
console.log("=========================================");
console.log("[testMain] : [마우스 휠 UP]");
console.log("=========================================");
console.log("");
}
else {
console.log("");
console.log("=========================================");
console.log("[testMain] : [마우스 휠 DOWN]");
console.log("=========================================");
console.log("");
}
});
};
</script>[참고 사이트]

반응형
'Jquery' 카테고리의 다른 글
| 58. (jquery/제이쿼리) offsetParent 사용해 특정 태그에 포함된 부모 속성 변경 실시 (0) | 2022.12.02 |
|---|---|
| 57. (jquery/제이쿼리) [event] [on] mousedown , mouseup 이벤트 리스너 사용해 마우스 (좌) 클릭 이벤트 감지 실시 (0) | 2022.12.01 |
| 55. (jquery/제이쿼리) unwrap 사용해 특정 요소의 부모 삭제 수행 실시 (0) | 2022.08.11 |
| 54. (jquery/제이쿼리) before , after 사용해 특정 요소 이전 , 다음에 새로운 요소 추가 실시 (0) | 2022.08.11 |
| 53. (jquery/제이쿼리) replaceAll 사용해 특정 요소를 다른 요소로 변경 수행 실시 (0) | 2022.08.11 |
Comments





