Notice
Recent Posts
Recent Comments
Link
투케이2K
80. (jquery/제이쿼리) not selected each 사용해 select box 셀렉트 박스 선택 되지 않은 값 확인 실시 본문
Jquery
80. (jquery/제이쿼리) not selected each 사용해 select box 셀렉트 박스 선택 되지 않은 값 확인 실시
투케이2K 2022. 12. 3. 12:24[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [1] : [초기 배열 선언]
var array = []
// [2] : [not selected 사용해 선택되지 않은 값 확인 : selectAddrs 아이디 값 기준]
$('#selectAddrs option:not(:selected)').each(function(){
var textData = $(this).text(); // 텍스트
var valueData = $(this).val(); // value
var format = {text:String(textData), value:String(valueData)}; // 포맷
array.push(format); // 배열에 삽입
});
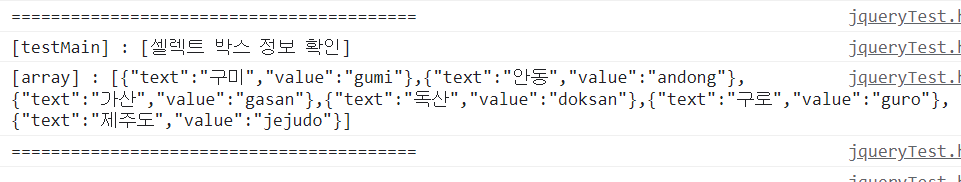
// [3] : [로그 출력]
console.log("");
console.log("=========================================");
console.log("[testMain] : [셀렉트 박스 정보 확인]");
console.log("[array] : " + JSON.stringify(array));
console.log("=========================================");
console.log("");
};
</script>
<body>
<!-- [select 선언 실시] -->
<select id="selectAddrs" name="selectAddrs">
<optgroup label="- 경상도">
<option value="yeongju" selected>영주</option>
<option value="gumi">구미</option>
<option value="andong">안동</option>
</optgroup>
<optgroup label="- 서울">
<option value="gasan">가산</option>
<option value="doksan">독산</option>
<option value="guro">구로</option>
</optgroup>
<option value="jejudo">제주도</option>
</select>
</body>[결과 출력]


반응형
'Jquery' 카테고리의 다른 글
Comments





