Notice
Recent Posts
Recent Comments
Link
투케이2K
82. (jquery/제이쿼리) selected length 사용해 select box 셀렉트 박스 전체 개수 및 선택 개수 확인 실시 본문
Jquery
82. (jquery/제이쿼리) selected length 사용해 select box 셀렉트 박스 전체 개수 및 선택 개수 확인 실시
투케이2K 2022. 12. 3. 18:23[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [1] : [전체 option length 개수 확인]
var all_Len = $('#selectAddrs option').length;
// [2] : [선택 된 개수 확인 실시]
var selected_Len = $('#selectAddrs option:selected').length;
// [3] : [선택 되지 않은 개수 확인 실시]
var not_Selected_Len = $('#selectAddrs option:not(:selected)').length;
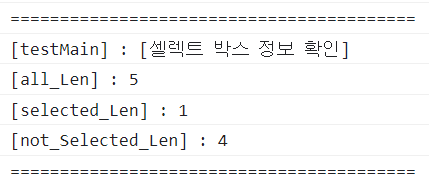
// [4] : [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [셀렉트 박스 정보 확인]");
console.log("[all_Len] : " + all_Len);
console.log("[selected_Len] : " + selected_Len);
console.log("[not_Selected_Len] : " + not_Selected_Len);
console.log("=========================================");
console.log("");
};
</script>
<body>
<!-- [select 선언 실시] -->
<select id="selectAddrs" name="selectAddrs">
<optgroup label="- 경상도">
<option value="yeongju" selected>영주</option>
<option value="gumi">구미</option>
</optgroup>
<optgroup label="- 서울">
<option value="gasan">가산</option>
<option value="doksan">독산</option>
</optgroup>
<option value="jejudo">제주도</option>
</select>
</body>[결과 출력]


반응형
'Jquery' 카테고리의 다른 글
Comments





