반응형
Notice
Recent Posts
Recent Comments
Link
투케이2K
34. (NodeJs) [Mac Os] [JWT] : jsonwebtoken 모듈 사용해 JWT 토큰 유효성 검증 수행 - token verify 본문
NodeJs
34. (NodeJs) [Mac Os] [JWT] : jsonwebtoken 모듈 사용해 JWT 토큰 유효성 검증 수행 - token verify
투케이2K 2024. 1. 3. 21:53반응형
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[JWT 설명]
1. JWT 란 클라이언트와 서버 사이에서 통신을 수행할 때 권한을 인증 하기 위해 사용하는 토큰입니다
2. JWT 구성 요소 :
- 헤더 (header) : 알고리즘 , 토큰 사용에 대한 정보 (ex: 어떠한 토큰을 사용할 것 인지)
- 페이로드 (payload) : 전달하려는 정보 (사용자 ID, 토큰 발급일, 토큰 만료일, 기타 데이터 등)
- 서명 (signature) : 서버가 발급해준 비밀키로 헤더 , 페이로드 를 암호화시켜 토큰을 변조하기 어렵게 만듦
3. JWT 동작 구성 :
- [클라이언트] 에서 사용자가 ID 및 PW 입력 , [서버] 에 로그인 요청 실시
- [서버] 는 [DB] 를 조회해 사용자 확인 실시
- [서버] 는 사용자가 맞는 경우 액세스 토큰 (JWT) 생성 및 [클라이언트] 에 응답 반환 실시
- [클라이언트] 는 [서버] 에 액세스 토큰 (JWT) 을 가지고 필요한 데이터 요청 실시
- [서버] 는 액세스 토큰 (JWT) 검증 수행
- [서버] 는 액세스 토큰 (JWT) 가 유효한 경우 , [클라이언트] 가 요청한 데이터를 반환 (response) 실시[사전 설정]


[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
//app.use(express.urlencoded({ extended: true })) // [Http] : [URL] : [Encode]
// ---------------------------------------
app.use(express.json()) // [Http] : [Body] : [Json]
// ---------------------------------------
var cookieParser = require('cookie-parser') // [Express Cookie 사용]
app.use(cookieParser())
// ---------------------------------------
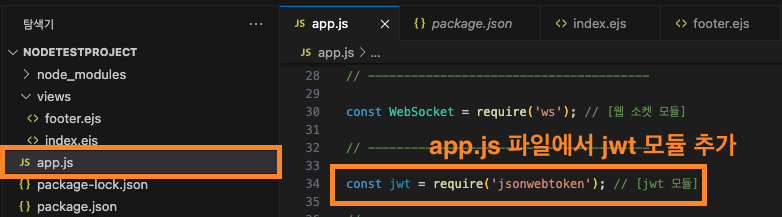
const jwt = require('jsonwebtoken'); // [jwt 모듈]
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/login] : http://localhost:3000/login?id=admin&pw=1234
app.get('/login', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Get] :: [Path = /login] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Params] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
// [파라미터값 체크]
if (req.query.id != undefined && req.query.id != "" && req.query.pw != undefined && req.query.pw != ""){
// [1] : [DB 조회 유효한 사용자 확인 수행]
// [2] : [유효한 사용자 인 경우 JWT 액세스 토큰 발급 수행]
let token = jwt.sign(
{ id: req.query.id, pw: req.query.pw}, // 암호화에 사용 될 정보
"jwt_secret", // 암호화에 사용될 key
{expiresIn: "1h"} // 토큰 만료 1시간 설정
);
// [3] : [토큰 정보 리턴 반환 수행]
res.status(200).json({ "result" : token });
}
else {
res.status(403).json({ "result" : "error" });
}
})
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/notice] : http://localhost:3000/notice
app.get('/notice', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Get] :: [Path = /notice] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Params] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
// [헤더 값 체크]
let token = req.headers['token'];
if (token != undefined && token != ""){
// [1] : [액세스 토큰 검증 수행]
try {
let payload = jwt.verify(token, "jwt_secret");
console.log("")
console.log("==============================================================================")
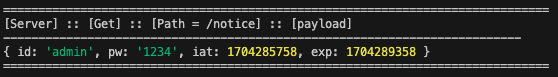
console.log("[Server] :: [Get] :: [Path = /notice] :: [payload]")
console.log("--------------------------------------------------------------------------")
console.log(payload)
console.log("==============================================================================")
console.log("")
res.status(200).json({ "result" : "success" });
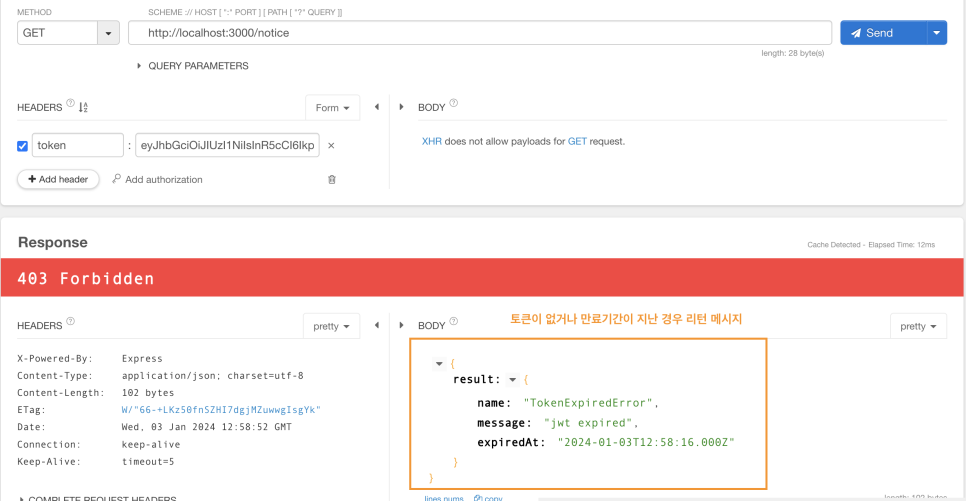
} catch (err) {
// [토큰이 없거나 만료기간이 지난 경우]
res.status(403).json({ "result" : err });
}
}
else {
res.status(403).json({ "result" : "error" });
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
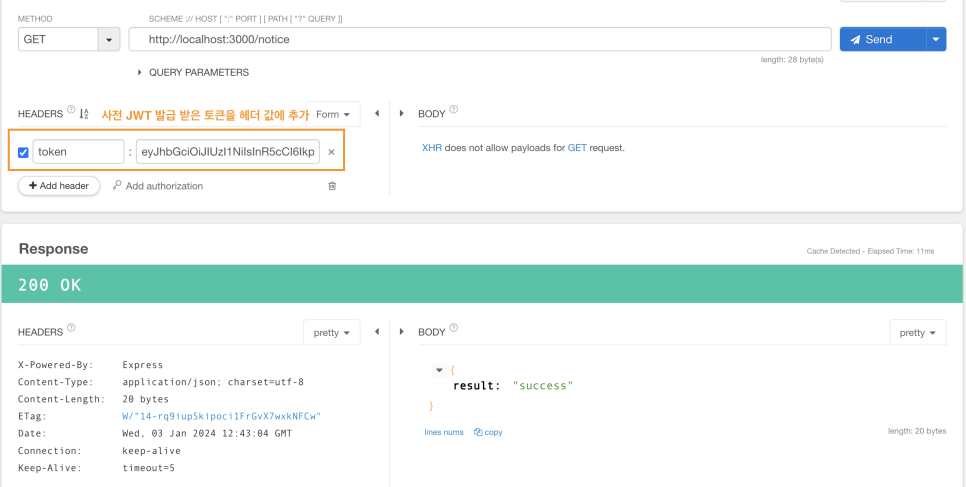
// ----------------------------------------------------------------------------------------------[결과 출력]



반응형
'NodeJs' 카테고리의 다른 글
Comments





