Notice
Recent Posts
Recent Comments
Link
투케이2K
65. (Http/Ajax) [GraphQL] Subscription 방식 API 요청 및 응답 확인 수행 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 기술 : Ajax
[소스 코드]
<!-- ===================================================================================================== -->
<!-- [CDN 주소 설정] -->
<!-- ===================================================================================================== -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- ===================================================================================================== -->
<script>
// =======================================================================
// [요약 설명]
// =======================================================================
/*
--------------------------------------------------------------------------
1. window.onload : 웹 페이지 로드 완료 시 호출 됩니다 (css , js 로드 완료)
--------------------------------------------------------------------------
2. GraphQL 개념 학습 사이트 : https://blog.naver.com/kkh0977/223570768767
--------------------------------------------------------------------------
*/
// =======================================================================
// [자바스크립트 라이프 사이클 및 상태 변경 감지 부분]
// =======================================================================
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start] : " + new Date().getTime());
console.log("=========================================");
console.log("");
// [URL 선언 실시]
var urlData = "https://graphql.postman-echo.com/graphql";
// [HTTP 요청 데이터 삽입]
var jsonData = {
"query" :"subscription Greetings {\n" +
" greetings\n" +
"}"
};
console.log("");
console.log("=========================================");
console.log("[Http] : [request] : [http 요청 수행 실시]");
console.log("-----------------------------------------");
console.log("[urlData] : " + urlData);
console.log("-----------------------------------------");
console.log("[jsonData] : " + JSON.stringify(jsonData));
console.log("=========================================");
console.log("");
// [Ajax 요청 수행 실시]
$.ajax({
// [요청 시작 부분]
url: urlData, // 주소
type: "POST", // 전송 타입
async: true, // 비동기 여부
timeout: 5000, // 타임 아웃 설정
dataType: "TEXT", // 응답받을 데이터 타입 (XML,JSON,TEXT,HTML)
cache : false, // 캐시 사용 여부
contentType: "application/json; charset=UTF-8", // 헤더의 Content-Type을 설정
data: JSON.stringify(jsonData), // body 데이터 삽입
// [응답 확인 부분]
success: function(response) {
console.log("");
console.log("=========================================");
console.log("[Http] : [response] : [http 응답 결과 확인]");
console.log("-----------------------------------------");
console.log("[response] : " + response);
console.log("=========================================");
console.log("");
},
// [에러 확인 부분]
error: function(xhr) {
console.log("");
console.log("=========================================");
console.log("[Http] : [error] : [http 에러 결과 확인]");
console.log("-----------------------------------------");
console.log("[error] : " + xhr);
console.log("=========================================");
console.log("");
},
// [완료 확인 부분]
complete:function(data, textStatus) {
console.log("");
console.log("=========================================");
console.log("[Http] : [complete] : [http 완료 상태 확인]");
console.log("-----------------------------------------");
console.log("[status] : " + textStatus);
console.log("=========================================");
console.log("");
}
});
};
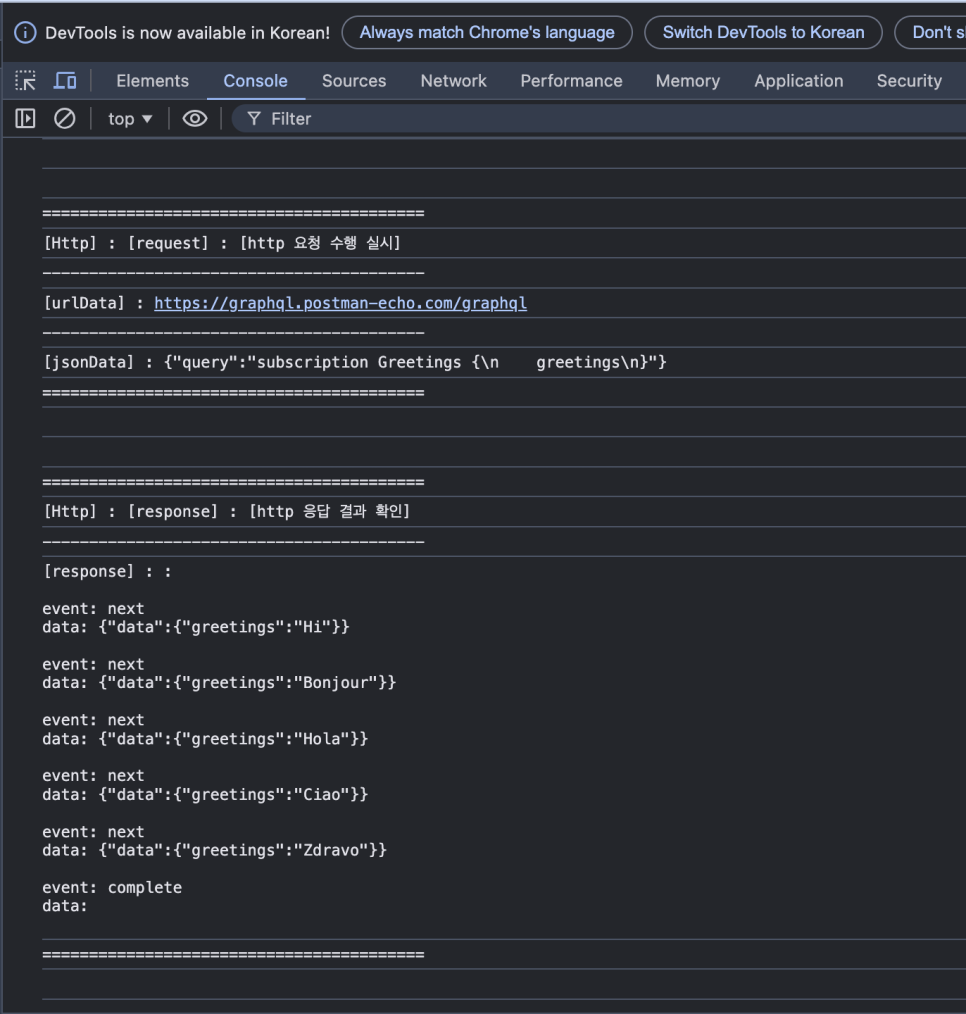
</script>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
Comments





