Notice
Recent Posts
Recent Comments
Link
투케이2K
67. (Http/fetch) fetch (페치) Web API 사용해 GraphQL Mutation 방식 API 요청 및 응답 확인 수행 본문
Http & Api
67. (Http/fetch) fetch (페치) Web API 사용해 GraphQL Mutation 방식 API 요청 및 응답 확인 수행
투케이2K 2024. 9. 27. 13:18[개발 환경 설정]
개발 툴 : Edit++
개발 기술 : fetch
[소스 코드]
<!-- ===================================================================================================== -->
<!-- [자바스크립트 코드 지정] -->
<!-- ===================================================================================================== -->
<script>
// =======================================================================
// [요약 설명]
// =======================================================================
/*
--------------------------------------------------------------------------
1. window.onload : 웹 페이지 로드 완료 시 호출 됩니다 (css , js 로드 완료)
--------------------------------------------------------------------------
2. GraphQL 개념 학습 사이트 : https://blog.naver.com/kkh0977/223570768767
--------------------------------------------------------------------------
3. fetch 함수는 XMLHttpRequest 객체보다 최신화 된 HTTP 요청 및 응답 기능을 제공하는 Web API 입니다
--------------------------------------------------------------------------
*/
// =======================================================================
// [자바스크립트 라이프 사이클 및 상태 변경 감지 부분]
// =======================================================================
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start] : " + new Date().getTime());
console.log("=========================================");
console.log("");
// [URL 선언 실시]
var urlData = "https://graphql.postman-echo.com/graphql";
// [HTTP 요청 데이터 삽입]
var jsonData = {
"query" :"mutation CreatePerson {\n" +
" createPerson(person: {name: \"Larry David\", age: 47}) {\n" +
" age\n" +
" id\n" +
" name\n" +
" }\n" +
"}"
};
console.log("");
console.log("=========================================");
console.log("[Http] : [request] : [http 요청 수행 실시]");
console.log("-----------------------------------------");
console.log("[urlData] : " + urlData);
console.log("-----------------------------------------");
console.log("[jsonData] : " + JSON.stringify(jsonData));
console.log("=========================================");
console.log("");
// [Fetch 요청 수행 실시]
fetch(urlData, {
method: "POST",
headers: {
"Content-Type": "application/json; charset=UTF-8",
},
cache: 'no-cache',
body: JSON.stringify(jsonData),
})
.then((response) => response.json()) // [json 형식으로 리턴 반환 설정]
.then((data) => {
console.log("");
console.log("=========================================");
console.log("[Http] : [response] : [http 응답 결과 확인]");
console.log("-----------------------------------------");
console.log("[response] : " + JSON.stringify(data));
console.log("=========================================");
console.log("");
})
.catch((error) => {
console.log("");
console.log("=========================================");
console.log("[Http] : [error] : [http 에러 결과 확인]");
console.log("-----------------------------------------");
console.log("[error] : " + error);
console.log("=========================================");
console.log("");
});
};
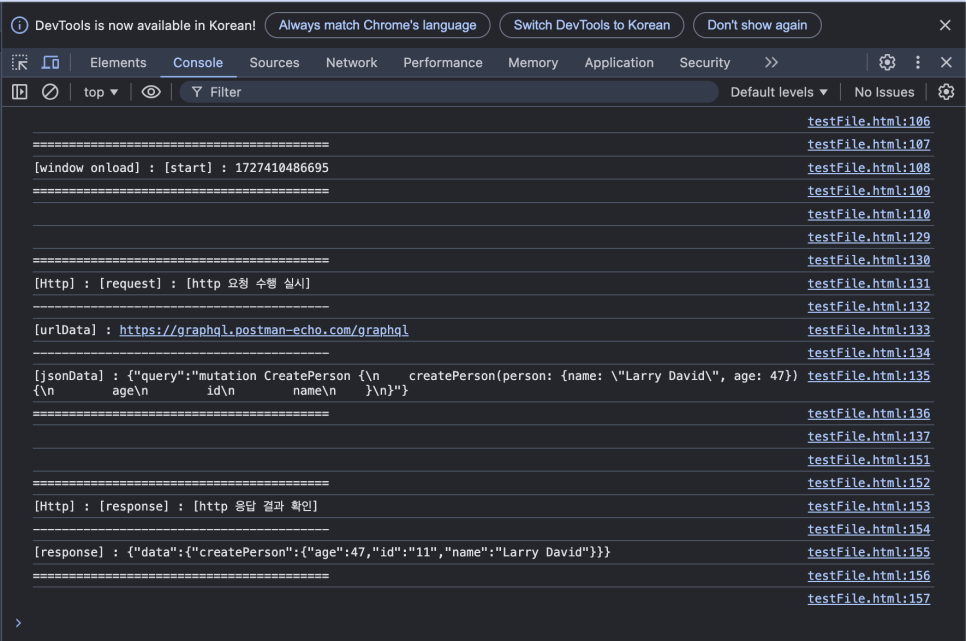
</script>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
Comments





