Notice
Recent Posts
Recent Comments
Link
투케이2K
73. (Http/axios) 액시오스 사용해 GraphQL Subscription 방식 API 요청 및 응답 확인 수행 본문
Http & Api
73. (Http/axios) 액시오스 사용해 GraphQL Subscription 방식 API 요청 및 응답 확인 수행
투케이2K 2024. 9. 29. 20:35[개발 환경 설정]
개발 툴 : Edit++
개발 기술 : Axios
[소스 코드]
<!-- ===================================================================================================== -->
<!-- [CDN 주소 설정] -->
<!-- ===================================================================================================== -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- ===================================================================================================== -->
<!-- ===================================================================================================== -->
<!-- [자바스크립트 코드 지정] -->
<!-- ===================================================================================================== -->
<script>
// =======================================================================
// [요약 설명]
// =======================================================================
/*
--------------------------------------------------------------------------
1. window.onload : 웹 페이지 로드 완료 시 호출 됩니다 (css , js 로드 완료)
--------------------------------------------------------------------------
2. GraphQL 개념 학습 사이트 : https://blog.naver.com/kkh0977/223570768767
--------------------------------------------------------------------------
*/
// =======================================================================
// [자바스크립트 라이프 사이클 및 상태 변경 감지 부분]
// =======================================================================
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("======================================================");
console.log("[window onload] : [start] : " + new Date().getTime());
console.log("======================================================");
console.log("");
// [주소 정의 실시]
var REQ_URL = "https://graphql.postman-echo.com/graphql";
// [데이터 전송 파라미터 정의]
var REQ_PARAM = {
"query" :"subscription Greetings {\n" +
" greetings\n" +
"}"
};
// [요청 데이터 확인 실시]
console.log("");
console.log("======================================================");
console.log("REQ_TYPE : " + "POST");
console.log("-----------------------------------------");
console.log("REQ_URL : " + REQ_URL);
console.log("-----------------------------------------");
console.log("REQ_PARAM : " + JSON.stringify(REQ_PARAM));
console.log("======================================================");
console.log("");
// [axios 요청 수행 실시]
axios({
method: "POST", // [요청 타입]
url: REQ_URL, // [요청 주소]
data: JSON.stringify(REQ_PARAM), // [요청 데이터]
headers: {"Content-Type" : "application/json; charset=UTF-8"}, // [요청 헤더]
timeout: 5000 // [타임 아웃 시간]
})
.then(function(response) {
console.log("");
console.log("======================================================");
console.log("RESPONSE_STATUS : " + JSON.stringify(response.status));
console.log("-----------------------------------------");
console.log("RESPONSE_HEADER : " + JSON.stringify(response.headers));
console.log("-----------------------------------------");
console.log("RESPONSE_DATA : " + JSON.stringify(response.data));
console.log("======================================================");
console.log("");
})
.catch(function(error) {
console.log("");
console.log("======================================================");
console.log("ERROR : " + JSON.stringify(error));
console.log("======================================================");
console.log("");
});
};
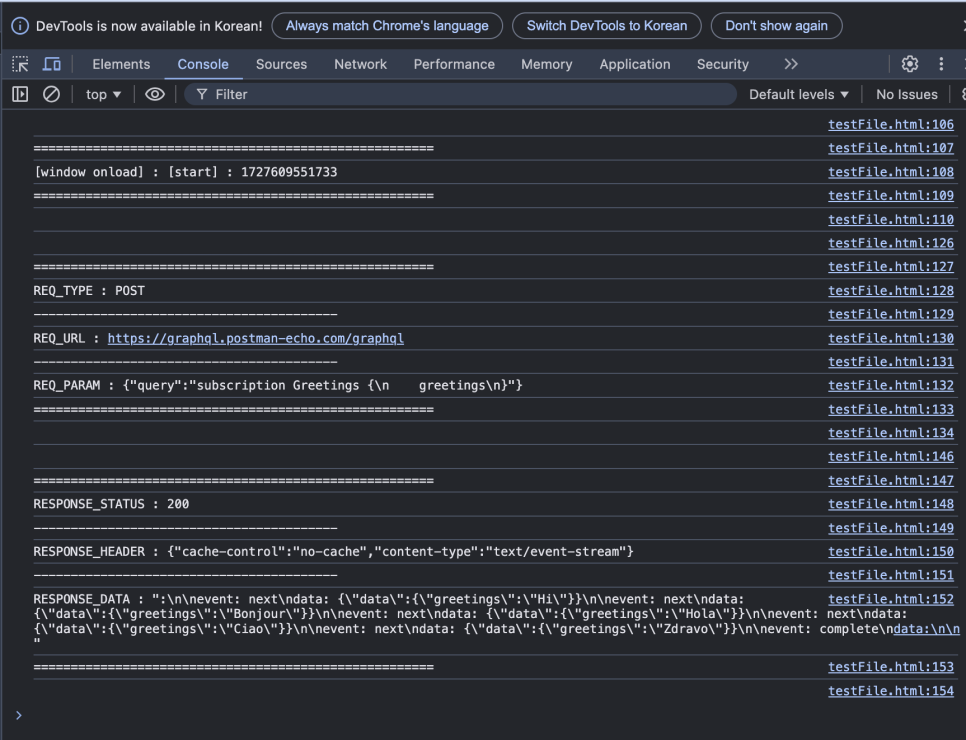
</script>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
Comments



