Notice
Recent Posts
Recent Comments
Link
투케이2K
70. (Http/WebSocket) WebSocket 웹소켓 사용해 소켓 연결 및 메시지 전송 , 응답 메시지 확인 본문
Http & Api
70. (Http/WebSocket) WebSocket 웹소켓 사용해 소켓 연결 및 메시지 전송 , 응답 메시지 확인
투케이2K 2024. 9. 27. 14:14[개발 환경 설정]
개발 툴 : Edit++
개발 기술 : WebSocket
[소스 코드]
<!-- ===================================================================================================== -->
<!-- [자바스크립트 코드 지정] -->
<!-- ===================================================================================================== -->
<script>
// =======================================================================
// [자바스크립트 라이프 사이클 및 상태 변경 감지 부분]
// =======================================================================
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start] : " + new Date().getTime());
console.log("=========================================");
console.log("");
// [URL 선언 실시]
var urlData = "wss://javascript.info/article/websocket/demo/hello";
// [웹소켓 클라이언트 객체 생성]
const webSocket = new WebSocket(urlData);
// [연결 이벤트 처리]
webSocket.onopen = ()=> {
console.log("");
console.log("=========================================");
console.log("[clientWebSocket] : [웹 소켓 서버와 연결 성공]");
console.log("=========================================");
console.log("");
// [메시지 전송 수행]
setTimeout(() => {
var sendMsg = "hello";
console.log("");
console.log("=========================================");
console.log("[clientWebSocket] : [Send] : " + sendMsg);
console.log("=========================================");
console.log("");
webSocket.send("hello"); // [메시지 전송]
}, 1000);
};
// [메세지 수신 이벤트 처리]
webSocket.onmessage = function (event) {
console.log("");
console.log("=========================================");
console.log("[clientWebSocket] : [Receive] : " + event.data);
console.log("=========================================");
console.log("");
};
// [연결 종료 이벤트 처리]
webSocket.onclose = function(){
console.log("");
console.log("=========================================");
console.log("[clientWebSocket] : [Connect] : Close");
console.log("=========================================");
console.log("");
};
// [에러 발생 이벤트 처리]
webSocket.onerror = function(error){
console.log("");
console.log("=========================================");
console.log("[clientWebSocket] : [Error] : " + JSON.stringify(error));
console.log("=========================================");
console.log("");
};
};
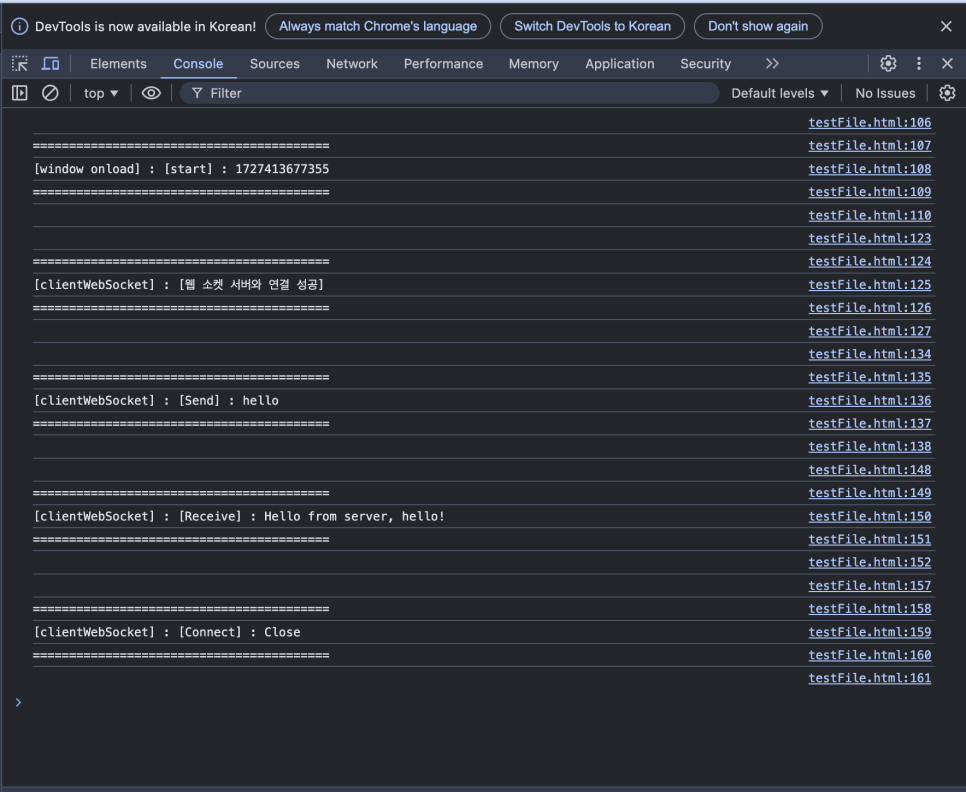
</script>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
Comments





