투케이2K
9. (html/css/javascript/jquery) overflow 사용해 콘텐츠 영역 표시 여부 설정 실시 본문
/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. display : 화면에 어떻게 표시 할지를 설정 (정렬, 표시여부)
9. div : 레이아웃 표시 블록
10. text-align : 텍스트 정렬 설정 수행
11. font-weight : 텍스트 굵기 설정 수행
12. font-size : 텍스트 사이즈 설정 수행
13. vertical-align : 텍스트 수직 방향 설정 수행
14. overflow : 콘텐츠 요소 표시 여부 설정
[세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. #parent_container : div에서 선언한 id 값을 지정할 때 샵 (#) 기호 사용
6. <div id = "parent_container"> : div 블록 id 값 지정
7. display : table; : 해당 div 영역을 테이블 형식으로 설정
8. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
9. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
10. overflow : hidden; : 콘텐츠 요소가 영역 범위를 넘을 경우 안보임 설정
[참고 설명]
1. overflow : hidden; : 콘텐츠 요소가 영역 범위를 넘을 경우 안보임 설정
2. overflow : visible; : 기본값으로, 콘텐츠 요소가 영역 범위를 넘을 경우 보임 설정
3. overflow : scroll; : 스크롤 바 추가 설정
4. overflow : auto; : 스크롤 바 추가 여부 자동 설정
*/
/* 전체 공통 스타일 설정 지정 */
* {
font-family : 'Noto Sans KR' , sans-serif;
}
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* overflow 설정 실시 */
overflow : hidden;
}
/* div 스타일 지정 */
#parent_container {
width : 30%;
height : 30%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #343d46;
/* 자식 p 태그 텍스트 수직 정렬 위함 */
display : table;
}
/* 자식 div [첫번째] 내부에 포함된 p 태그 스타일 지정 */
#parent_container > p{
/* 텍스트 가로 정렬 지정 */
text-align : center;
/* 텍스트 색상 지정 */
color : #ffffff;
/* 텍스트 굵기 지정 */
font-weight : bold;
/* 텍스트 사이즈 지정 */
font-size : 30px;
/* 텍스트 수직 정렬 실시 */
display : table-cell;
vertical-align : middle;
}
</style>
</head>
<!-- body 몸체 부분 -->
<body>
<!-- div 레이아웃 -->
<div id = "parent_container">
<p>안녕하십니까! 만나서반갑습니다
안녕하십니까! 만나서반갑습니다
안녕하십니까! 만나서반갑습니다
안녕하십니까! 만나서반갑습니다
안녕하십니까! 만나서반갑습니다
안녕하십니까! 만나서반갑습니다
안녕하십니까! 만나서반갑습니다
안녕하십니까! 만나서반갑습니다
안녕하십니까! 만나서반갑습니다
안녕하십니까! 만나서반갑습니다
</p>
</div>
</body>
</html>/* =========================== */
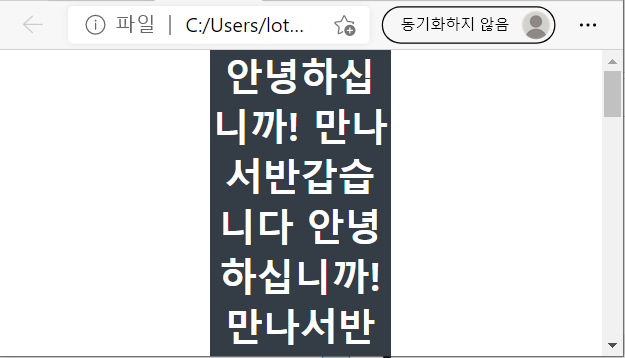
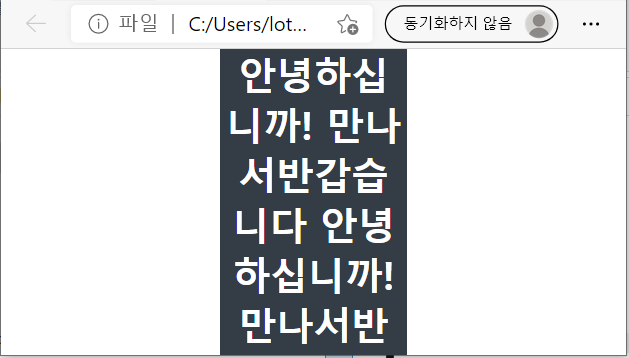
[결과 출력]
[auto 설정]

[hidden 설정]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. display : 화면에 어떻게 표시 할지를 설정 (정렬, 표시여부)
9. div : 레이아웃 표시 블록
10. text-align : 텍스트 정렬 설정 수행
11. font-weight : 텍스트 굵기 설정 수행
12. font-size : 텍스트 사이즈 설정 수행
13. vertical-align : 텍스트 수직 방향 설정 수행
14. overflow : 콘텐츠 요소 표시 여부 설정
[세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. #parent_container : div에서 선언한 id 값을 지정할 때 샵 (#) 기호 사용
6. <div id = "parent_container"> : div 블록 id 값 지정
7. display : table; : 해당 div 영역을 테이블 형식으로 설정
8. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
9. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
10. overflow : hidden; : 콘텐츠 요소가 영역 범위를 넘을 경우 안보임 설정
[참고 설명]
1. overflow : hidden; : 콘텐츠 요소가 영역 범위를 넘을 경우 안보임 설정
2. overflow : visible; : 기본값으로, 콘텐츠 요소가 영역 범위를 넘을 경우 보임 설정
3. overflow : scroll; : 스크롤 바 추가 설정
4. overflow : auto; : 스크롤 바 추가 여부 자동 설정
*/
/* =========================== */





