투케이2K
29. (html/css/javascript/jquery) 텍스트 text 길이 초과 시 생략 처리 - table layout, white space, text overflow 본문
29. (html/css/javascript/jquery) 텍스트 text 길이 초과 시 생략 처리 - table layout, white space, text overflow
투케이2K 2021. 6. 9. 15:02/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!DOCTYPE HTML>
<!-- 자바스크립트 차단된 콘텐츠 자동 허용 실시 -->
<!-- saved from url=(0013)about:internet -->
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. display : table; : 해당 div 영역을 테이블 형식으로 설정
13. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
14. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
15. table-layout : 표 크기 고정 실시
16. font-size : 텍스트 사이즈 지정
17. white-space : 스페이스와 탭, 줄바꿈, 자동 줄바꿈 처리 설정
18. text-overflow : 텍스트 초과 시 설정
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. display : table; : 해당 div 영역을 테이블 형식으로 설정
6. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
7. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
8. white-space : nowrap; : 한줄로 만들어서 표시한다는 의미
9. text-overflow : ellipsis; : 텍스트 초과 시 생략한다는 의미입니다 (점 표시)
*/
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 스크롤바 표시 지정 */
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
/* 스크롤바 너비 지정 */
width: 10px;
/* 스크롤바 배경 색상 지정 */
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
/* 스크롤바 thumb 색상 지정 */
background-color: #444444;
}
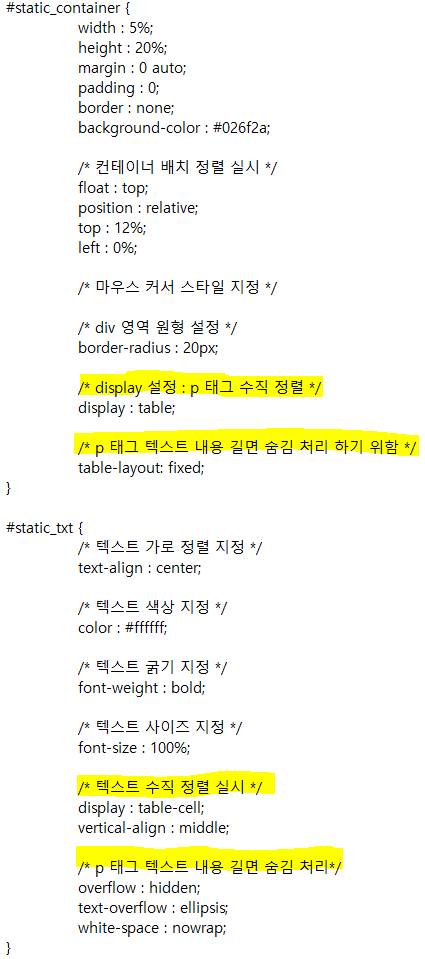
#static_container {
width : 5%;
height : 20%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #026f2a;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 12%;
left : 0%;
/* 마우스 커서 스타일 지정 */
/* div 영역 원형 설정 */
border-radius : 20px;
/* display 설정 : p 태그 수직 정렬 */
display : table;
/* p 태그 텍스트 내용 길면 숨김 처리 하기 위함 */
table-layout: fixed;
}
#static_txt {
/* 텍스트 가로 정렬 지정 */
text-align : center;
/* 텍스트 색상 지정 */
color : #ffffff;
/* 텍스트 굵기 지정 */
font-weight : bold;
/* 텍스트 사이즈 지정 */
font-size : 100%;
/* 텍스트 수직 정렬 실시 */
display : table-cell;
vertical-align : middle;
/* p 태그 텍스트 내용 길면 숨김 처리*/
overflow : hidden;
text-overflow : ellipsis;
white-space : nowrap;
}
</style>
</head>
<!-- body 몸체 부분 -->
<body>
<!-- 콘텐츠 div 레이아웃 -->
<div id = "static_container">
<p id = "static_txt">TEST TEST TEST TEST</p>
</div>
</body>
</html>/* =========================== */
/* =========================== */
[결과 출력]


/* =========================== */
/* =========================== */
[요약 설명]
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. display : table; : 해당 div 영역을 테이블 형식으로 설정
13. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
14. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
15. table-layout : 표 크기 고정 실시
16. font-size : 텍스트 사이즈 지정
17. white-space : 스페이스와 탭, 줄바꿈, 자동 줄바꿈 처리 설정
18. text-overflow : 텍스트 초과 시 설정
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. display : table; : 해당 div 영역을 테이블 형식으로 설정
6. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
7. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
8. white-space : nowrap; : 한줄로 만들어서 표시한다는 의미
9. text-overflow : ellipsis; : 텍스트 초과 시 생략한다는 의미입니다 (점 표시)
*/
/* =========================== */





