투케이2K
31. (html/css/javascript/jquery) 커스텀 팝업창 활성 및 전체 배경색 투명도 조절 실시 - display , z index , position fixed 본문
31. (html/css/javascript/jquery) 커스텀 팝업창 활성 및 전체 배경색 투명도 조절 실시 - display , z index , position fixed
투케이2K 2021. 6. 10. 14:08/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. display : 해당 div 표시 여부를 지정합니다
13. z-index : 우선 순위 표시 여부를 설정합니다
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. position : fixed; : 브라우저 기준으로 정렬을 수행한다는 의미입니다
*/
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 스크롤바 표시 지정 */
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
/* 스크롤바 너비 지정 */
width: 10px;
/* 스크롤바 배경 색상 지정 */
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
/* 스크롤바 thumb 색상 지정 */
background-color: #444444;
}
/* 전체 영역 덮는 div 스타일 지정 */
#body_full{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 배경 색상 지정 : 검정색 */
background-color : #000000;
/* 포지션 지정 실시 : fixed 사용해 브라우저 전체 덮음 */
position: fixed;
top : 0%;
left : 0%;
/* z-index 우선 순위 설정 : 다른 레이아웃 보다 크고, 팝업창 보단 작아야함 */
z-index : 998;
/* 투명도 조절 실시 */
opacity : 0.5;
/* display 설정 : 표시 여부 */
display : none;
}
/* 버튼 div 스타일 지정 */
#btn_container {
width : 30%;
height : 20%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #0a1a2e;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 10%;
left : 0%;
/* 마우스 커서 스타일 */
cursor : pointer;
/* div 테두리 원형 설정 */
border-radius : 20px;
/* display 설정 : p 태그 수직 정렬 */
display : table;
/* p 태그 텍스트 내용 길면 숨김 처리 하기 위함 */
table-layout: fixed;
}
/* 버튼 p 텍스트 스타일 지정 */
#btn_txt {
/* 텍스트 수평 정렬 지정 */
text-align : center;
/* 텍스트 색상 지정 */
color : #ffffff;
/* 텍스트 굵기 지정 */
font-weight : bold;
/* 텍스트 사이즈 지정 */
font-size : 3vw;
/* 텍스트 수직 정렬 실시 */
display : table-cell;
vertical-align : middle;
/* p 태그 텍스트 내용 길면 숨김 처리*/
overflow : hidden;
text-overflow : ellipsis;
white-space : nowrap;
}
/* 팝업창 레이아웃 지정 */
#popup_container {
width : 50%;
height : 50%;
margin : 0 auto;
padding : 0;
border : none;
/* 그라데이션 : 왼쪽 위 > 오른쪽 아래 */
background : linear-gradient(to bottom right, #00e677, #0298f4);
/* 컨테이너 배치 정렬 실시 : fixed를 사용해야 브라우저 기준으로 위치 표시함 */
float : top;
position : fixed;
top : 20%;
left : 25%;
/* 마우스 커서 스타일 */
cursor : pointer;
/* div 테두리 원형 설정 */
border-radius : 20px;
/* display 설정 : 표시여부 */
display : none;
/* z-index 우선 순위 설정 */
z-index : 999;
}
</style>
<!-- 내부 JS 지정 -->
<script>
/*
[JS 요약 설명]
1. document.getElementById : 특정 태그를 선택합니다
2. window.getComputedStyle : css에 설정된 속성 값을 확인합니다
3. tagId.style.display : 새로운 css 속성값을 지정합니다
*/
/* 바디 영역 투명도 표시 이벤트 함수 정의 */
function bodyFull(){
/* display 값 확인 */
var tagId = document.getElementById("body_full");
var display = window.getComputedStyle(tagId).display;
if(display == "none"){
console.log("bodyFull : debug [2]");
tagId.style.display = "block";
}
else {
console.log("bodyFull : debug [3]");
tagId.style.display = "none";
}
};
/* 팝업창 호출 이벤트 함수 정의 */
function call_popup() {
/* display 값 확인 */
var tagId = document.getElementById("popup_container");
var display = window.getComputedStyle(tagId).display;
if(display == "none"){
tagId.style.display = "block";
}
else {
tagId.style.display = "none";
}
/* body 영역 투명도 표시 함수 호출 */
bodyFull();
};
</script>
</head>
<body>
<!-- body 영역 전체 덮는 레이아웃 -->
<div id = "body_full"></div>
<!-- 버튼 레이아웃 -->
<div id = "btn_container" onclick="call_popup();">
<p id = "btn_txt">팝업창 호출</p>
</div>
<!-- 팝업창 레이아웃 -->
<div id = "popup_container" onclick="call_popup();"></div>
</body>
</html>
/* =========================== */
/* =========================== */
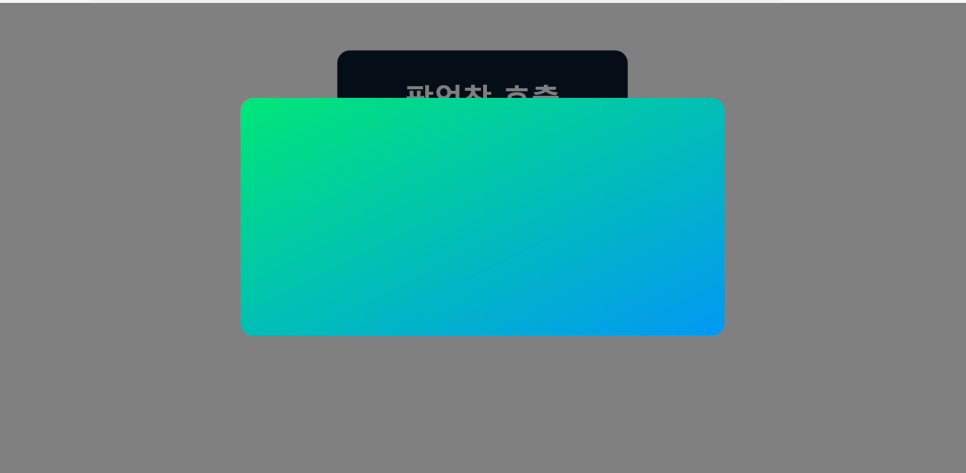
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. display : 해당 div 표시 여부를 지정합니다
13. z-index : 우선 순위 표시 여부를 설정합니다
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. position : fixed; : 브라우저 기준으로 정렬을 수행한다는 의미입니다
*/
/*
[JS 요약 설명]
1. document.getElementById : 특정 태그를 선택합니다
2. window.getComputedStyle : css에 설정된 속성 값을 확인합니다
3. tagId.style.display : 새로운 css 속성값을 지정합니다
*/
/* =========================== */





