Notice
Recent Posts
Recent Comments
Link
투케이2K
40. (html/css/javascript/jquery) keyboard 키보드 활성 시 ui 밀림 , 줄어듬 현상 방지 및 zoom in 줌 효과 제거 방법 본문
FrontEnd
40. (html/css/javascript/jquery) keyboard 키보드 활성 시 ui 밀림 , 줄어듬 현상 방지 및 zoom in 줌 효과 제거 방법
투케이2K 2021. 7. 1. 16:25/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!-- 메타 태그 정의 실시 : 줌 효과 제거 -->
<meta name="viewport" content="width=device-width, initial-scale=1 user-scalable=0">
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 내부 JS 지정 -->
<script>
/*
[JS 요약 설명]
1. window.onload : 웹 브라우저 로딩 완료 상태를 확인합니다
2. window.getComputedStyle.height : 특정 객체 height 값을 px 로 확인합니다
3. $(객체).css : 특정 객체 css 값을 수정합니다
4. 참고 : 브라우저에서 input 포커스 및 키보드 활성 시 ui 화면이 밀리거나 줄어드는 현상을 막습니다
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
/* height 값 px 조정 실시 : 가상 키보드 활성 시 ui 밀림 방지 */
reSizeHeight();
};
/* [각 컨테이너 크기 높이 사이즈 px로 다시 설정] */
function reSizeHeight(){
console.log("");
console.log("[reSizeHeight] : [start]");
console.log("");
// body height 값 확인 및 px 로 설정
/* var containerBody_height = window.getComputedStyle(document.body).height; //px height 값 확인
document.body.style.height = containerBody_height; //px 값으로 height 지정
console.log("");
console.log("[reSizeHeight] : [containerBody_height] : " + containerBody_height);
console.log(""); */
// 특정 객체 id 값 사용해 height 값 확인 및 px 설정
var containerDiv_height = window.getComputedStyle(document.getElementById("containerDiv")).height; //px height 값 확인
document.getElementById("containerDiv").style.height = containerDiv_height; //px 값으로 height 지정
console.log("");
console.log("[reSizeHeight] : [containerDiv_height] : " + containerDiv_height);
console.log("");
// 객체 class 값 사용해 height 값 확인 및 px 설정
var containerClass_height = $(".containerClass").height();
containerClass_height = containerClass_height + "px"; //px height 값 확인
$(".containerClass").css("height", containerClass_height); //px 값으로 height 지정
console.log("");
console.log("[reSizeHeight] : [containerClass_height] : " + containerClass_height);
console.log("");
// display none 상태인 팝업창 height 값 확인 및 px 설정
var containerPopup_height = $("#containerPopup").height();
containerPopup_height = containerPopup_height + "px"; //px height 값 확인
$("#containerPopup").css("height", containerPopup_height); //px 값으로 height 지정
console.log("");
console.log("[reSizeHeight] : [containerPopup_height] : " + containerPopup_height);
console.log("");
};
</script>/* =========================== */
/* =========================== */
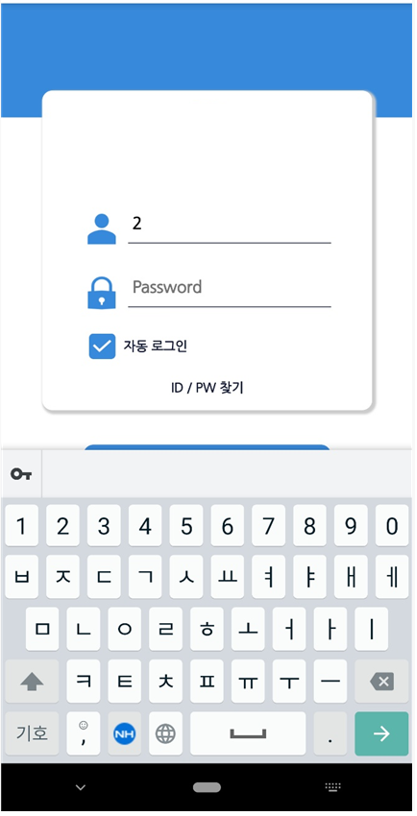
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 웹 브라우저 로딩 완료 상태를 확인합니다
2. window.getComputedStyle.height : 특정 객체 height 값을 px 로 확인합니다
3. $(객체).css : 특정 객체 css 값을 수정합니다
4. 참고 : 브라우저에서 input 포커스 및 키보드 활성 시 ui 화면이 밀리거나 줄어드는 현상을 막습니다
*/
/* =========================== */
반응형
'FrontEnd' 카테고리의 다른 글
Comments





