Notice
Recent Posts
Recent Comments
Link
투케이2K
52. (html/css/javascript/jquery) 부트스트랩 (bootstrap) p 태그 text 속성 사용 및 hr 수평선 사용 본문
FrontEnd
52. (html/css/javascript/jquery) 부트스트랩 (bootstrap) p 태그 text 속성 사용 및 hr 수평선 사용
투케이2K 2021. 7. 20. 08:23[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!DOCTYPE HTML>
<!-- 자바스크립트 차단된 콘텐츠 자동 허용 실시 -->
<!-- saved from url=(0013)about:internet -->
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : maxcdn -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : netdna -->
<!-- <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css"> -->
<!-- <script src="https://netdna.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script> -->
<!-- 내부 CSS 스타일 지정 -->
<style>
/* [html, body 영역 스타일 지정] */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
overflow : auto;
}
/* [body 스크롤바 메인 스타일 지정] */
body::-webkit-scrollbar {
width: 10px;
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
background-color: #444444;
}
</style>
<!-- 내부 JS 지정 -->
<script>
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
};
/* [이벤트 수행 함수] */
function main(){
console.log("");
console.log("[main] : [start]");
console.log("");
};
</script>
</head>
<body>
<!--
[요약 설명]
1. p-속성 : p 태그에 특정 속성값을 사용할 수 있습니다
2. hr : 수평선을 의미합니다
3. 부트스트랩 공식 사이트 : https://getbootstrap.com/docs/4.1/content/typography/
-->
<!-- p 태그 정렬 -->
<p class="text-left">좌측정렬</p>
<p class="text-center">중앙정렬</p>
<p class="text-right">우측정렬</p>
<p class="text-justify">양쪽정렬</p>
<p class="text-nowrap">일반</p>
<hr class="my-2">
<!-- p 태그 문자 변형 -->
<p class="text-lowercase">Lowercased</p>
<p class="text-uppercase">Uppercased</p>
<p class="text-capitalize">Capitalized</p>
<hr class="my-2">
<!-- p 태그 색상 변경 -->
<p class="text-primary">text-primary</p>
<p class="text-secondary">text-secondary</p>
<p class="text-success">text-success</p>
<p class="text-danger">text-danger</p>
<p class="text-warning">text-warning</p>
<p class="text-info">text-info</p>
<p class="text-light">text-light</p>
<p class="text-dark">text-dark</p>
<p class="text-white">text-white</p>
<hr class="my-2">
<!-- p 태그 h 값 설정 -->
<p class="h1">h1. Bootstrap heading</p>
<p class="h2">h2. Bootstrap heading</p>
<p class="h3">h3. Bootstrap heading</p>
<p class="h4">h4. Bootstrap heading</p>
<p class="h5">h5. Bootstrap heading</p>
<p class="h6">h6. Bootstrap heading</p>
</body>
</html>
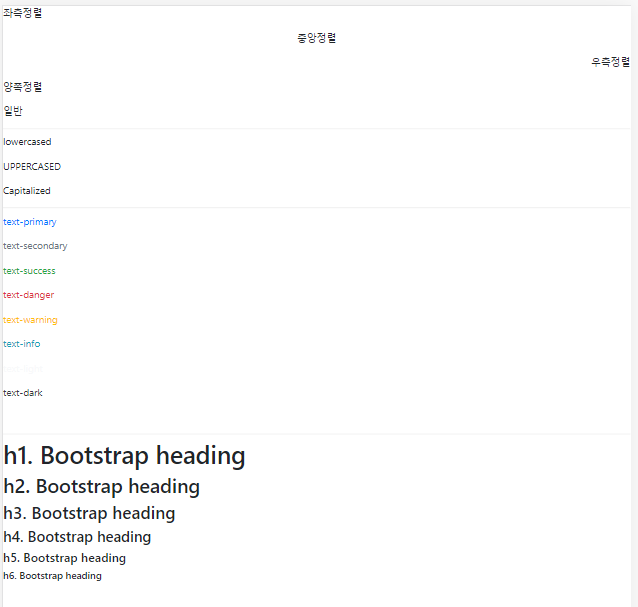
[결과 출력]

[요약 설명]
1. p-속성 : p 태그에 특정 속성값을 사용할 수 있습니다
2. hr : 수평선을 의미합니다
3. 부트스트랩 공식 사이트 : https://getbootstrap.com/docs/4.1/content/typography/
Typography
Documentation and examples for Bootstrap typography, including global settings, headings, body text, lists, and more.
getbootstrap.com
반응형
'FrontEnd' 카테고리의 다른 글
Comments





