Notice
Recent Posts
Recent Comments
Link
투케이2K
53. (html/css/javascript/jquery) 부트스트랩 (bootstrap) 기본 속성 설명 및 색상 정의 설명 본문
FrontEnd
53. (html/css/javascript/jquery) 부트스트랩 (bootstrap) 기본 속성 설명 및 색상 정의 설명
투케이2K 2021. 7. 20. 08:36[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[설 명]
[m, p 의 의미 - 마진, 패딩]
- m : Margin을 의미
- p : Padding을 의미
[t , b , l , r ,x , y 의 의미 - 위치 설정]
- t : top을 의미
- b : bottom을 의미
- l : left을 의미
- r : right을 의미
- x : x축 -> left , right을 의미
- y : y축 -> top , bottom을 의미
[0, 1, 2, 3, 4, 5, auto 의 의미 - px, rem]
- 0 : 0
- 1 : .25rem( font-size가 16px이면, 4px) 크기
- 2 : .5rem( font-size가 16px이면, 8px) 크기
- 3 : 1rem( font-size가 16px이면, 16px) 크기
- 4 : 1.5rem( font-size가 16px이면, 24px) 크기
- 5 : 3rem( font-size가 16px이면, 48px) 크기
- auto : margin의 자동으로 세팅
[n1, n2, n3, n4, n5 의 의미 - px, rem]
- n : negative을 의미
- n1 : -.25rem( font-size가 16px이면, -4px) 크기
- n2 : -.5rem( font-size가 16px이면, -8px) 크기
- n3 : -1rem( font-size가 16px이면, -16px) 크기
- n4 : -1.5rem( font-size가 16px이면, -24px) 크기
- n5 : -3rem( font-size가 16px이면, -48px) 크기
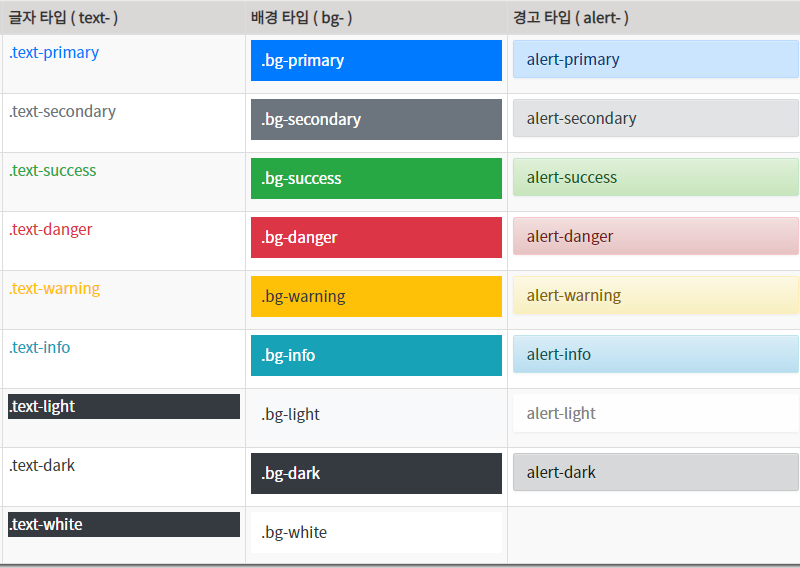
[text, bg, alert 색상]
- text-primary (파란색)
- text-secondary (회색)
- text-success (초록색)
- text-danger (빨간색)
- text-warning (노란색)
- text-info (하늘색)
- text-light (하얀색)
- text-dark (검정색)
- text-white (하얀색)[색상 예시]

반응형
'FrontEnd' 카테고리의 다른 글
Comments





