Notice
Recent Posts
Recent Comments
Link
투케이2K
68. (html/css/javascript/jquery) 로컬에 저장된 폰트 다중 호출 및 적용 방법 - font face , font family 본문
FrontEnd
68. (html/css/javascript/jquery) 로컬에 저장된 폰트 다중 호출 및 적용 방법 - font face , font family
투케이2K 2021. 8. 3. 17:20[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[style 소스 코드]
<!-- 내부 CSS 스타일 지정 -->
<style>
/* ====== [로컬에 저장된 파일 폰트 적용 위함] ====== */
@font-face {
font-family: 'NotoSans-Medium';
src: url('../assets/fonts/NotoSans-Medium.ttf')
format('truetype');
}
@font-face {
font-family: 'NotoSans-Bold';
src: url('../assets/fonts/NotoSans-Bold.ttf')
format('truetype');
}
@font-face {
font-family: 'NotoSans-Italic';
src: url('../assets/fonts/NotoSans-Italic.ttf')
format('truetype');
}
/* =========== [공통 스타일 지정] =========== */
* {
font-family: NotoSans-Medium, sans-serif;
}
/* ======= [html, body 영역 스타일 지정] ======= */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
}
</style>
[body 소스 코드]
<body>
<!-- 전체 폰트 스타일 지정 -->
<p style="color: #000; font-size: 200%;">
ALL FONT
</p>
<!-- 특정 폰트 스타일 지정 -->
<p style="color: #000; font-size: 200%; font-family: 'NotoSans-Bold';">
BOLD FONT
</p>
<!-- 특정 폰트 스타일 지정 -->
<p style="color: #000; font-size: 200%; font-family: 'NotoSans-Italic';">
Italic FONT
</p>
</body>[폰트 저장 경로]

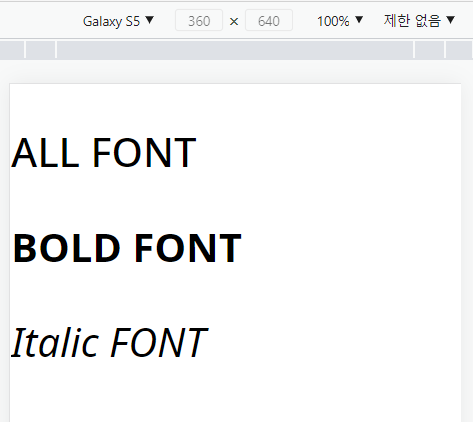
[결과 출력]

[요약 설명]
[font-face 및 font-family 추가 설명]
1. font-face : 폰트 설정
2. src : 사용할 폰트 경로를 지정할 때 사용
3. format : 폰트 확장자명 타입 지정 시 사용
(.ttf : truetype / .ttf .otf : opentype)
(.svg : svg / .woff : woff)
4. font-family 글꼴 유형
(sans-serif : 삐침 없고 굵기가 일정 고딕계열)
(serif : 삐침 있는 명조계열의 글꼴)
(monospace : 글자 폭과 간격이 일정)
(cursive : 손으로 쓴 것 같은 필기계열)
(fantasy : 화려한 글꼴)
*/
[구글 폰트 다운로드 참고]
https://blog.naver.com/kkh0977/222371320791
37. 구글 폰트 google fonts 다운 로드 방법
/* ==============...
blog.naver.com
반응형
'FrontEnd' 카테고리의 다른 글
Comments





