Notice
Recent Posts
Recent Comments
Link
투케이2K
78. (html/css/javascript/jquery) p 태그 vertical-align 텍스트 세로 정렬 수행 실시 - table , top , middle , bottom 본문
FrontEnd
78. (html/css/javascript/jquery) p 태그 vertical-align 텍스트 세로 정렬 수행 실시 - table , top , middle , bottom
투케이2K 2021. 8. 20. 08:22[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스코드]
<body>
<!--
[부모 div 태그 주요 스타일]
1. display: table; : div 영역을 테이블 속성으로 설정합니다
2. table-layout: fixed; : 가로 너비 크기를 고정해줍니다 (자식 텍스트가 부모 div 영역을 벗어나지 않게 함)
-->
<!--
[자식 p 태그 주요 스타일]
1. display: table-cell; : 자식 영역을 테이블 셀 속성으로 설정합니다
2. vertical-align: top; : 수직 (세로) 기준으로 텍스트를 위쪽에 정렬합니다
3. vertical-align: middle; : 수직 (세로) 기준으로 텍스트를 중앙에 정렬합니다
4. vertical-align: bottom; : 수직 (세로) 기준으로 텍스트를 아래쪽에 정렬합니다
5. text-align: left; : 수평 (가로) 방향 기준으로 왼쪽으로 정렬을 실시합니다
6. text-align: right; : 수평 (가로) 방향 기준으로 오른쪽으로 정렬을 실시합니다
7. text-align: center; 수평 (가로) 방향 기준으로 중앙으로 정렬을 실시합니다
8. text-align: justify; : 수평 (가로) 방향 문단 기준으로 좌우 맞춤 정렬을 실시합니다
-->
<!-- vertical : top 설정 수행 실시 -->
<div style="width: 40%; height: 25%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 2%; left: 0%; display: table; table-layout: fixed;">
<p style="display: table-cell; vertical-align: top; text-align: center; color: #000; font-size: 15px; font-weight: bold;">
<span style="color: #0000ff;">[vertical-align: top] [text-align: center]</span>
<span style="color: #ff0000;">p 태그 텍스트 vertical-align: top; 속성 값은 수직 (세로) 방향 기준으로 위쪽에 정렬을 실시합니다.</span>
p 태그 text-align: center; 속성 값은 수평 (가로) 방향 기준으로 텍스트 중앙 정렬을 실시합니다
</p>
</div>
<!-- vertical : middle 설정 수행 실시 -->
<div style="width: 40%; height: 25%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 4%; left: 0%; display: table; table-layout: fixed;">
<p style="display: table-cell; vertical-align: middle; text-align: center; color: #000; font-size: 15px; font-weight: bold;">
<span style="color: #0000ff;">[vertical-align: middle] [text-align: center]</span>
<span style="color: #ff0000;">p 태그 텍스트 vertical-align: middle; 속성 값은 수직 (세로) 방향 기준으로 중앙에 정렬을 실시합니다.</span>
p 태그 text-align: center; 속성 값은 수평 (가로) 방향 기준으로 텍스트 중앙 정렬을 실시합니다
</p>
</div>
<!-- vertical : bottom 설정 수행 실시 -->
<div style="width: 40%; height: 25%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 6%; left: 0%; display: table; table-layout: fixed;">
<p style="display: table-cell; vertical-align: bottom; text-align: center; color: #000; font-size: 15px; font-weight: bold;">
<span style="color: #0000ff;">[vertical-align: bottom] [text-align: center]</span>
<span style="color: #ff0000;">p 태그 텍스트 vertical-align: bottom; 속성 값은 수직 (세로) 방향 기준으로 아래쪽에 정렬을 실시합니다.</span>
p 태그 text-align: center; 속성 값은 수평 (가로) 방향 기준으로 텍스트 중앙 정렬을 실시합니다
</p>
</div>
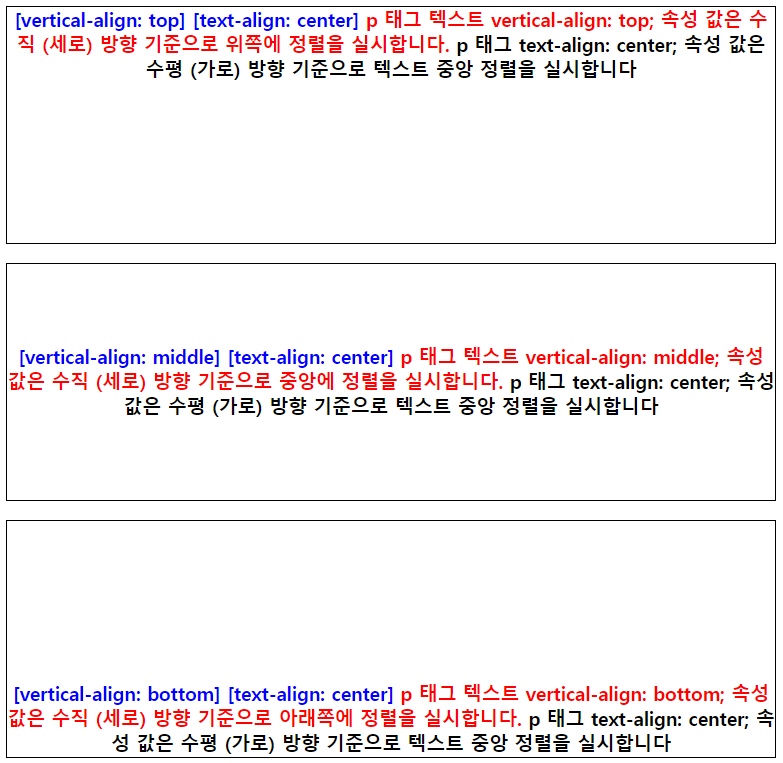
</body>[결과 출력]

[요약 설명]
<!--
[부모 div 태그 주요 스타일]
1. display: table; : div 영역을 테이블 속성으로 설정합니다
2. table-layout: fixed; : 가로 너비 크기를 고정해줍니다 (자식 텍스트가 부모 div 영역을 벗어나지 않게 함)
-->
<!--
[자식 p 태그 주요 스타일]
1. display: table-cell; : 자식 영역을 테이블 셀 속성으로 설정합니다
2. vertical-align: top; : 수직 (세로) 기준으로 텍스트를 위쪽에 정렬합니다
3. vertical-align: middle; : 수직 (세로) 기준으로 텍스트를 중앙에 정렬합니다
4. vertical-align: bottom; : 수직 (세로) 기준으로 텍스트를 아래쪽에 정렬합니다
5. text-align: left; : 수평 (가로) 방향 기준으로 왼쪽으로 정렬을 실시합니다
6. text-align: right; : 수평 (가로) 방향 기준으로 오른쪽으로 정렬을 실시합니다
7. text-align: center; 수평 (가로) 방향 기준으로 중앙으로 정렬을 실시합니다
8. text-align: justify; : 수평 (가로) 방향 문단 기준으로 좌우 맞춤 정렬을 실시합니다
-->
반응형
'FrontEnd' 카테고리의 다른 글
Comments





