투케이2K
79. (html/css/javascript/jquery) p 태그 텍스트 글자 수에 맞춰서 div height 높이 자동 조절 실시 본문
79. (html/css/javascript/jquery) p 태그 텍스트 글자 수에 맞춰서 div height 높이 자동 조절 실시
투케이2K 2021. 8. 21. 15:50[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스코드]
<body>
<!--
[div 태그 주요 스타일]
1. display: table; : div 영역을 테이블 속성으로 설정합니다
2. table-layout: fixed; : 가로 너비 크기를 고정해줍니다 (자식 텍스트가 부모 div 영역을 벗어나지 않게 함)
3. p 태그를 포함하고 있는 부모 div 레이아웃 height 값을 지정하시 않을 시 자동으로 텍스트 글자 수에 맞게 높이가 지정됩니다
-->
<!--
[p 태그 주요 스타일]
1. display: table-cell; : 자식 영역을 테이블 셀 속성으로 설정합니다
2. vertical-align: top; : 수직 (세로) 기준으로 텍스트를 위쪽에 정렬합니다
3. vertical-align: middle; : 수직 (세로) 기준으로 텍스트를 중앙에 정렬합니다
4. vertical-align: bottom; : 수직 (세로) 기준으로 텍스트를 아래쪽에 정렬합니다
5. text-align: left; : 수평 (가로) 방향 기준으로 왼쪽으로 정렬을 실시합니다
6. text-align: right; : 수평 (가로) 방향 기준으로 오른쪽으로 정렬을 실시합니다
7. text-align: center; 수평 (가로) 방향 기준으로 중앙으로 정렬을 실시합니다
8. text-align: justify; : 수평 (가로) 방향 문단 기준으로 좌우 맞춤 정렬을 실시합니다
9. 텍스트 영역 초과 시 히든 처리 속성 : overflow: hidden; text-overflow: ellipsis; white-space: nowrap;
10. 부모 div height 높이 값이 없을 경우 텍스트 font-size 에 맞게 높이가 지정됩니다
11. 자동으로 텍스트 글자가 모두 표시되기 위해서는 텍스트 영역 초과 시 히든 처리를 하면 안됩니다
-->
<!-- div 높이 지정 및 p 태그 영역 초과 시 히든 처리 -->
<div style="width: 70%; height : 3%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 2%; left: 0%; display: table; table-layout: fixed;">
<p style="overflow: hidden; text-overflow: ellipsis; white-space: nowrap;
display: table-cell; vertical-align: top; text-align: justify; color: #000; font-size: 15px; font-weight: bold;">
<span style="color: #0000ff;">[div : height:3%; display:table; table-layout:fixed;]</span>
<span style="color: #ff0000;">[p : overflow: hidden; text-overflow: ellipsis; white-space: nowrap;]</span>
부모 div 스타일 height 지정 및 텍스트 영역 초과시 히든 처리 실시
</p>
</div>
<!-- div 높이 지정 없음 및 p 태그 영역 초과 시 히든 처리 않함 -->
<div style="width: 70%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 3%; left: 0%; display: table; table-layout: fixed;">
<p style="display: table-cell; vertical-align: top; text-align: justify; color: #000; font-size: 15px; font-weight: bold;">
<span style="color: #0000ff;">[div : display:table; table-layout:fixed;]</span>
<span style="color: #ff0000;">[p : 텍스트 영역 초과 시 히든 처리 않함]</span>
부모 div 스타일 height 지정 없음. p 태그 텍스트 글자 수에 맞춰서 자동으로 div height 영역 높이 조절
</p>
</div>
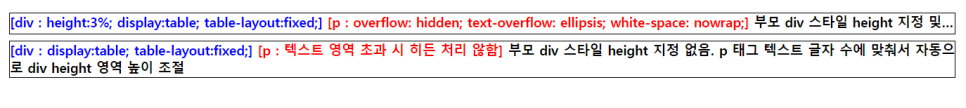
</body>[결과 출력]

[요약 설명]
<!--
[div 태그 주요 스타일]
1. display: table; : div 영역을 테이블 속성으로 설정합니다
2. table-layout: fixed; : 가로 너비 크기를 고정해줍니다 (자식 텍스트가 부모 div 영역을 벗어나지 않게 함)
3. p 태그를 포함하고 있는 부모 div 레이아웃 height 값을 지정하시 않을 시 자동으로 텍스트 글자 수에 맞게 높이가 지정됩니다
-->
<!--
[p 태그 주요 스타일]
1. display: table-cell; : 자식 영역을 테이블 셀 속성으로 설정합니다
2. vertical-align: top; : 수직 (세로) 기준으로 텍스트를 위쪽에 정렬합니다
3. vertical-align: middle; : 수직 (세로) 기준으로 텍스트를 중앙에 정렬합니다
4. vertical-align: bottom; : 수직 (세로) 기준으로 텍스트를 아래쪽에 정렬합니다
5. text-align: left; : 수평 (가로) 방향 기준으로 왼쪽으로 정렬을 실시합니다
6. text-align: right; : 수평 (가로) 방향 기준으로 오른쪽으로 정렬을 실시합니다
7. text-align: center; 수평 (가로) 방향 기준으로 중앙으로 정렬을 실시합니다
8. text-align: justify; : 수평 (가로) 방향 문단 기준으로 좌우 맞춤 정렬을 실시합니다
9. 텍스트 영역 초과 시 히든 처리 속성 : overflow: hidden; text-overflow: ellipsis; white-space: nowrap;
10. 부모 div height 높이 값이 없을 경우 텍스트 font-size 에 맞게 높이가 지정됩니다
11. 자동으로 텍스트 글자가 모두 표시되기 위해서는 텍스트 영역 초과 시 히든 처리를 하면 안됩니다
-->





