Notice
Recent Posts
Recent Comments
Link
투케이2K
118. (javascript/자바스크립트) event.stopPropagation 사용해 버블링 이벤트 방지 실시 - 중복 이벤트 발생 막기 본문
JavaScript
118. (javascript/자바스크립트) event.stopPropagation 사용해 버블링 이벤트 방지 실시 - 중복 이벤트 발생 막기
투케이2K 2021. 9. 12. 09:45[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[자바스크립트 소스코드]
<!-- 내부 JS 지정 : 일반 -->
<script>
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. 버블링 이벤트 : 이벤트가 전파가 자식에서 부모로 이동하는 것을 의미합니다
3. 자식 클릭 시 : 버블링 이벤트가 발생해 [자식 클릭 이벤트 발생 >> 부모 이벤트 발생]이 연쇄적으로 발생합니다
4. event.stopPropagation : 부모의 이벤트 버블링을 막을 수 있습니다 (즉, 해당 클릭된 자식만 이벤트 발생)
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
};
/* [부모 클릭 이벤트 함수 정의] */
function parentClick(){
console.log("");
console.log("[parentClick] : [start]");
console.log("");
};
/* [자식 클릭 이벤트 함수 정의] */
function childClick(event){
console.log("");
console.log("[childClick] : [start]");
console.log("");
// [상위 이벤트 발생 막기]
event.stopPropagation();
};
</script>
[BODY 소스코드]
<body>
<!-- parent layout -->
<div id = "parent_container"
style = "width: 70%; height: 40%; margin: 0 auto; padding: 0; background-color: #0000ff;
position: relative; top: 5%; left: 0%; display: table;"
onclick="parentClick();">
<!-- child layout -->
<div id = "child_container"
style = "width: 40%; height: 60%; margin: 0; padding: 0; background-color: #ff00ff;
float : top; position: relative; top: 20%; left: 10%; display: table;"
onclick = "childClick(event);">
</div>
</div>
</body>[결과 출력]
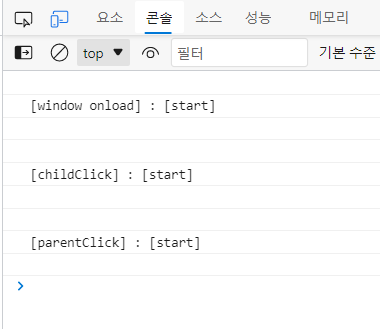
[버블링 이벤트 막기 (전) - 자식 클릭]

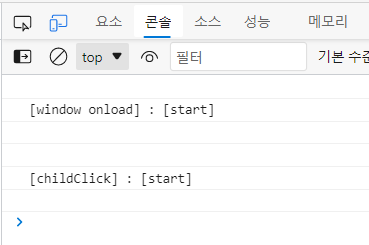
[버블링 이벤트 막은 (후) - 자식 클릭]

[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. 버블링 이벤트 : 이벤트가 전파가 자식에서 부모로 이동하는 것을 의미합니다
3. 자식 클릭 시 : 버블링 이벤트가 발생해 [자식 클릭 이벤트 발생 >> 부모 이벤트 발생]이 연쇄적으로 발생합니다
4. event.stopPropagation : 부모의 이벤트 버블링을 막을 수 있습니다 (즉, 해당 클릭된 자식만 이벤트 발생)
*/
반응형
'JavaScript' 카테고리의 다른 글
Comments





