Notice
Recent Posts
Recent Comments
Link
투케이2K
119. (javascript/자바스크립트) scrollTop 사용해 특정 객체 top , bottom 위치 스크롤 이동 실시 본문
JavaScript
119. (javascript/자바스크립트) scrollTop 사용해 특정 객체 top , bottom 위치 스크롤 이동 실시
투케이2K 2021. 9. 12. 10:23[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[자바스크립트 소스코드]
<!-- 내부 JS 지정 : 일반 -->
<script>
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. document.getElementById : 특정 객체 태그 아이디를 지정합니다
3. scrollTop : 특정 태그 스크롤 위치를 지정합니다
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
};
/* [top 스크롤 이벤트 함수 정의] */
function top_scroll_move(){
console.log("");
console.log("[top_scroll_move] : [start]");
console.log("");
// 스크롤을 이동할 레이아웃 아이디 지정
var tagId = document.getElementById("content_container");
// [맨 상단으로 스크롤 이동 실시]
tagId.scrollTop = 0;
};
/* [bottom 스크롤 이벤트 함수 정의] */
function bottom_scroll_move(){
console.log("");
console.log("[bottom_scroll_move] : [start]");
console.log("");
// 스크롤을 이동할 레이아웃 아이디 지정
var tagId = document.getElementById("content_container");
// [맨 하단으로 스크롤 이동 실시]
tagId.scrollTop = tagId.scrollHeight;
};
</script>
[BODY 소스코드]
<body>
<!-- scroll layout -->
<div style="width: 90%; height: 20%; margin: 0 auto; padding: 0;
float: top; position: relative; top: 5%; left: 0%;">
<!-- top scroll -->
<div id="top_scroll"
style="width: 50%; height: 100%; margin: 0 auto; padding: 0; background-color: #000;
float: left; position: relative; top: 0%; left: 0%; display: table;"
onclick="top_scroll_move();">
<!-- top_scroll_move : 이벤트 등록 -->
<p style="display: table-cell; text-align: center; vertical-align: middle;
color: #fff; font-size: 150%; font-weight: bold;">
TOP 이동
</p>
</div>
<!-- bottom scroll -->
<div id="top_scroll"
style="width: 50%; height: 100%; margin: 0 auto; padding: 0; background-color: #444;
float: left; position: relative; top: 0%; left: 0%; display: table;"
onclick="bottom_scroll_move();">
<!-- bottom_scroll_move : 이벤트 등록 -->
<p style="display: table-cell; text-align: center; vertical-align: middle;
color: #fff; font-size: 150%; font-weight: bold;">
BOTTOM 이동
</p>
</div>
</div>
<!-- content layout -->
<div id = "content_container"
style = "width: 90%; height: 50%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 5%; left: 0%;
overflow: auto;">
<!-- overflow: auto; : 레이아웃 영역 초과 시 오버플로우 스크롤 처리 -->
<!-- 자식 레이아웃 -->
<div style="width: 100%; height: 70%; background-color: #f00;
float: top; position: relative; top: 0%; left: 0%; display: table;">
<p style="display: table-cell; text-align: center; vertical-align: middle;
color: #fff; font-size: 150%; font-weight: bold;">
ONE
</p>
</div>
<!-- 자식 레이아웃 -->
<div style="width: 100%; height: 70%; background-color: #0f0;
float: top; position: relative; top: 0%; left: 0%; display: table;">
<p style="display: table-cell; text-align: center; vertical-align: middle;
color: #fff; font-size: 150%; font-weight: bold;">
TWO
</p>
</div>
<!-- 자식 레이아웃 -->
<div style="width: 100%; height: 70%; background-color: #00f;
float: top; position: relative; top: 0%; left: 0%; display: table;">
<p style="display: table-cell; text-align: center; vertical-align: middle;
color: #fff; font-size: 150%; font-weight: bold;">
THREE
</p>
</div>
</div>
</body>[결과 출력]
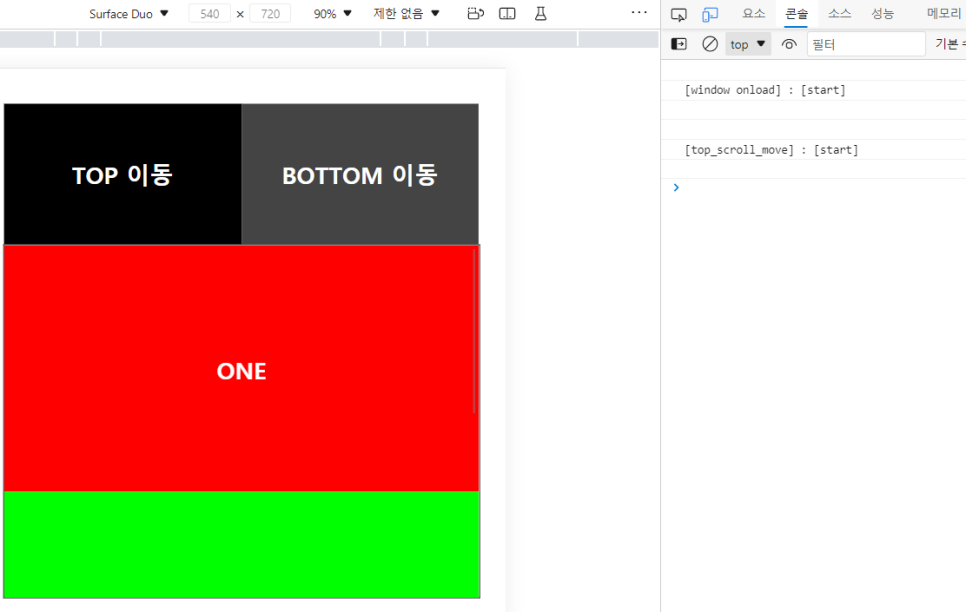
[TOP 스크롤 이동 실시]

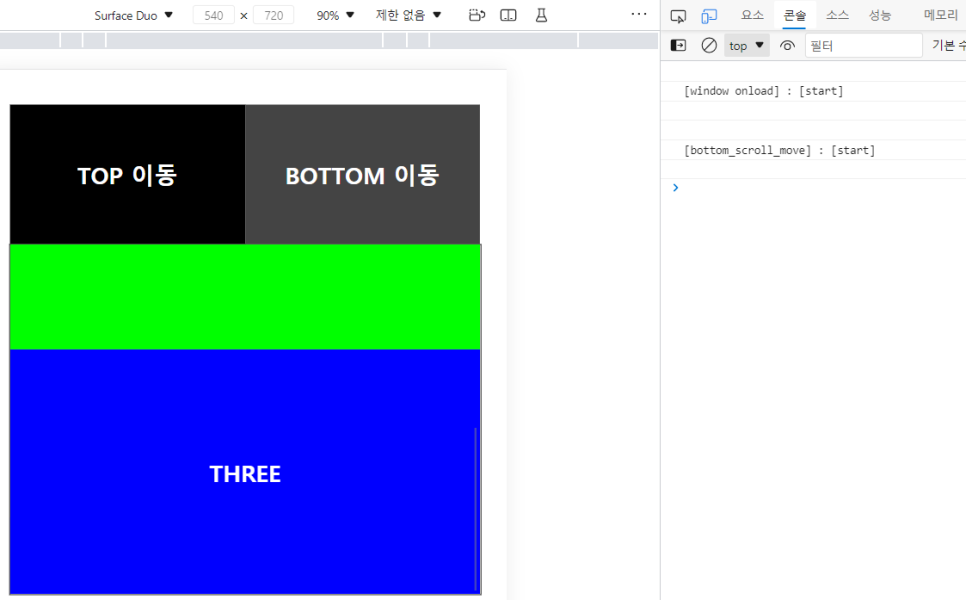
[BOTTOM 스크롤 이동 실시]

[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. document.getElementById : 특정 객체 태그 아이디를 지정합니다
3. scrollTop : 특정 태그 스크롤 위치를 지정합니다
*/
반응형
'JavaScript' 카테고리의 다른 글
Comments





