Notice
Recent Posts
Recent Comments
Link
투케이2K
230. (AndroidStudio/android/java) 웹뷰 크롬 사용해 안드로이드 갤러리 호출 및 사진, 이미지 (image) 파일 업로드 수행 실시 본문
Android
230. (AndroidStudio/android/java) 웹뷰 크롬 사용해 안드로이드 갤러리 호출 및 사진, 이미지 (image) 파일 업로드 수행 실시
투케이2K 2021. 12. 7. 18:00[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : java

[소스 코드 : 이미지 다중 선택]
main_webview.setWebChromeClient(new WebChromeClient() {
// TODO [현재 웹뷰 로딩 상태 확인]
@Override
public void onProgressChanged(WebView view, int progress) {
Log.i("---","---");
Log.d("//===========//","================================================");
Log.i("","\n"+"[A_Main >> init_webView() :: 웹뷰 초기값 설정 및 로드 수행]");
Log.i("","\n"+"[웹뷰 호출 상황 :: "+String.valueOf(progress)+"]");
Log.d("//===========//","================================================");
Log.i("---","---");
}
// TODO [파일 업로드 수행 실시]
@Override
public boolean onShowFileChooser(WebView webView, ValueCallback filePathCallback, FileChooserParams fileChooserParams) {
/**
* [네이티브 추가 설정 사항]
* 1. 퍼미션 선언 :
* - <uses-permission android:name="android.permission.READ_PHONE_STATE" />
* - <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
* - <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
* 2. 전역 변수 선언 실시 : ValueCallback mFilePathCallback;
* */
mFilePathCallback = filePathCallback; // 웹뷰 파일 콜백 지정 실시
Intent intent = new Intent(Intent.ACTION_PICK); // 갤러리 지정
intent.putExtra(Intent.EXTRA_ALLOW_MULTIPLE,true); // 사진 다중 선택 지정 <input type="file" multiple>
intent.setType("image/*"); // 이미지 파일 타입 지정
intent.setData(MediaStore.Images.Media.EXTERNAL_CONTENT_URI); // 미디어 스토어 사용
startActivityForResult(intent, 0); // 응답 코드 0 삽입
return true;
}
});
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// [갤러리 호출 인텐트 결과 확인 : tartActivityForResult(intent, 0)]
if (requestCode == 0 && resultCode == Activity.RESULT_OK) {
try {
if (data.getClipData() == null) {
// [사진 이미지 데이터가 널인 경우 처리]
mFilePathCallback.onReceiveValue(null); // 웹으로 데이터 null 전송
}
else {
ClipData clipData = data.getClipData(); // 선택한 사진 데이터 얻어온다
int imageCount = clipData.getItemCount(); // 선택한 사진 개수 확인
Log.i("---", "---");
Log.d("//===========//", "================================================");
Log.i("", "\n" + "[A_Main >> onActivityResult() :: 파일 업로드 리턴 값 확인 수행]");
Log.i("", "\n" + "[이미지 선택 개수 :: "+String.valueOf(imageCount)+"]");
Log.d("//===========//", "================================================");
Log.i("---", "---");
if (imageCount > 3) { // 사진은 선택 제한 실시 [제한 개수 3개]
Log.i("---", "---");
Log.e("//===========//", "================================================");
Log.i("", "\n" + "[A_Main >> onActivityResult() :: 파일 업로드 수행 제한 실시]");
Log.i("", "\n" + "[이미지 선택 개수 :: "+String.valueOf(imageCount)+"]");
Log.e("//===========//", "================================================");
Log.i("---", "---");
// [이미지 개수 제한 메시지 출력 실시]
Toast.makeText(getApplicationContext(), "사진은 3개 까지 선택가능합니다.", Toast.LENGTH_LONG).show();
mFilePathCallback.onReceiveValue(null); // 웹으로 데이터 null 전송
}
else if (imageCount == 1) { // 사진을 1개 선택했을 때
Uri imagePath = clipData.getItemAt(0).getUri(); // 이미지 URI
mFilePathCallback.onReceiveValue(new Uri[]{imagePath}); // 웹으로 데이터 전송 실시
Log.i("---", "---");
Log.w("//===========//", "================================================");
Log.i("", "\n" + "[A_Main >> onActivityResult() :: 파일 업로드 수행 실시]");
Log.i("", "\n" + "[이미지 선택 개수 :: "+String.valueOf(imageCount)+"]");
Log.i("", "\n" + "[imagePath :: "+String.valueOf(imagePath)+"]");
Log.w("//===========//", "================================================");
Log.i("---", "---");
}
else if (imageCount <= 3 && imageCount > 1) { // 사진을 1개 이상 선택했을 때 [다중 선택]
Uri[] imagePathArray = new Uri[imageCount]; // 다중 사진을 담기 위한 배열 선언 실시
String stringData = "";
for (int i = 0; i < imageCount; i++) { // for 문을 돌면서 배열에 uri 데이터 삽입
imagePathArray[i] = data.getClipData().getItemAt(i).getUri();
stringData += String.valueOf(data.getClipData().getItemAt(i).getUri()) + " ";
}
mFilePathCallback.onReceiveValue(imagePathArray); // 웹으로 데이터 전송 실시
Log.i("---", "---");
Log.w("//===========//", "================================================");
Log.i("", "\n" + "[A_Main >> onActivityResult() :: 파일 업로드 수행 실시]");
Log.i("", "\n" + "[이미지 선택 개수 :: "+String.valueOf(imageCount)+"]");
Log.i("", "\n" + "[imagePathArray :: "+String.valueOf(stringData)+"]");
Log.w("//===========//", "================================================");
Log.i("---", "---");
}
}
// mFilePathCallback = null;
}
catch (Exception e){
e.printStackTrace();
}
}
else {
mFilePathCallback.onReceiveValue(null); // 웹으로 데이터 null 전송
}
}
[소스 코드 : 이미지 단일 선택]
main_webview.setWebChromeClient(new WebChromeClient() {
// TODO [현재 웹뷰 로딩 상태 확인]
@Override
public void onProgressChanged(WebView view, int progress) {
Log.i("---","---");
Log.d("//===========//","================================================");
Log.i("","\n"+"[A_Main >> init_webView() :: 웹뷰 초기값 설정 및 로드 수행]");
Log.i("","\n"+"[웹뷰 호출 상황 :: "+String.valueOf(progress)+"]");
Log.d("//===========//","================================================");
Log.i("---","---");
}
// TODO [파일 업로드 수행 실시]
@Override
public boolean onShowFileChooser(WebView webView, ValueCallback filePathCallback, FileChooserParams fileChooserParams) {
/**
* [네이티브 추가 설정 사항]
* 1. 퍼미션 선언 :
* - <uses-permission android:name="android.permission.READ_PHONE_STATE" />
* - <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
* - <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
* 2. 전역 변수 선언 실시 : ValueCallback mFilePathCallback;
* */
mFilePathCallback = filePathCallback; // 웹뷰 파일 콜백 지정 실시
Intent intent = new Intent(Intent.ACTION_GET_CONTENT); // 콘텐츠 지정
intent.addCategory(Intent.CATEGORY_OPENABLE); // 카테고리 지정
intent.setType("image/*"); // 이미지 파일 타입 지정
startActivityForResult(intent, 0); // 응답 코드 0 삽입
return true;
}
});
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// [갤러리 호출 인텐트 결과 확인 : tartActivityForResult(intent, 0)]
if (requestCode == 0 && resultCode == Activity.RESULT_OK) {
try {
if (data.getClipData() == null) {
// [사진 이미지 데이터가 널인 경우 처리]
mFilePathCallback.onReceiveValue(null); // 웹으로 데이터 null 전송
}
else {
Log.i("---", "---");
Log.d("//===========//", "================================================");
Log.i("", "\n" + "[A_Main >> onActivityResult() :: 파일 업로드 수행]");
Log.d("//===========//", "================================================");
Log.i("---", "---");
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
mFilePathCallback.onReceiveValue(WebChromeClient.FileChooserParams.parseResult(resultCode, data)); // 웹으로 데이터 전송
}
else {
mFilePathCallback.onReceiveValue(new Uri[]{data.getData()}); // 웹으로 데이터 전송
}
// mFilePathCallback = null;
}
catch (Exception e){
e.printStackTrace();
}
}
else {
mFilePathCallback.onReceiveValue(null); // 웹으로 데이터 null 전송
}
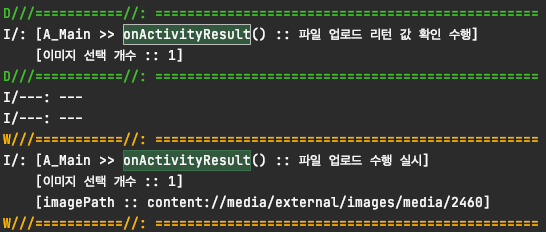
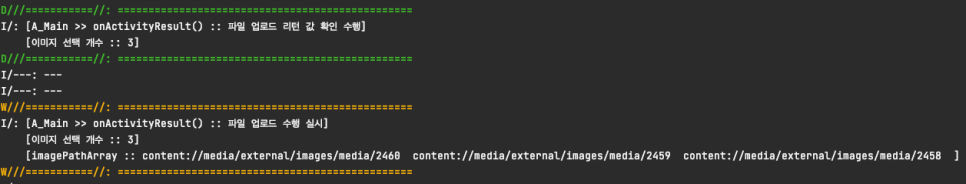
}[결과 출력]


반응형
'Android' 카테고리의 다른 글
Comments





