Notice
Recent Posts
Recent Comments
Link
투케이2K
231. (AndroidStudio/android/java) 커스텀 다이얼로그 (custom dialog alert) 팝업창 만들기 본문
Android
231. (AndroidStudio/android/java) 커스텀 다이얼로그 (custom dialog alert) 팝업창 만들기
투케이2K 2021. 12. 9. 13:22[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : java

[소스 코드 : A_AlertView]
import android.app.Dialog;
import android.app.NotificationManager;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.Icon;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class A_AlertView extends Dialog {
/**
* TODO [클래스 설명]
* 1. 커스텀 팝업창 다이얼로그
* 2. 사용하는 레이아웃 : a_alert_layout
* */
// TODO [사용 방법 정의]
/**
* 1. 전역 변수 선언 : private A_AlertView a_alertView;
*
* 2. 클래스 객체 생성 및 팝업창 활성 실시 :
* a_alertView = new A_AlertView(this, 1 or 2, okClick, cancleClick, "contentTest");
* a_alertView.show();
*
* 3. 이벤트 리스너 지정 실시 :
* private View.OnClickListener okClick = new View.OnClickListener() {
* public void onClick(View v) {
* // [확인 >> 커스텀 팝업창 닫기]
* a_alertView.dismiss();
* }
* };
* private View.OnClickListener cancleClick = new View.OnClickListener() {
* public void onClick(View v) {
* // [취소 >> 커스텀 팝업창 닫기]
* a_alertView.dismiss();
* }
* };
* */
// TODO [전역 변수 선언 실시]
private int type; // 확인 및 취소 버튼 표시 여부 (type [1] == 확인 및 취소 모두 표시 / type [2] == 확인 표시)
private TextView contentText; // 내용 텍스트 뷰
public String content; // 내용 표시
private Button cancleButton; // 취소 버튼
private Button okButton; // 확인 버튼
private View.OnClickListener cancleClick; // 취소 클릭 이벤트
private View.OnClickListener okClick; // 확인 클릭 이벤트
// TODO [클래스 생성자 초기화 실시]
public A_AlertView(Context context, int type, View.OnClickListener okClick, View.OnClickListener cancleClick, String content) {
super(context);
this.type = type;
this.okClick = okClick;
this.cancleClick = cancleClick;
this.content = content;
}
// TODO [액티비티 생명 주기 상태 체크 메소드]
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// [액티비티 타이틀 및 배경 지정]
getWindow().requestFeature(Window.FEATURE_NO_TITLE);
getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
// [커스텀 팝업창 레이아웃 지정 실시]
setContentView(R.layout.a_alert_layout);
Log.i("---","---");
Log.d("//===========//","================================================");
Log.i("","\n"+"[A_AlertView >> onCreate() :: 커스텀 액티비티 팝업창 활성 실시 ]");
Log.d("//===========//","================================================");
Log.i("---","---");
// [컴포넌트 매핑 수행 실시]
contentText = (TextView) findViewById(R.id.contentText);
okButton = (Button) findViewById(R.id.okButton);
cancleButton = (Button) findViewById(R.id.cancleButton);
// [이벤트 리스너 매핑 수행 실시]
okButton.setOnClickListener(okClick);
cancleButton.setOnClickListener(cancleClick);
// [타입 확인해서 버튼 활성 여부 처리]
if (this.type == 1) { // 확인 및 취소 버튼 모두 표시
}
else { // 확인 버튼만 표시
cancleButton.setVisibility(View.GONE);
}
// [인풋으로 넘어온 타이틀 및 내용 표시 수행 실시]
contentText.setText(this.content);
} // TODO [메인 종료]
} // TODO [클래스 종료][소스 코드 : a_alert_layout]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="250dp"
android:layout_height="200dp"
android:orientation="vertical">
<!-- 팝업창 콘텐트 내용 표시 부분 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="vertical">
<TextView
android:id="@+id/contentText"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="content"
android:textColor="#333333"
android:textAlignment="center"
android:gravity="center"
android:textSize="17dp"
android:background="#ffffff"/>
</LinearLayout>
<!-- 팝업창 버튼 표시 부분 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<Button
android:id="@+id/cancleButton"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="취소"
android:textSize="17dp"
android:background="#8189fa"
android:textColor="#ffffff"
android:visibility="visible"/>
<Button
android:id="@+id/okButton"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="확인"
android:textSize="17dp"
android:background="#787fef"
android:textColor="#ffffff"
android:visibility="visible"/>
</LinearLayout>
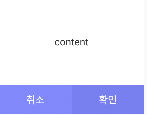
</LinearLayout>[결과 출력]

반응형
'Android' 카테고리의 다른 글
Comments





