Notice
Recent Posts
Recent Comments
Link
투케이2K
18. (axios/액시오스) post body json 방식 http 요청 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : axios

[소스 코드]
<!-- [http 통신 라이브러리 설치] -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [테스트 함수 호출]
testMain();
};
/* [자바스크립트 테스트 코드] */
function testMain(){
console.log("");
console.log("[testMain] : [start]");
console.log("");
/*
[요약 설명]
1. axios (액시오스) 는 http 통신에 사용하는 라이브러리입니다 (VueJs 프레임워크에서 사용)
2. axios (액시오스) 및 CDN 참고 사이트 : https://joshua1988.github.io/vue-camp/vue/axios.html
3. axios (액시오스) 문법 참고 사이트 : https://joshua1988.github.io/vue-camp/
4. axios (액시오스) 문법 참고 사이트 : https://axios-http.com/kr/docs/api_intro
5. axios (액시오스) 는 Promise 기반의 HTTP 통신 라이브러리입니다
*/
// [주소 정의 실시]
var REQ_URL = "http://jsonplaceholder.typicode.com/posts";
// [데이터 전송 파라미터 정의]
var REQ_PARAM = {"userId":1, "id":1};
// [요청 데이터 확인 실시]
console.log("");
console.log("REQ_TYPE : " + "POST BODY JSON");
console.log("REQ_URL : " + REQ_URL);
console.log("REQ_PARAM : " + JSON.stringify(REQ_PARAM));
console.log("");
// [axios 요청 수행 실시]
axios({
method: "post", // [요청 타입]
url: REQ_URL, // [요청 주소]
data: JSON.stringify(REQ_PARAM), // [요청 데이터]
headers: {
"Content-Type" : "application/json; charset=utf-8"
}, // [요청 헤더]
timeout: 5000 // [타임 아웃 시간]
//responseType: "json" // [응답 데이터 : stream , json]
})
.then(function(response) {
console.log("");
console.log("RESPONSE : " + JSON.stringify(response.data));
console.log("");
})
.catch(function(error) {
console.log("");
console.log("ERROR : " + JSON.stringify(error));
console.log("");
});
};
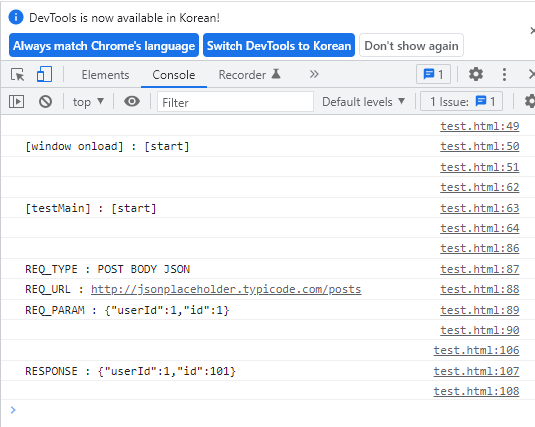
</script>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
| 20. (axios/액시오스) axios async await 및 promise 사용해 순차적 http 요청 실시 (0) | 2022.06.13 |
|---|---|
| 19. (ajax/에이젝스) async await 및 promise 사용해 for 문 돌면서 순차적 동기식 ajax 요청 실시 (0) | 2022.05.30 |
| 17. (axios/액시오스) post 방식 query parameter 쿼리 파람 요청 실시 (0) | 2022.05.29 |
| 16. (axios/액시오스) get 방식 query parameter 쿼리 파람 요청 실시 (0) | 2022.05.29 |
| 15. (ajax/에이젝스) get query param 쿼리파람 new Object 사용해 데이터 전송 실시 (0) | 2021.09.16 |





