Notice
Recent Posts
Recent Comments
Link
투케이2K
19. (ajax/에이젝스) async await 및 promise 사용해 for 문 돌면서 순차적 동기식 ajax 요청 실시 본문
Http & Api
19. (ajax/에이젝스) async await 및 promise 사용해 for 문 돌면서 순차적 동기식 ajax 요청 실시
투케이2K 2022. 5. 30. 15:38[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : ajax

[소스 코드]
<!-- [jquery cdn 정의 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. $.ajax() : 비동기식 Ajax를 이용하여 HTTP 요청을 전송합니다
3. JSON.stringify : json 객체를 출력해줍니다
4. 동기식 : 하나의 로직처리가 완료된 후 다음 로직을 순차적으로 처리합니다
5. 비동기 : 로직 처리가 비순차적(하나가 끝날 때 까지 기다리지 않음)입니다
6. async / await : 동기식으로 처리를 해야하는 쪽 함수에서 사용합니다
7. Promise : 자바스크립트 비동기 처리에 사용되는 객체이며, 서버 응답 값을 리턴할 때 사용합니다
*/
// [자바스크립트 변수 선언]
var httpCount = 1;
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [로직 처리 함수 호출 실시]
logicFunction(httpCount);
};
// [동기식 함수 정의]
async function logicFunction(){
console.log("");
console.log("[logicFunction] : [start]");
console.log("");
// [for 문을 사용해 2번 http 동기 요청 실시]
for (var i=0; i<2; i++){
// [http 동기식 요청]
var data = await requestSyncPostBodyJson(httpCount);
// [카운트 값 증가]
httpCount ++;
}
console.log("");
console.log("[logicFunction] : [end]");
console.log("");
}
// [ajax http 동기 방식 함수 정의]
function requestSyncPostBodyJson(countValue){
return new Promise(function(resolve, reject){ // promise 정의
// [요청 url 선언]
var reqURL = "http://jsonplaceholder.typicode.com/posts"; // 요청 주소
// [요청 json 데이터 선언]
var jsonData = { // Body에 첨부할 json 데이터
"userId" : 1,
"id" : 1
};
console.log("");
console.log("[동기식 AJAX] : [countValue] : " + countValue);
console.log("[동기식 AJAX] : [request url] : " + reqURL);
console.log("[동기식 AJAX] : [request data] : " + JSON.stringify(jsonData));
console.log("");
$.ajax({
// [요청 시작 부분]
url: reqURL, //주소
data: JSON.stringify(jsonData), //전송 데이터
type: "POST", //전송 타입
async: true, //비동기 여부
//timeout: 10000, //타임 아웃 설정 (1000 = 1초)
dataType: "JSON", //응답받을 데이터 타입 (XML,JSON,TEXT,HTML,JSONP)
contentType: "application/json; charset=utf-8", //헤더의 Content-Type을 설정
// [응답 확인 부분 - json 데이터를 받습니다]
success: function(response) {
console.log("");
console.log("[동기식 AJAX] : [countValue] : " + countValue);
console.log("[동기식 AJAX] : [response] : " + JSON.stringify(response));
console.log("");
// 동기식 요청을 한 함수로 결과 값 반환 실시
resolve("{state = T}");
},
// [에러 확인 부분]
error: function(xhr) {
console.log("");
console.log("[동기식 AJAX] : [countValue] : " + countValue);
console.log("[동기식 AJAX] : [error] : " + JSON.stringify(xhr));
console.log("");
// 동기식 요청을 한 함수로 결과 값 반환 실시
reject("{state = F}");
},
// [완료 확인 부분]
complete:function(data,textStatus) {
console.log("");
console.log("[동기식 AJAX] : [countValue] : " + countValue);
console.log("[동기식 AJAX] : [complete] : " + textStatus);
console.log("");
}
});
});
};
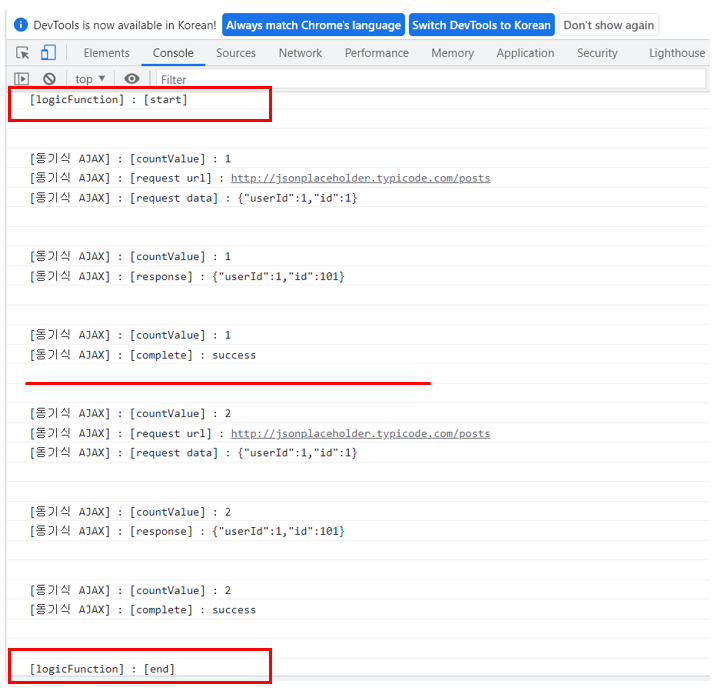
</script>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
| 21. (axios/액시오스) axios http 요청 callback 콜백 리턴 받기 수행 (0) | 2022.07.01 |
|---|---|
| 20. (axios/액시오스) axios async await 및 promise 사용해 순차적 http 요청 실시 (0) | 2022.06.13 |
| 18. (axios/액시오스) post body json 방식 http 요청 실시 (0) | 2022.05.29 |
| 17. (axios/액시오스) post 방식 query parameter 쿼리 파람 요청 실시 (0) | 2022.05.29 |
| 16. (axios/액시오스) get 방식 query parameter 쿼리 파람 요청 실시 (0) | 2022.05.29 |
Comments





