Notice
Recent Posts
Recent Comments
Link
투케이2K
144. (javascript/자바스크립트) lodash 라이브러리 - repeat 사용해 지정한 횟수 만큼 문자열을 반복해서 출력 실시 본문
JavaScript
144. (javascript/자바스크립트) lodash 라이브러리 - repeat 사용해 지정한 횟수 만큼 문자열을 반복해서 출력 실시
투케이2K 2022. 5. 29. 19:41[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [lodash 라이브러리 설치] -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [테스트 함수 호출]
testMain();
};
/* [자바스크립트 테스트 코드] */
function testMain(){
console.log("");
console.log("[testMain] : [start]");
console.log("");
/*
[요약 설명]
1. Lodash 는 객체, 배열 등의 데이터의 구조를 쉽게 사용할 수 있게해주는 자바스크립트 라이브러리입니다
2. Lodash 설치 및 CDN 참고 사이트 : https://cdnjs.com/libraries/lodash.js
3. Lodash 문법 참고 사이트 : https://lodash.com/docs/4.17.15
4. repeat : 지정한 횟수 만큼 문자열을 반복해서 출력해줍니다
*/
// [초기 변수 선언 실시]
var original = "투케이";
// [원본 로그 출력 실시]
console.log("");
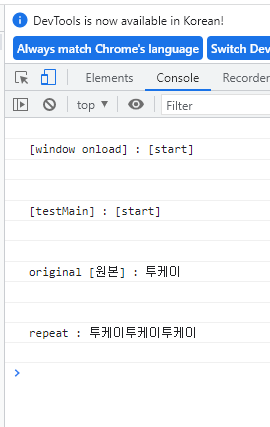
console.log("original [원본] : " + original);
console.log("");
// [repeat 사용해 문자열 지정한 횟수 만큼 반복 출력 실시]
var repeat = _.repeat(original, 3); // [투케이 문자열 3번 반복 출력 실시]
console.log("");
console.log("repeat : " + repeat);
console.log("");
};
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





