Notice
Recent Posts
Recent Comments
Link
투케이2K
9. (VueJs) [Vue 3] - main.js 렌더링 시작 설정 변경 및 파일 의존성 흐름 설명 본문
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 : Vue Js

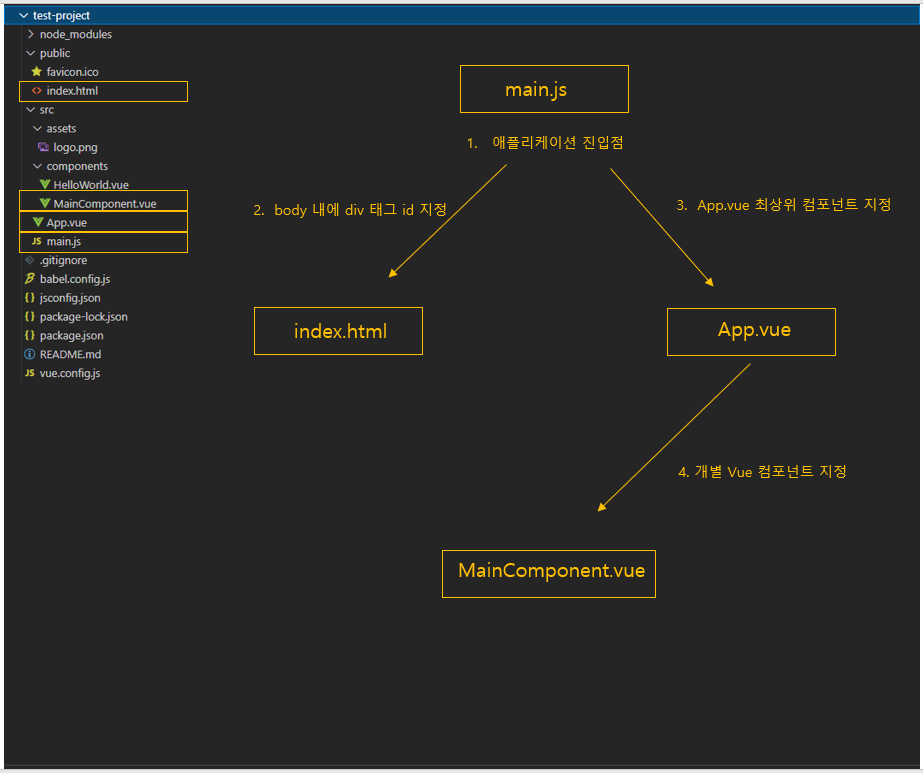
[흐름 설명]

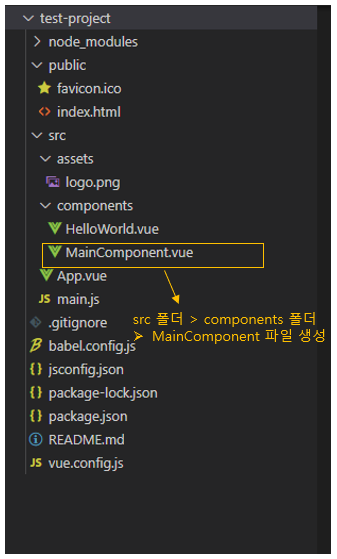
[추가 방법]

[main.js - 소스 코드]
// [main.js 설명]
// 1. 애플리케이션 진입점으로 Vue 초기화, 폴더 , 전역, 컴포넌트 , 라이브러리 등록 수행 실시
// 2. import App 을 사용해 최상위 App.vue 컴포넌트 지정 실시
// 3. createApp mount 를 사용해 index.html 파일 div id 값 설정 및 렌더링 시작점 지정 실시
// [애플리케이션 생성 실시]
import { createApp } from 'vue'
import App from './App.vue'
// [app 아이디 : 렌더링 시작점]
// createApp(App).mount('#app')
// [main 아이디 : 렌더링 시작점]
createApp(App).mount('#main')[index.html - 소스 코드]
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<!--
[index.html 설명]
1. index.html 파일은 브라우저에 표시되는 메인 html 파일입니다
2. index.html 파일은 개별 생성된 components 파일을 표시해줍니다
3. body 내에 생성한 <div id="app"></div> 부분은 main.js 에서 지정한 컴포넌트들이 마운팅 된다
-->
<body>
<!-- <noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript> -->
<!-- [app 아이디 지정 실시 : main.js 렌더링 시작점] -->
<!-- <div id="app"></div> -->
<!-- [main 아이디 지정 실시 : main.js 렌더링 시작점] -->
<div id="main"></div>
</body>
</html>[App.vue - 소스 코드]
<!--
[App.vue 설명]
1. App.vue 는 Vue 애플리케이션의 최상위 컴포넌트입니다
2. template :
- 화면 상에 표시할 요소 작성 실시
- 컴포넌트의 모든 마크업 구조와 디스플레이 로직 작성
3. script :
- import 구문을 사용해 template에서 사용할 컴포넌트 불러온다
- export default 구문에서 해당 App 컴포넌트가 main.js 파일에서 불러와지도록 내용 작성 실시
4. style :
- 스타일 지정 실시
-->
<!-- [애플리케이션 공통 템플릿 (뷰) 지정] -->
<template>
<!-- [Vue 컴포넌트 객체 생성 시 초기화할 데이터 및 메시지 설정] -->
<!-- <img alt="Vue logo" src="./assets/logo.png"> -->
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/> -->
<MainComponent msg="MainComponent"/>
</template>
<!-- [애플리케이션 공통 스크립트 지정] -->
<script>
// [기본 HelloWorld component 지정]
//import HelloWorld from './components/HelloWorld.vue'
// [MainComponent component 지정]
import MainComponent from './components/MainComponent.vue'
export default {
name: 'App', // [main.js 등록한 App 컴포넌트]
components: { // [동적 변환 컴포넌트 페이지 : 기본 표시 부분]
//HelloWorld, // [기본 HelloWorld 컴포넌트]
MainComponent // [MainComponent 컴포넌트 지정]
}
}
</script>
<!-- [애플리케이션 공통 스타일 지정] -->
<style>
#app {
width: 100%;
height: 100%;
margin: 0 auto;
padding: 0;
border: none;
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#main {
width: 100%;
height: 100%;
margin: 0 auto;
padding: 0;
border: none;
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>[MainComponent - 소스 코드]
<!-- [개별 템플릿 (뷰) 설정 실시] -->
<template>
<div>
<h1>{{ msg }}</h1>
</div>
</template>
<!-- [개별 스크립트 설정 실시] -->
<script>
export default {
name: 'MainComponent',
props: {
msg: String
}
}
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[MainComponent] : [window onload] : [start]");
console.log("");
};
</script>
<!-- [개별 스타일 설정 실시] -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
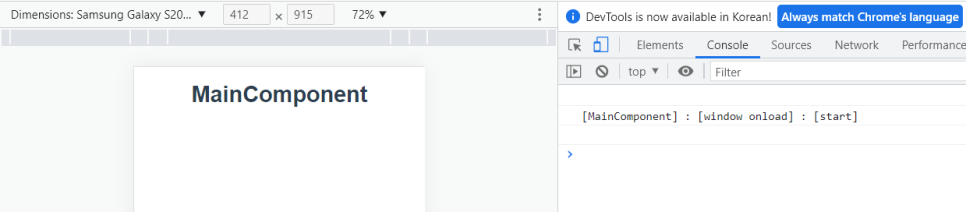
</style>[결과 출력]

반응형
'VueJs' 카테고리의 다른 글
| 11. (VueJs) [Vue 3] - props 사용해 자식 객체 생성 및 부모 , 자식 간 데이터 전달 실시 (0) | 2022.05.30 |
|---|---|
| 10. (VueJs) [Vue 3] - App vue 라이프 사이클 (Life Cycle) 작성 및 요약 설명 실시 (0) | 2022.05.30 |
| 8. (VueJs) [Vue 3] - 샘플 프로젝트 디렉토리 구조 설명 실시 (3) | 2022.05.25 |
| 7. (VueJs) [Vue 3] - VSCode 에서 Vue 3 pack (뷰 패키지) 확장 플러그인 설치 방법 (0) | 2022.05.25 |
| 6. (VueJs) [Vue 3] - VSCode 확장 플러그인 (plugin) 종류 모음 (2) | 2022.05.25 |
Comments





