Notice
Recent Posts
Recent Comments
Link
투케이2K
10. (VueJs) [Vue 3] - App vue 라이프 사이클 (Life Cycle) 작성 및 요약 설명 실시 본문
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 : Vue Js

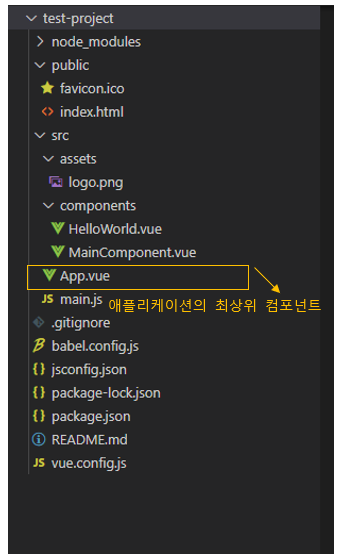
[파일 설명]

[소스 코드]
<!--
[App.vue 설명]
1. App.vue 는 Vue 애플리케이션의 최상위 컴포넌트입니다
2. template :
- 화면 상에 표시할 요소 작성 실시
- 컴포넌트의 모든 마크업 구조와 디스플레이 로직 작성
3. script :
- import 구문을 사용해 template에서 사용할 컴포넌트 불러온다
- export default 구문에서 해당 App 컴포넌트가 main.js 파일에서 불러와지도록 내용 작성 실시
4. style :
- 스타일 지정 실시
-->
<!-- [애플리케이션 공통 템플릿 (뷰) 지정] -->
<template>
<!-- [Vue 컴포넌트 객체 생성 시 초기화할 데이터 및 메시지 설정] -->
<!-- <img alt="Vue logo" src="./assets/logo.png"> -->
<!-- <HelloWorld msg="HelloWorld"/> -->
<MainComponent msg="MainComponent"/>
</template>
<!-- [애플리케이션 공통 스크립트 지정] -->
<script>
// [기본 HelloWorld component 지정]
// import HelloWorld from './components/HelloWorld.vue'
// [MainComponent component 지정]
import MainComponent from './components/MainComponent.vue'
export default {
name: 'App', // [main.js 등록한 App 컴포넌트]
components: { // [동적 변환 컴포넌트 페이지 : 기본 표시 부분]
//HelloWorld, // [기본 HelloWorld 컴포넌트]
MainComponent // [MainComponent 컴포넌트 지정]
},
// [생명 주기 : 라이프 사이클]
beforeCreate() {
console.log("");
console.log("[App] : [beforeCreate] : [start]");
console.log("설 명 : 인스턴스 초기화 준비");
console.log("");
},
created() {
console.log("");
console.log("[App] : [created] : [start]");
console.log("설 명 : 인스턴스 생성 완료");
console.log("");
},
beforeMount() {
console.log("");
console.log("[App] : [beforeMount] : [start]");
console.log("설 명 : DOM 렌더링 준비");
console.log("");
},
mounted() {
console.log("");
console.log("[App] : [mounted] : [start]");
console.log("설 명 : DOM 렌더링 완료");
console.log("");
},
beforeUpdate() {
console.log("");
console.log("[App] : [beforeUpdate] : [start]");
console.log("설 명 : DOM 상태 및 데이터 변경 시작");
console.log("");
},
updated() {
console.log("");
console.log("[App] : [updated] : [start]");
console.log("설 명 : DOM 상태 및 데이터 변경 완료");
console.log("");
},
beforeUnmount() {
console.log("");
console.log("[App] : [beforeUnmount] : [start]");
console.log("설 명 : 인스턴스 마운트 해제 준비");
console.log("");
},
unmounted() {
console.log("");
console.log("[App] : [unmounted] : [start]");
console.log("설 명 : 인스턴스 마운트 해제 완료");
console.log("");
}
}
</script>
<!-- [애플리케이션 공통 스타일 지정] -->
<style>
#app {
width: 100%;
height: 100%;
margin: 0 auto;
padding: 0;
border: none;
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#main {
width: 100%;
height: 100%;
margin: 0 auto;
padding: 0;
border: none;
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
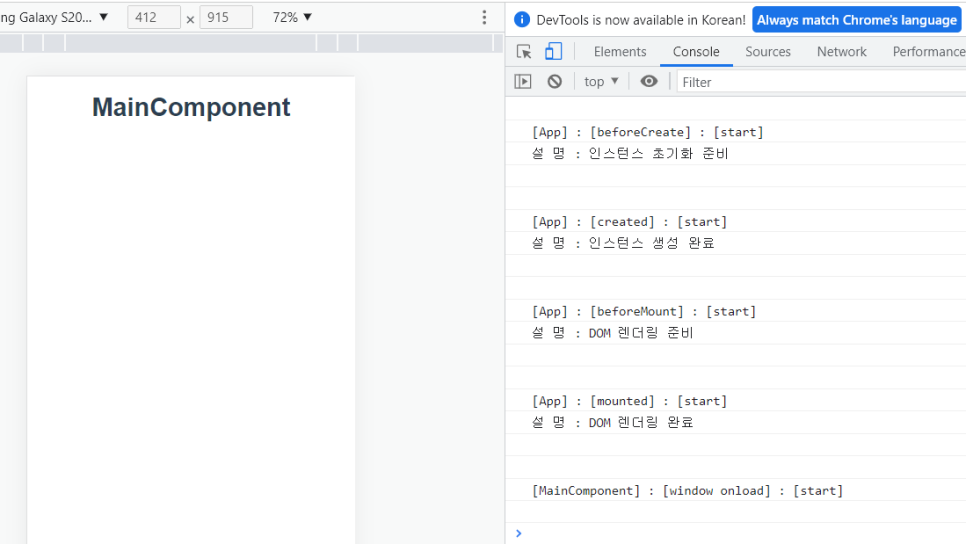
</style>[결과 출력]

Composition API: Lifecycle Hooks | Vue.js
vuejs.org
https://v3.ko.vuejs.org/api/options-lifecycle-hooks.html#updated
라이프사이클 훅 | Vue.js
라이프사이클 훅 Note 모든 라이프사이클 훅은 자동으로 this 컨텍스트가 인스턴스에 바인딩되어 있으므로, data, computed 및 methods 속성에 접근할 수 있습니다. 즉, 화살표 함수를 사용해서 라이프사
v3.ko.vuejs.org
반응형
'VueJs' 카테고리의 다른 글
Comments





